Recently, I came across a very interesting article that got me thinking (not always an easy thing to do). The post was by a member of the LinkedIn Engineering team and it described their move away from a a Java Servlet/JSP stack to a JavaScript templating library called dust.js. You might think of that as a fairly esoteric topic, but the article provides a real-life example of a UI architecture that I believe will be especially germane in a world where polyglot and mobile apps proliferate. Let me explain.
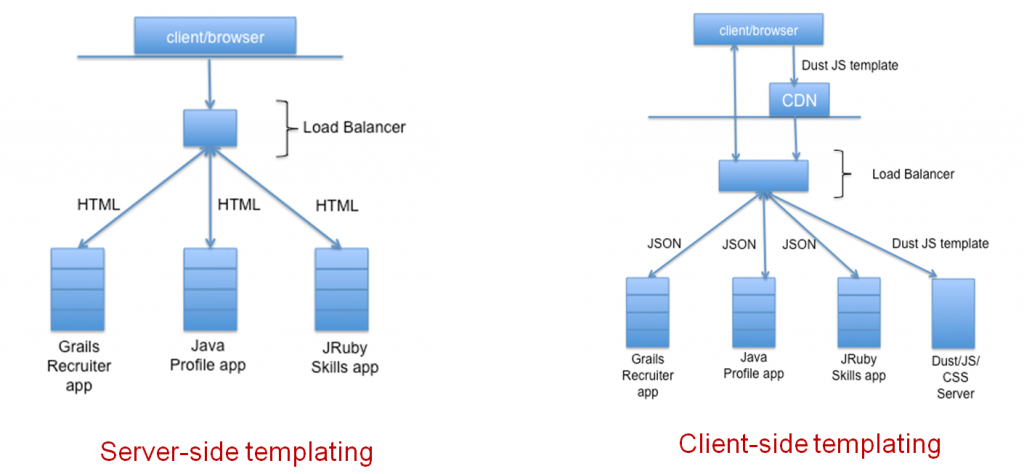
Before I get into the reasons why I find this architecture particularly interesting, lets do a quick flyby review of the architecture itself. Most web applications use some kind of a server-side templating engine to generate dynamic HTML based on backend data. In the Java world this is typically done using JSPs, but an equivalent exists in all languages – ASP.net for C#, ERB for Ruby/Rails, Django for Python etc. In the world of Force.com, Visualforce fulfills this role and you typically pick from the standard Visualforce component library to generate dynamic web pages based on Force.com data. Client-side templates on the other hand get the ‘raw’ data from the server (typically via REST/JSON) and assemble/generate the dynamic HTML in the browser. With client-side templates, the UI code and logic is completely independent of the server-side technology stack and you get a very loosely-coupled, reusable UI architecture. You could of course achieve something similar without a client-side template library (for e.g. making the REST callouts in JS and then doing DOM manipulation using a library like JQuery), but client-side templates are a more reusable and offer better separation of concerns. The ‘before and after’ diagrams included in the LinkedIn article show the differences between server-side vs client-side templating perfectly.
The advantages of server-side templates are obvious and numerous enough to not require any further explanation. Where does it make sense to use a client-side template based architecture though? LinkedIn provides one answer – in a polyglot environment where you want to create UI ‘widgets’ that can be reused across multiple implementation stacks. As described in the article, LinkedIn switched to a JavaScript based client-side template (dust.js) so that they could reuse UI components across their JSP/Servlet, JRuby and Grails server-side stacks. With dust.js, they could completely decouple the UI from the backend stack (thereby increasing its reuse) by using REST/JSON to get data from the backend and then generating the appropriate HTML markup in the browser using JavaScript. As Adam so eloquently described in his blog post, the world is moving to polyglot applications, and platforms like Heroku that support them. A UI architecture that uses client-side templates is especially well-suited for this kind of applications.
The other use case where such a UI architecture may be relevant is mobile. Imagine having to build a mobile web application using HTML5, JavaScript and CSS. In many cases (especially for enterprise mobile apps), this web application will also have (or already has) a ‘desktop’ version that provides a super-set of the mobile app’s functionality. On the server-side, you could simply expose a single REST/JSON interface for the data, and then build separate web UIs (one mobile-optimized, and the other not) using client-side templates. You could even build a native mobile app (e.g. Android or iOS), and a ‘desktop’ web app – both consuming the same REST/JSON backend interface.
So what might this type of UI architecture look like in the Force.com world? On the server-side, you could use either the standard Force.com REST API or develop a custom RESTful inteface using Apex REST. On the client side, you could use any client-templating technology (dust.js, mustache, insert cute sounding name for another obscure library here etc.) and combine it with something like JQuery to generate your dynamic HTML. If you’re using Visualforce, you could also use JS Remoting and Action Functions to pull Force.com data in JavaScript (instead of using native VF components). You can even invoke the REST API from a VF page using this JavaScript library. Here a view of how such an architecture might look like.
To be clear, I’m not advocating the use of this UI architecture over the native templating and data-binding offered by Visualforce (and it’s equivalent in other languages). Server-side templating should continue to be the default choice for most web applications as it offers many benefits like performance, security etc. In certain cases however (polyglot and mobile apps for e.g.), it is worth considering an alternative UI architecture like the one LinkedIn has adopted.