Spring ’18 is packed with new features for developers. In this blog post, we take a look at some of these features in action in the DreamHouse sample app.
If you are not yet familiar with it, DreamHouse is a sample application that demonstrates how to build apps on the Salesforce platform. It helps real estate brokers manage their properties, and home buyers find their dream house.
Let’s take a closer look at some of the new features in DreamHouse.
Salesforce DX
DreamHouse is now built with Salesforce DX, the new developer experience for Salesforce. Using Salesforce DX, the source of truth for the application source code is in version control (this GitHub repository), not in a Salesforce org. Salesforce DX makes it easy to develop apps using industry standard IDEs (like Visual Studio Code with the Salesforce extensions and IntelliJ with Illuminated Cloud), tools, and workflows. It also facilitates team development and makes it easy to contribute to projects (like this one) using pull requests.
Second Generation Packaging
One of the new features in Salesforce DX is second generation packaging (currently in beta), which makes it easier than ever to package and distribute your application. Using second generation packaging, you can create two types of packages:
- ISV packages: similar to managed packages in first generation packaging
- Unlocked packages: similar to unmanaged packages in first generation packaging but upgradable and with finer grained control
Here are the high level steps to create an unlocked package:
- Create a package using the force:package2:create command. For example:
- Add package and version information under packageDirectories in your project’s sfdx-project.json file. Check out DreamHouse’s sfdx-project.json file for an example.
- Create a version of the package using the force:package2:version:create command. For example:
- That’s it! You can then install the package using the force:package:install command. For example:
Alternatively, you can also install the package using a link in the browser like you did for first generation packages. For example: https://login.salesforce.com/packaging/installPackage.apexp?p0=04tB0000000IxIEIA0
New Property Finder
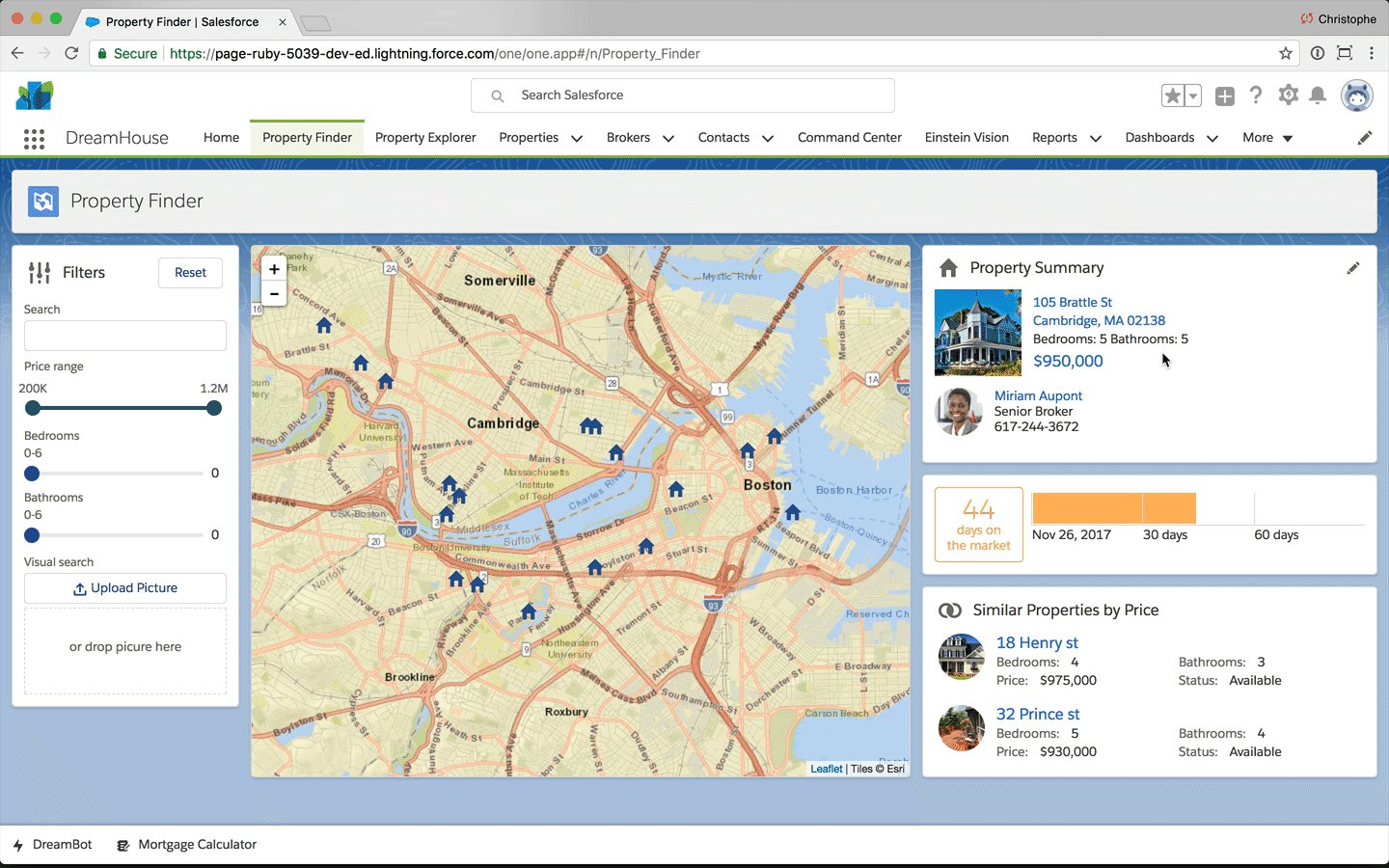
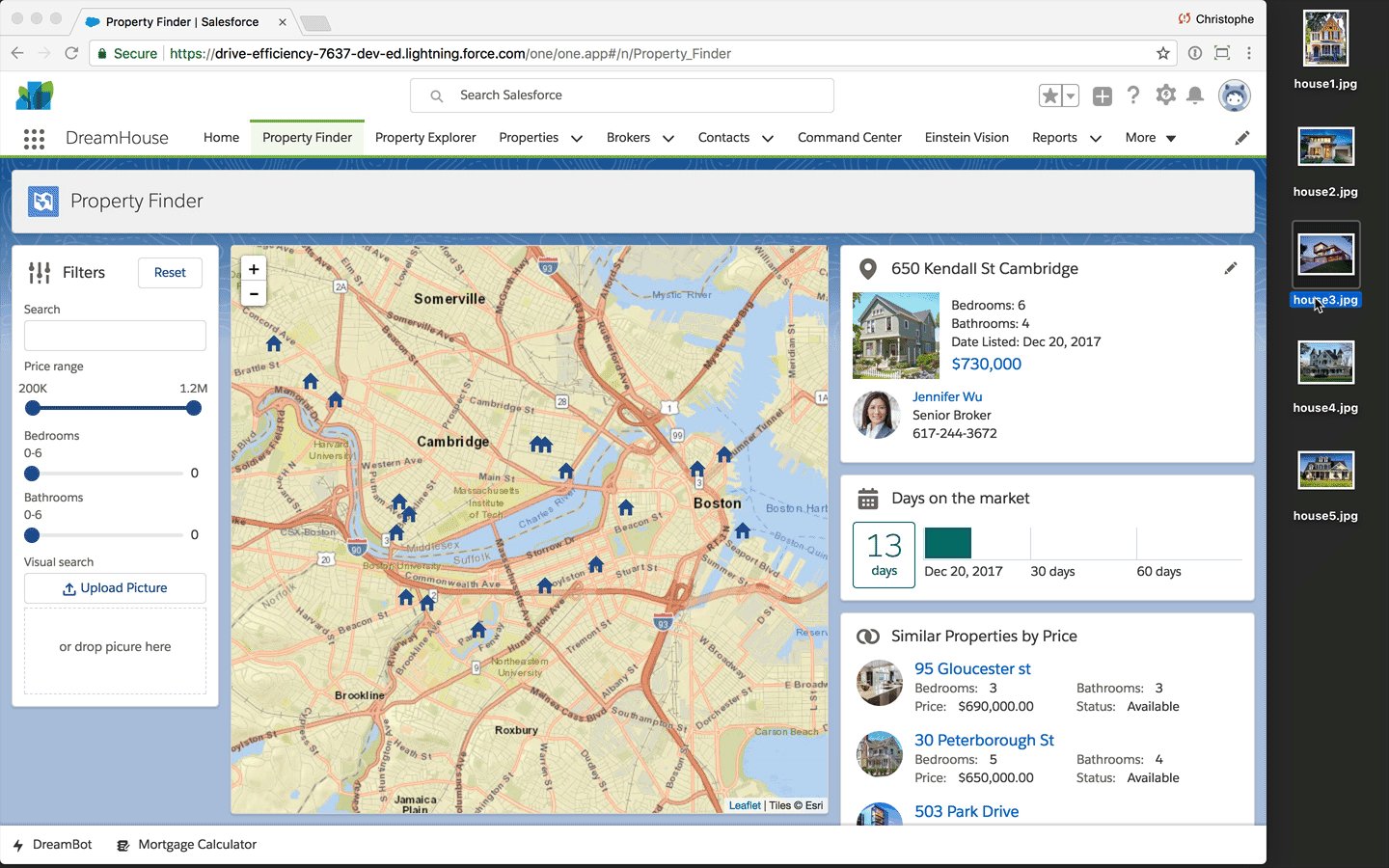
DreamHouse Spring’18 features a new Property Finder that allows you to look for houses using an efficient “Filter – List – Details” UI pattern. The new Property Finder leverages custom page templates (see below), and uses the Leaflet library to show the list of houses on a map. Watch the video below to see the new Property Finder in action.
Custom Page Templates
Custom Page Templates was one of my favorite developer features in Winter’18. They allow you to create ad hoc page layouts that admins can use in App Builder to create new pages. For example, in the Pure Aloe app, I created a custom page template with a collapsible sidebar. In this version of Dreamhouse, the new Property Finder uses a custom page template (PageTemplate_2_6_4) with a three column layout. Three columns layouts are available by default in App Builder, but you sometimes need finer grained control over the width of each column. In the Property Finder, I wanted a narrow column for the filters, a wide column for the map, and a medium-sized column for the house details. Because custom page templates are just Lightning Components, it is easy to control their appearance and behavior. In this case, I used the lightning:layout and lightning:layoutitem base components to allocate two, six, and four columns of the underlying SLDS grid to the left, center, and right regions of the layout. Check out the source code here.

Themes
Spring’18 comes with different themes. You can activate a specific theme in Setup > User Interface > Themes and Branding. You can even create your own themes. Here is the Property Finder rendered using the default themes.

New Base Lightning Components
Spring’18 comes with several new Base Lightning Components: carousel, formattedAddress, formattedName, formattedTime, inputAddress, inputField, listView, recordEditForm, pillContainer, treeGrid, and prechatAPI. This new version of DreamHouse uses carousel and formattedAddress.
Carousel
Previous versions of DreamHouse came with a custom component (PictureCarousel) that allowed users to scroll through the pictures of a property. That custom component is no longer needed since the new lightning:carousel component does the same thing (and better). In DreamHouse Spring’18, I wrapped lightning:carousel in the PropertyCarousel component where I added the logic to load pictures from files attached to the record. To attach pictures to a property, click the Related tab on the Property record page and upload pictures in the File related list as shown in the video below.
formattedAddress
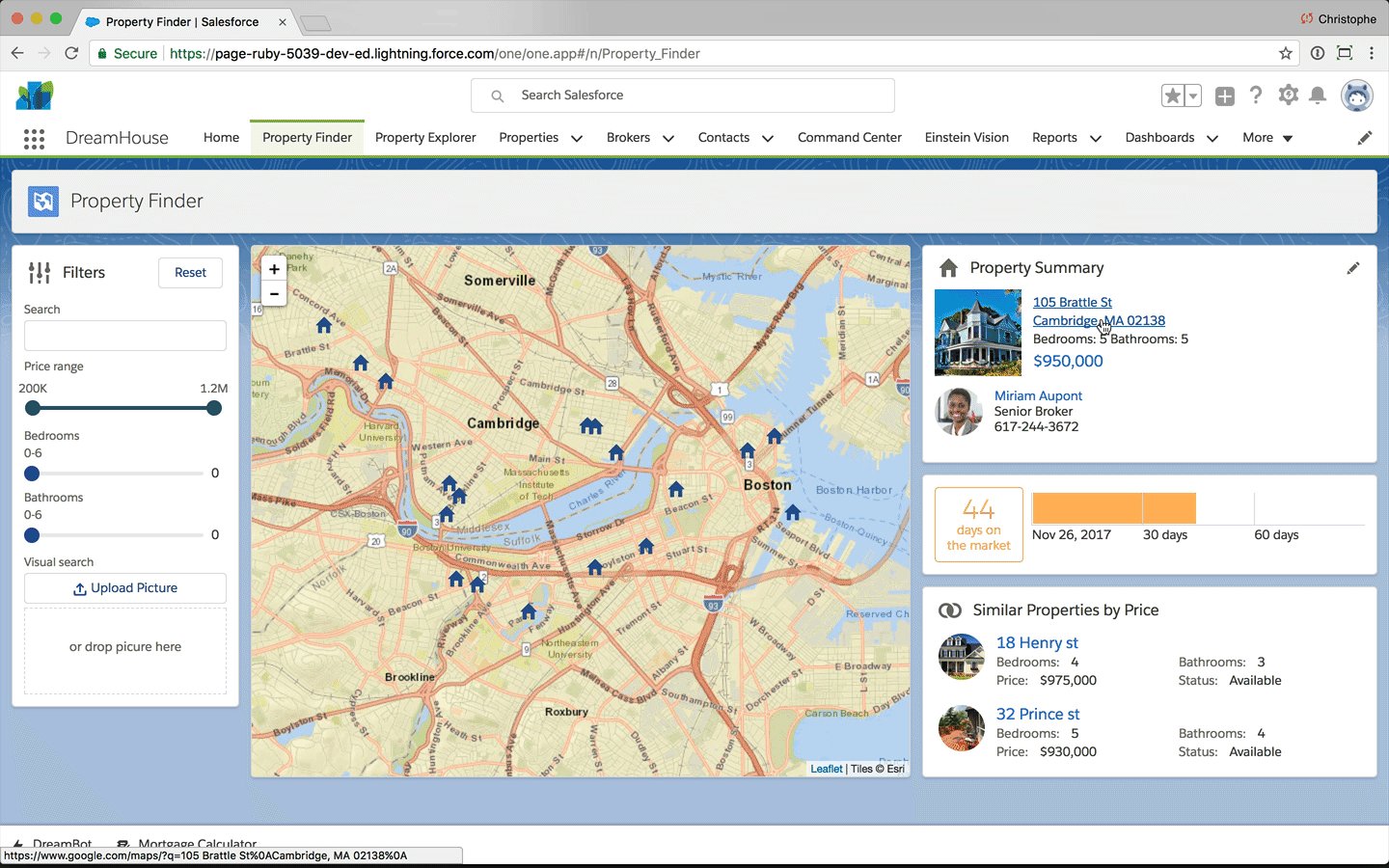
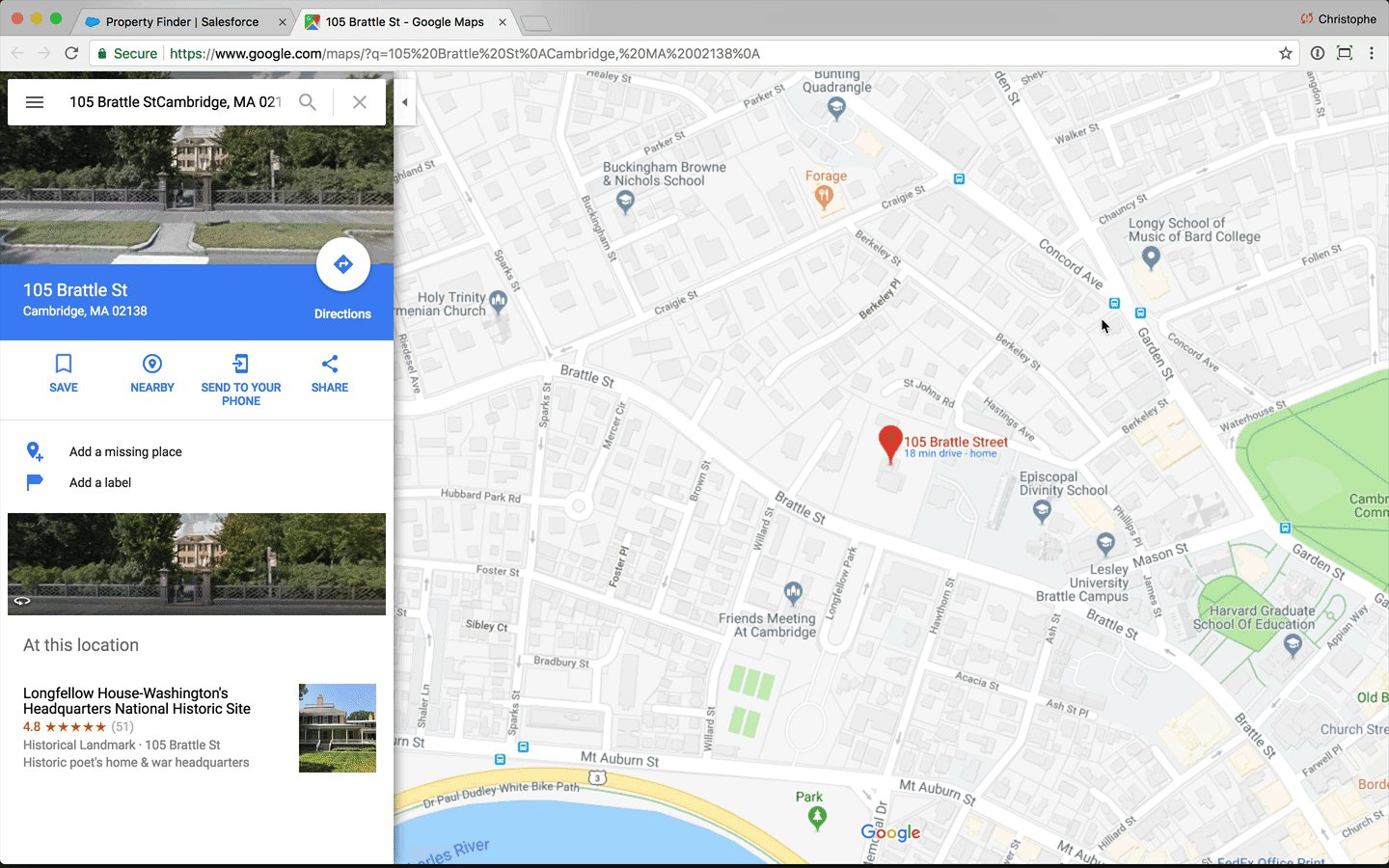
formattedAddress is one of several new base lightning components that make it easy to display or capture structured data. In addition, the formatted address is displayed as a link to the given location in Google Maps. formattedAddress is used in the PropertySummary component as illustrated below.

Component Library (Beta) and Component Documentation
In Spring’18, you can use the Component Library (currently in beta) to view the documentation for the base Lightning components and your own components. The .auradoc file in a component bundle allows you to provide documentation for your custom components. For more information, see the Lightning Components Developer Guide.
To access the component library, add /componentReference/suite.app to the base URL of your scratch org or developer edition org. For example:
https://drive-efficiency-7637-dev-ed.lightning.force.com/componentReference/suite.app
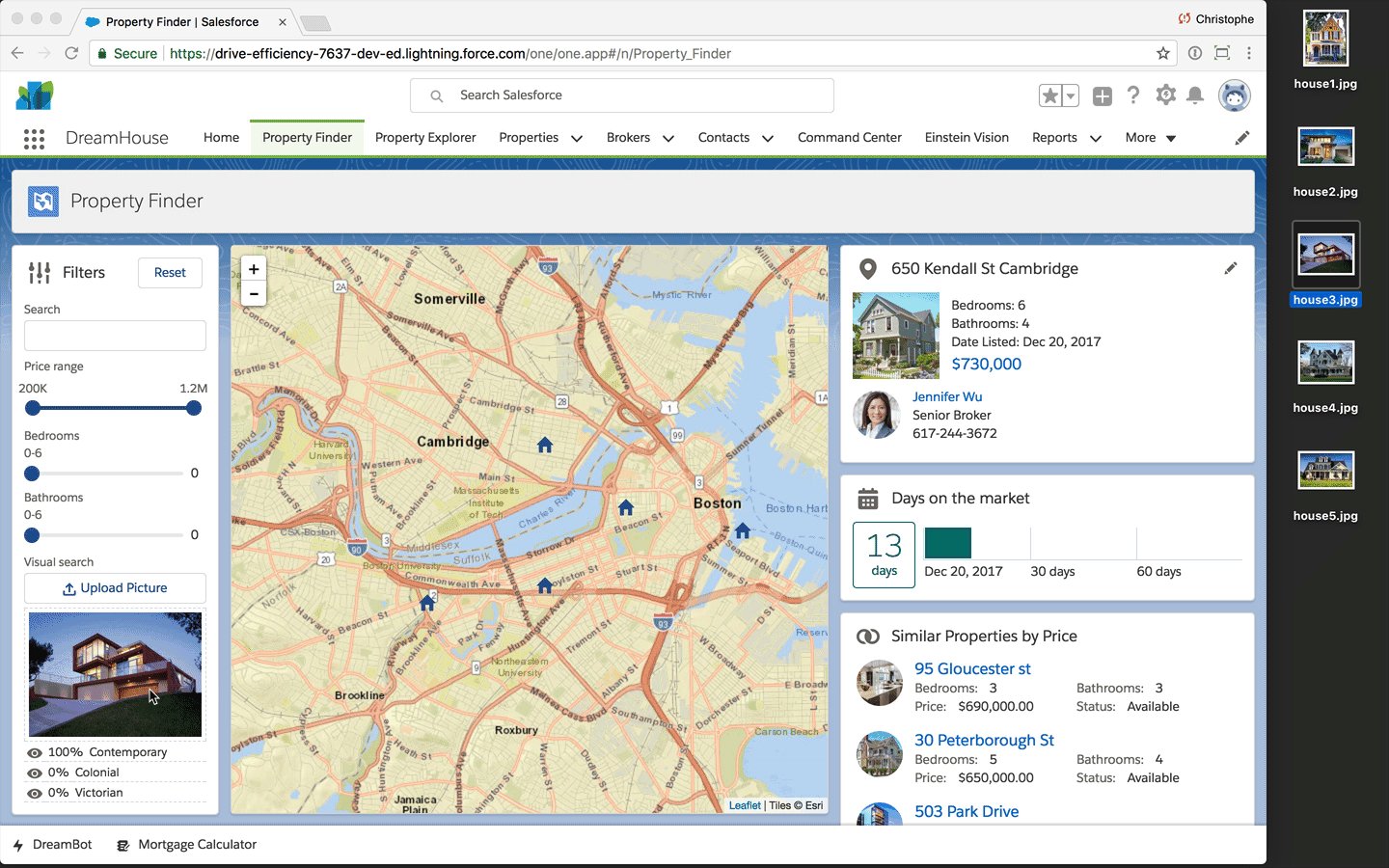
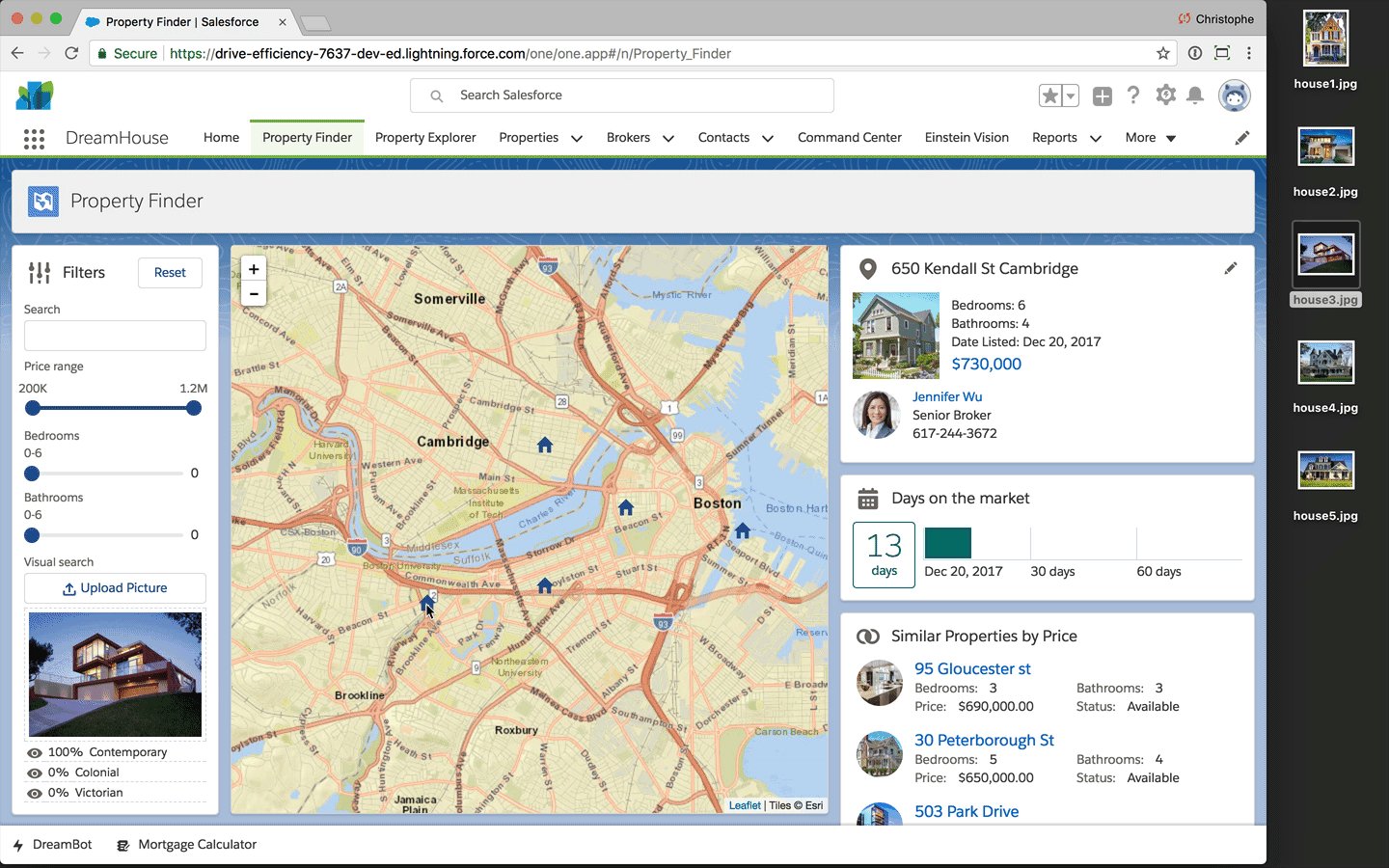
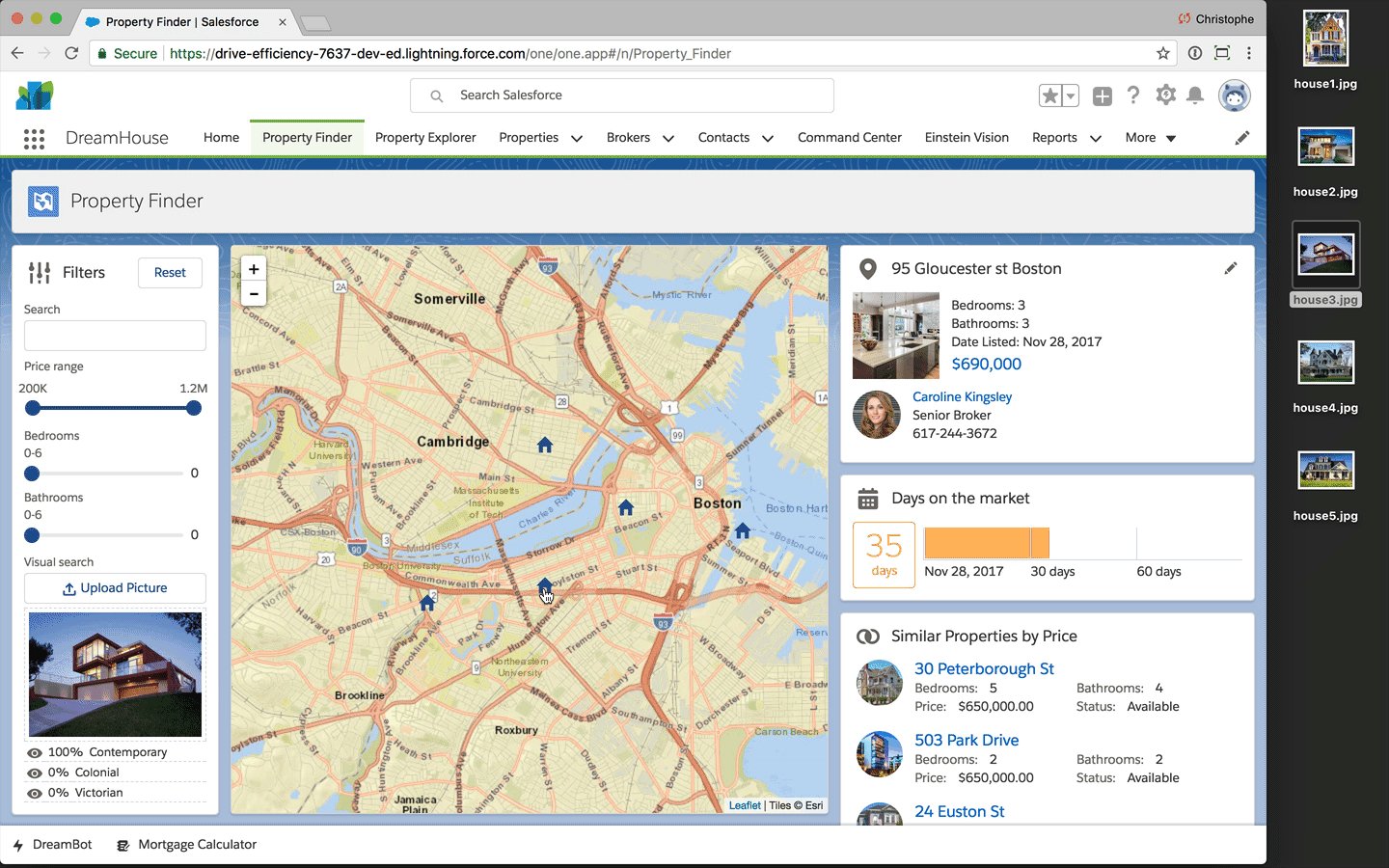
Visual Search
Home buyers may know the type of house they like when they see it, but they may not always know how that type of house is called (Victorian, Colonial, Greek Revival, etc …). Visual search, powered by Einstein Vision, can help prospective home buyers find similar houses based on the picture of a house they like. The new Property Finder makes it easy to perform that type of visual search. Just select or drag a picture of a house you like. Instructions to enable visual search are available here.

Installation Instructions
There are two easy ways to install DreamHouse:
Using Salesforce DX
- Make sure you have a Spring’18 Hub Org. If you do, go straight to step 4.
- Sign up for a Spring’18 Enterprise Edition trial here.
- In Setup, search for Hub in the Quick Find box, click Dev Hub, and toggle the Enable Dev Hub button to enable your dev hub.
- On the command line, authenticate against your Spring’18 hub org
- Follow the installation instructions in the Spring’18 branch of the application’s GitHub repository.
Using a Package
- Make sure you have a Spring’18 Developer Edition. If you don’t, sign up for a Spring’18 Developer Edition here.
- Install My Domain and deploy to users.
- Click this link to install the package.
- In App Launcher, select the DreamHouse app.
- Click the Data Import tab, and click the Initialize Sample Data button.
Many more features
The DreamHouse sample application has many more features not discussed in this article which focuses on the latest additions to the app. For example, DreamHouse also demonstrates how to:
- Use the Salesforce Mobile App
- Create a customer engagement mobile app with the Mobile SDK
- Automate processes with Process Builder, including sending push notification messages to the customer engagement app
- Integrate with Alexa, Slack, and Facebook Messenger
- Integrate with IoT devices like smart lights, smart thermostats, and smart locks
Head over to dreamhouseapp.io to explore all the features available in the DreamHouse sample app.
Resources
- Dreamhouse microsite
- Dreamhouse GitHub repository
- Lightning Components Performance Best Practices
- Trailhead Module: App Development with Salesforce DX
- Trailhead Module: Lightning Components Basics