 I recently blogged about a sample Heroku application that lets you capture Leads from a Facebook application or page. I’d now like to discuss the architecture and some of the technologies I used for that application. You can also download and peruse the application code from GitHub.
I recently blogged about a sample Heroku application that lets you capture Leads from a Facebook application or page. I’d now like to discuss the architecture and some of the technologies I used for that application. You can also download and peruse the application code from GitHub.
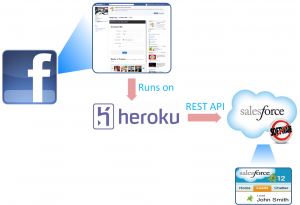
The figure on the left gives a high-level overview of the application architecture. It is a Node.js application running on Heroku that uses OAuth to login to Facebook and then inserts Lead records in Salesforce using the Force.com REST API. Here’s some additional color.
- Heroku-Facebook integration: The application is built using the native Heroku-Facebook integration that makes it easy to build Facebook apps in the cloud. Whether you want to build a website that integrates with Facebook, or a ‘native’ Facebook application (aka Canvas application), you need to host your web pages and application logic somewhere. Instead of trying to setup this infrastructure (servers, firewalls, routers etc.) in-house, Heroku lets you leverage the agility, scale and performance of the cloud to host your Facebook applications. And the native Heroku-Facebook integration makes this process even simpler. Once you create a new Facebook application, simply choose Cloud Services–>Heroku to host your application, pick your development language of choice (currently Ruby, Node.js, PHP and Python), enter your email address and you have a production-ready Facebook application running on Heroku in less than a minute. Its like pressing the ‘Easy’ button for developing social apps.
- Node.js: I chose to build this application in Node.js using the Express web framework. There were a number of technical reasons for picking Node.js. For example, it’s non-blocking, event-loop architecture makes it a good fit for handling high volume throughput like what can emanate from a Facebook app gone ‘viral’. It lets me develop my client-side and server-side in same language – JavaScript. It has a nice module for handling Facebook authentication – everyauth (similar to OmniAuth for Ruby). Node.js is also one of those geek ‘itches’ I’ve been wanting to scratch for a while, and I’m very impressed with first Node.js tango. Though writing non-blocking JavaScript can sometimes be a challenge (just keep repeating to yourself – ‘everything runs in parallel except your code’), I found Node.js to be very powerful and expressive. If you’ve been wanting to try out Node.js for yourself, you can start here, here or here. When it comes to running Node.js on Heroku specifically, the sample application that gets created as a result of the Heroku-Facebook integration is a great starting point. You can also find additional details here and remember that you can now specify your Node.js and NPM versions in Heroku.
- Socket.io: The app uses the great Socket.io library to establish a two-way communication channel between the server and the browser. Socket.io is a cross-browser implementation of the WebSocket protocol and makes building dynamic web apps in Node.js really simple. The application makes a FQL query on the server to get a list of the user’s Facebook friends (for use in the ‘Refer a Friend’ feature) and then sends the response to the browser via a Socket.io connection. The advantage of this asynchronous design is that the initial landing page for the application can render without waiting for the FQL query to finish. In addition to Socket.io, you can also use services like Pusher to enable real-time push notifications in your Heroku web applications. The equivalent in the Force.com world is of course the Streaming API (now GA!).
- Twitter Bootstrap: The UI for the application is built with Bootstrap, a great open-source CSS (plus some JavaScript) framework from Twitter for building great looking web pages. There are many a paeans that I could sing about Bootstrap, but its Responsive design is at the top of the list. Responsive design uses CCS3 media queries to dynamically reformat a page to fit the form factor of the client browser. The best way to understand this is to see it action by simply resizing your browser when you’re viewing the Social Web-to-Lead application. Notice how the page rerenders and adapts to fit the available real-estate. That feature of Bootstrap is particularly helpful for Facebook applications where your available real estate (i.e. iFrame size) changes based on the type of Facebook application – Canvas vs Page Tab vs Website. With a Bootstrap UI, the same application looks great in all Facebook use cases. I also used Initializr to generate the starting template for my application. Initializr takes care of creating the basic application directory structure and including all the necessary CSS and JS libraries for using Bootstrap and other useful HTML5 utilities like Modernizr. Highly recommended tool for modern web development.
- Force.com – Heroku integration: Since this application runs on Heroku, it needs an API to add Lead records in a Salesforce Org. In keeping with modern web development best practices, I chose to use the Force.com REST API to implement this integration. If you’re curious, you can look at the ‘createLead’ method in web.js to see how I’m invoking the REST API from my server-side JavaScript code. In addition to invoking the REST API directly as I have done, there are other options for integrating Heroku applications with Force.com or Database.com. If developing in Ruby, you can use the Database.com Gem and for Java applications you can use the Java SDK for Database.com.
If you’re interested in learning more about developing Facebook applications on Heroku that integrate with Salesforce, join us in San Francisco for Cloudstock on March 15th. Pat’s doing a great session focused specifically on building these type of applications and there are many other technical sessions to check out as well. Hope to see you there. Till then, keep the questions and comments coming.