Visualforce can solve lots of different kinds of problems – including ones that we might stumble upon simply as developers and not necessarily as users. If you are familiar with the Streaming API, you know that the API uses objects called PushTopics to define the topics that clients can get a subscription. There currently isn’t any browser based interface for managing these topics – which isn’t that much of a hassle since you can control everything via Apex. It is pretty easy to create, query, delete, and manipulate the topics using the Developer Console – but if you happen to be managing multiple topics, it can become something of a burden.
So I created a quick Visualforce page to help manage the ones I had been testing out in my dev org. Having spent a lot of time lately tinkering with jQuery and JavaScript Remoting based interfaces, I also wanted to use this as an excuse to go back to developing with a normal viewstate-based form, especially since I knew it would probably easier to bind the PushTopic object against the apex form tags than to roll my own solution for it.
Designing the Controller
I know I would need a couple of things:
- A list of the topics currently in the system
- A blank, or placeholder, PushTopic to either create or update the topic with the bound fields
- A placeholder ID so that I can track which PushTopic I’m currently editing
Designing the Visualforce
While my controller doesn’t actually do anything yet, I can at least set the page up to test out my list and setup a form that I can wire things against. I’m going to block out a few OutputPanels to break up the page, and in one drop a repeat component against my current list of topics and in other setup the empty form.
Since my currentPushTopic is null, the fields are just going to be blank. However, if you go to any of the fields and just hit enter – you’ll note that they are in fact tightly bound to the (empty) PushTopic record. Even though we aren’t explicitly telling Visualforce to save this record, the rules engine checks the current validation when the viewstate is submitting the information back to the server. Normally this is exactly the kind of behavior you want: a server-side validation system which is going to block any kind of bad data being inserted into the system. When you are dealing with one record and one form at a time (usually the case) – this isn’t much of an issue. However, if we add a new method on our controller to update the currentPushTopic via our ID field:
And then update the list in our component to interact with it:
And then test it out – you’ll see that in this case the validation rules will stop even the basic updating of the record we are looking at … and in fact block our controller from doing what we want to perform. There’s several ways around this problem – one very simple way is to use a wizard-based interface with Visualforce and Apex which goes from page to page while only displaying exactly what a user needs. It is a very straightforward way of fixing the issue, but felt heavy handed here – after all, I just have two working aspects to the page.
Controlling Visualforce rendering with formulas
Another simple solution is to just not render any element on a Visualforce page until we are actually ready to use it. Elements not currently rendered are not held within the current viewstate and hence aren’t going to be evaluated by validation rules. We have effectively two modes for our users: 1) selecting a push topic (even a blank one) and 2) editing that push topic and saving it back to the system. By default, our currentPushTopic is null and can’t be edited – in our first mode, the user will either choose one or create a new instance of one. This means we can easily check which mode we are in by adding some equations on if the record is null or not:
Now we can select our push topic, which will give the currentPushTopic an actual instance – and in turn disable the commandButtons in our list while allowing the form to render.
Controlling Visualforce with actionRegion
We don’t really have the functionality we need at the moment, we’re missing some basic actions in our controller to actually insert, update and delete our topic. We’ll also add a method which just does nothing but set the currentPushTopic back to null so that we can effectively cancel out editing without making any changes:
Now if we just add buttons to our form for each of our actions – we run into a similar problem that we had before. Canceling the action, for instance, could happen before any form fields have been filled out … but since we are rendering our form, the validation rules are going to kick in once again. To solve this problem, we use a component designed specifically for this problem: actionRegion. The actionRegion component defines a section of the page that is the only portion to be submitted back with the viewstate, and hence elements outside that focus won’t be effected. So we’ll add our buttons in with actionRegion in mind:
See the full example
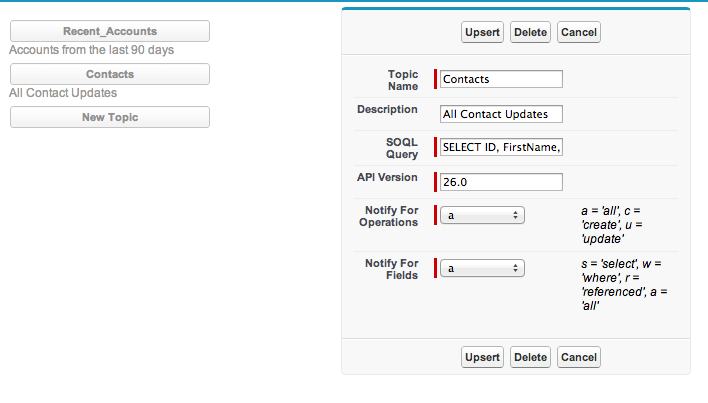
Now we have a pretty simple Visualforce page and Apex controller which makes managing our PushTopics more visual. The entire Visualforce page, including additional styling, and Controller with unit tests can be found at this gist. Shoot me questions or comments in either the boxes below, or catch me on twitter @joshbirk. Here’s how the end result looks: