No small amount of ink has been spent rationalizing why JavaScript is a worthy (if not the absolute best!) language for developers to pursue. If you are a Salesforce developer who has primarily worked with Visualforce and Apex controllers, the time has never been better to invest time and energy in learning the core language of the web.

Why Visualforce was awesome
When I joined Salesforce in 2010, I immediately fell in love with Visualforce. The productivity and flexibility it gave me along with its ability to produce a custom Salesforce-looking user interface with nothing but markup was a revelation. Add to that the extensibility of business logic with Apex and the features that allowed use of modern JavaScript frameworks and you had a powerful mechanism for custom user interfaces. From the standpoint of developer productivity as well as accessibility to coders and non-coders, I still think Visualforce has no equal.
But as browsers evolved and with them JavaScript, it became clear the previous generation of server-side rendered UI frameworks was becoming less relevant. Visualforce was no exception. And although you could completely replace the server-side rendered Visualforce page with your own web framework, Salesforce began to look at a long-term solution to take forward. This solution would need to fit in this new world of JavaScript web applications. It would also need to solve Salesforce-specific problems such as security and multi-tenancy.
Enter Lightning.
The Lightning difference
With Lightning, Salesforce truly looked at rearchitecting presentation layer from the ground up, beginning with the principle that everyone builds with the same core tools. Lightning delivers on that promise. In developing the classic UI, developers on Salesforce product teams used one set of tools while our customers used Visualforce. With Lightning, we’re all using the same UI framework.
Lightning is also a client-side framework, where you do your work primarily in JavaScript. Yes, often you will use a little bit of Apex, but the core of the work is JavaScript. Now with Lightning Data Service, there are components that interact with the server where the code is exclusively JavaScript.
If you can churn out traditional Visualforce with Apex controllers all day long, this will be an adjustment, but I’d argue learning JavaScript is better than ever today,. Plus, there are some great benefits to adding this arrow to your developer’s quiver. Let’s take a look at some of them.
NodeJS
I start with Node partially because it proved to be a big factor in moving JavaScript from a niche language primarily for browsers to mainstreaming it for tools and server-side execution. It has been on the list of Heroku-supported languages for years. But more recently, Salesforce developers should take note that Salesforce CLI and the Open CLI Framework (oclif) use Node. So if you want to take a stab at extending the CLI, JavaScript will be an excellent tool in your toolbox.
Note: oclif and the Salesforce CLI plug-in framework primarily use TypeScript. TypeScript is a superset of the JavaScript language that performs compile-time type checks and transpiles to true JavaScript for execution in a JavaScript runtime engine. Alternate JavaScript languages and transpiling are an important part of modern JavaScript, but are beyond the scope of this blog post.
The ECMAScript standard
JavaScript is based on the ECMAScript standard. ECMAScript 6 (Often called ES6, but officially known as ES 2015) has added language features that make JavaScript a lot of fun to write, while also fixing some of its more troublesome behaviors. The ECMAScript standard is pushing on with ES2016 and beyond.
One of my favorite features is destructuring variable assignment. A simple example could be you want to quickly pull out values from one or more fields in JSON that’s been returned by a server request. Let’s say it was in a variable called obj that looked like this:
You might do something like this:
But instead you can just do this:
Actually, you don’t even need to settle for the names of the properties inside the JSON object. You can create your own variable names at the same time:
This type of syntax will be familiar if you’ve worked with other languages. But this tiniest tip of the iceberg of modern ECMAScript features bears witness to how JavaScript is actively evolving into a language you don’t just have to use, but one that many developers will really want and love to use.
I do need to be clear that as of the time of writing ES6 is not officially supported in Lightning Components. This is particularly important if your users are still on IE11. But there is some advice available as to how and which features to use today. The Lightning Product team is looking at how to move to full ES6 support in Lightning development in the future.
Other JavaScript web libraries and frameworks
In the early days of the web, JavaScript was a minefield of different implementations, no standards, and competing APIs between browser vendors. The jQuery library was one of the first and by far the most popular libraries to create a unified API to work with JavaScript in a way that made working with the DOM browser-agnostic, and simplify asynchronous communication with the server. Eventually, users came to expect application-like functionality from their web browsers. Then browsers finally began to align around support of modern web standards. This led to frameworks evolving to encapsulate certain web application services like data binding, data persistence, routing, templating, and testing.
Today the most commonly used frameworks are ReactJS, Angular, and VueJS. If you are interested in how the world uses JavaScript today, you couldn’t go wrong with dabbling in one of these. There are similarities between these frameworks and Lightning Components, although you will most definitely find differences too.
Learn and practice JavaScript
So where can you go to pick up some skills on JavaScript? The web, of course. There are no shortage of free tools, REPLs, code playgrounds, tutorials, videos, and quick starts to dive right in and learn JavaScript. But if you want to start right away, all you need to do is open your browser developer tools and start typing in the console to practice writing lines of code.
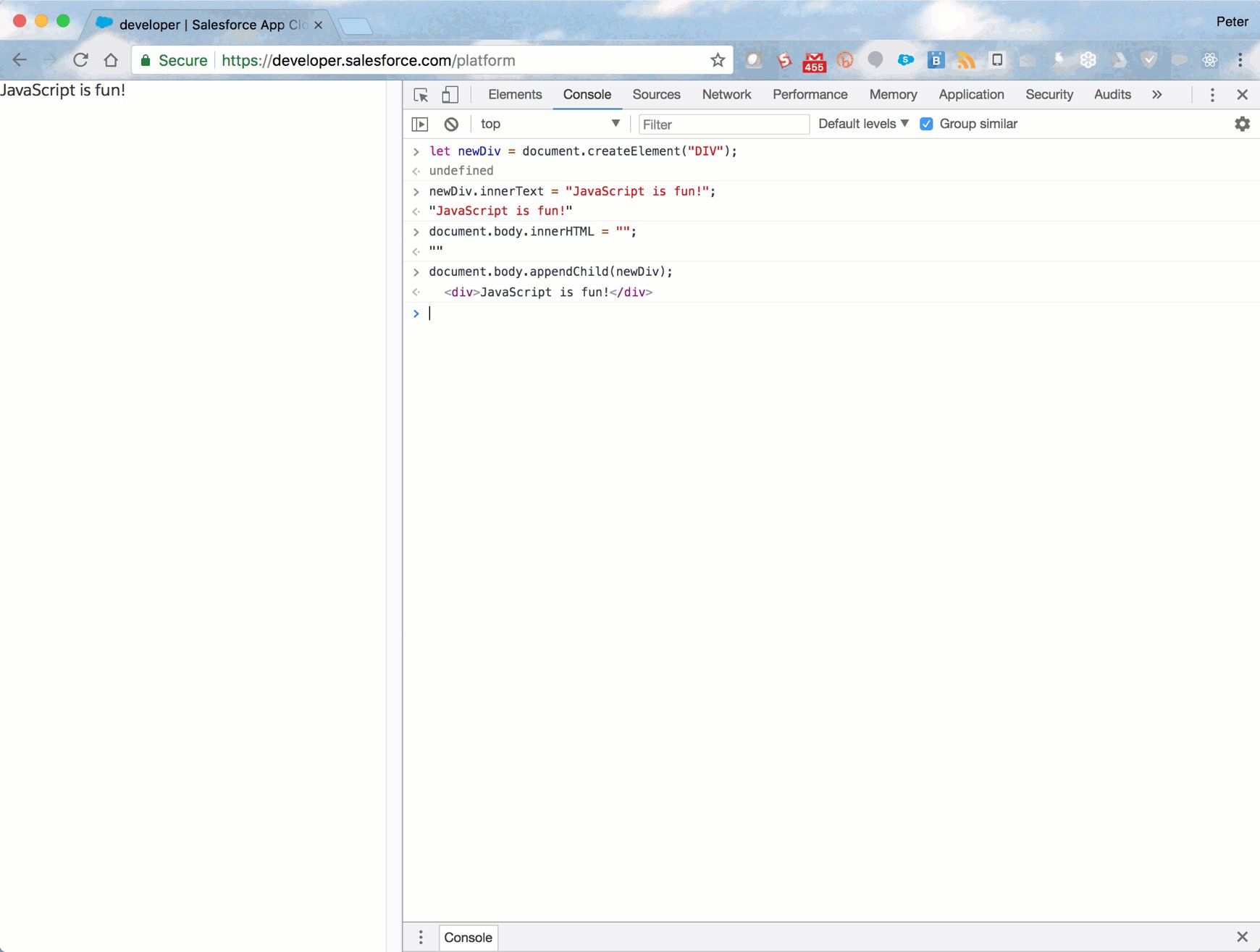
For instance, try the following:
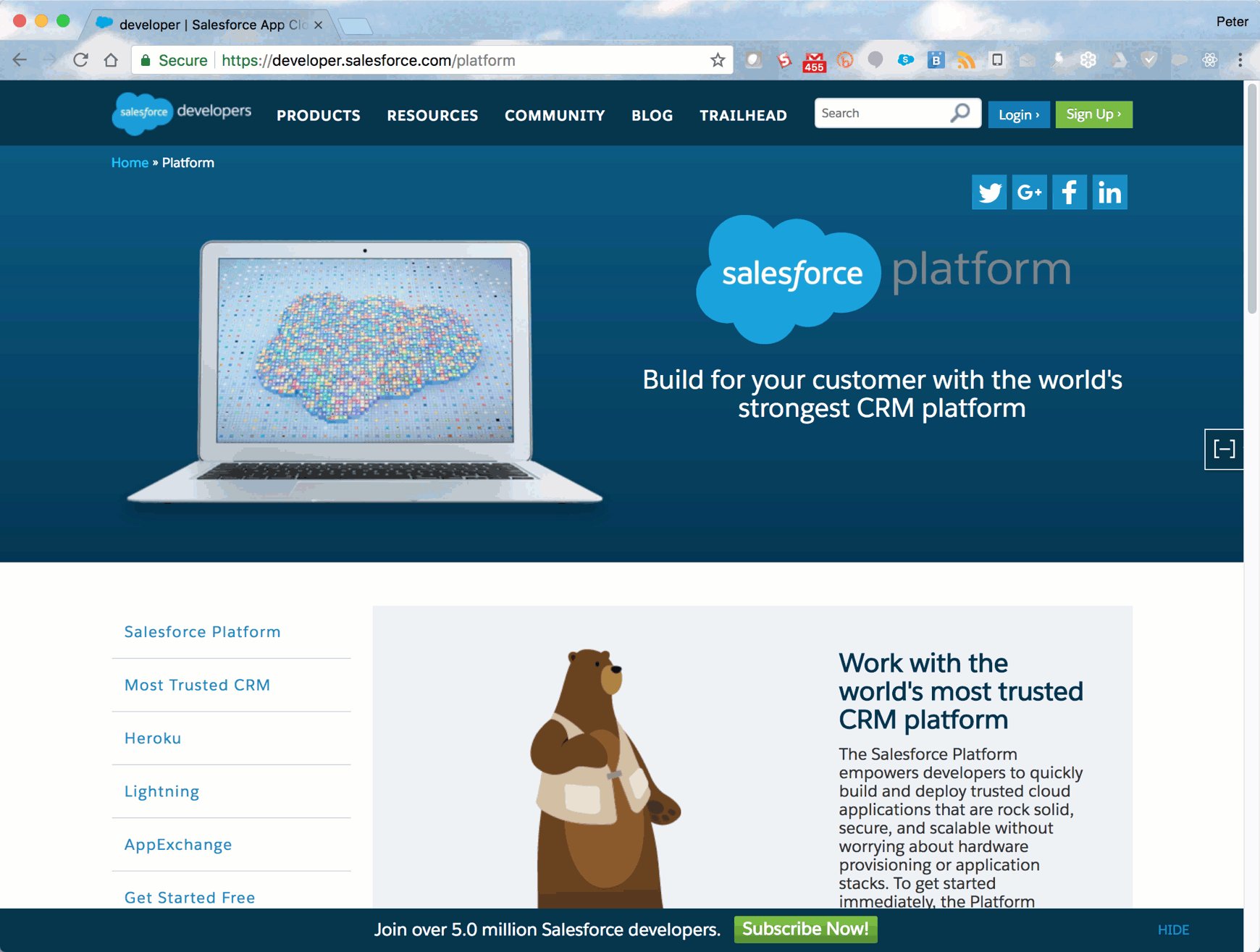
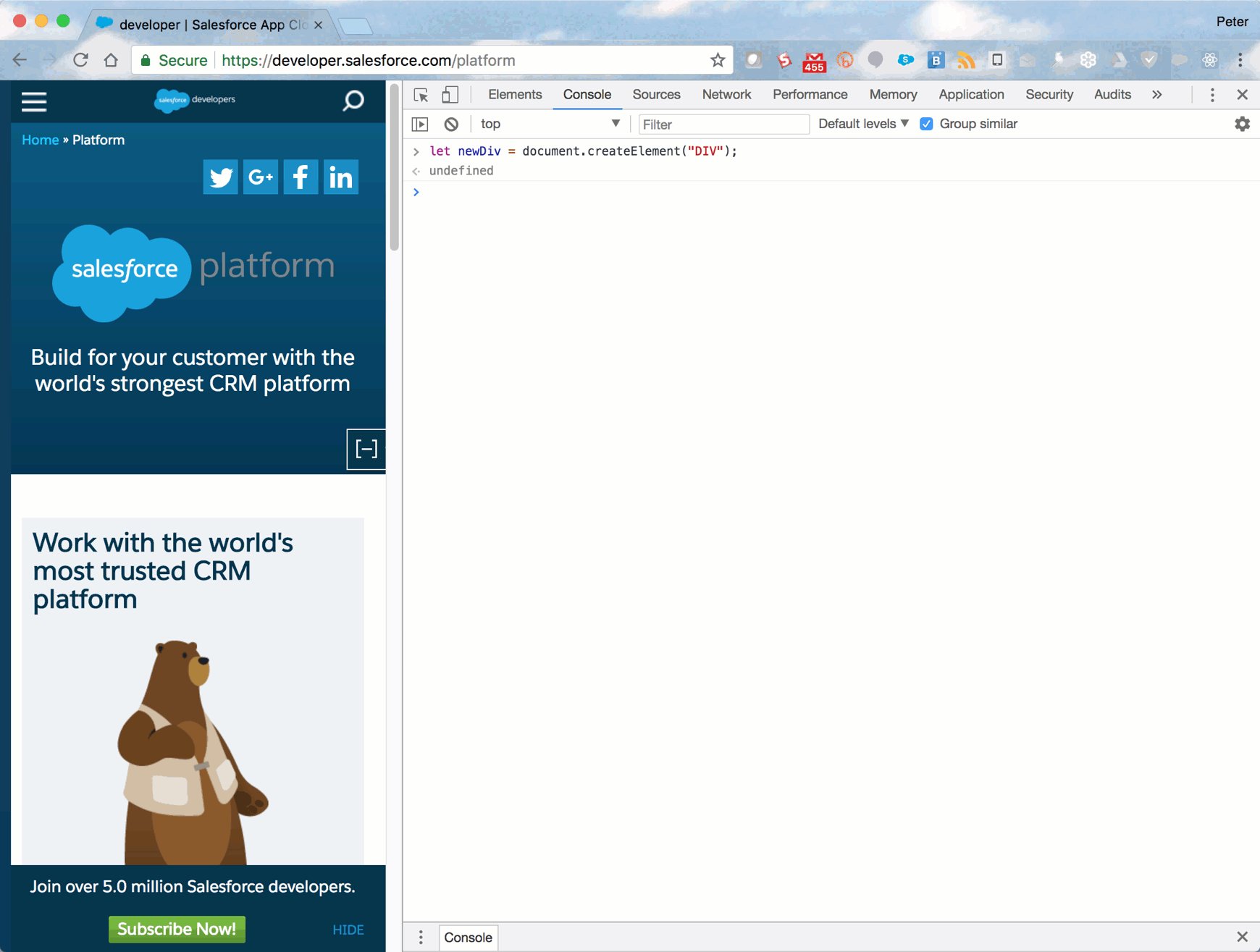
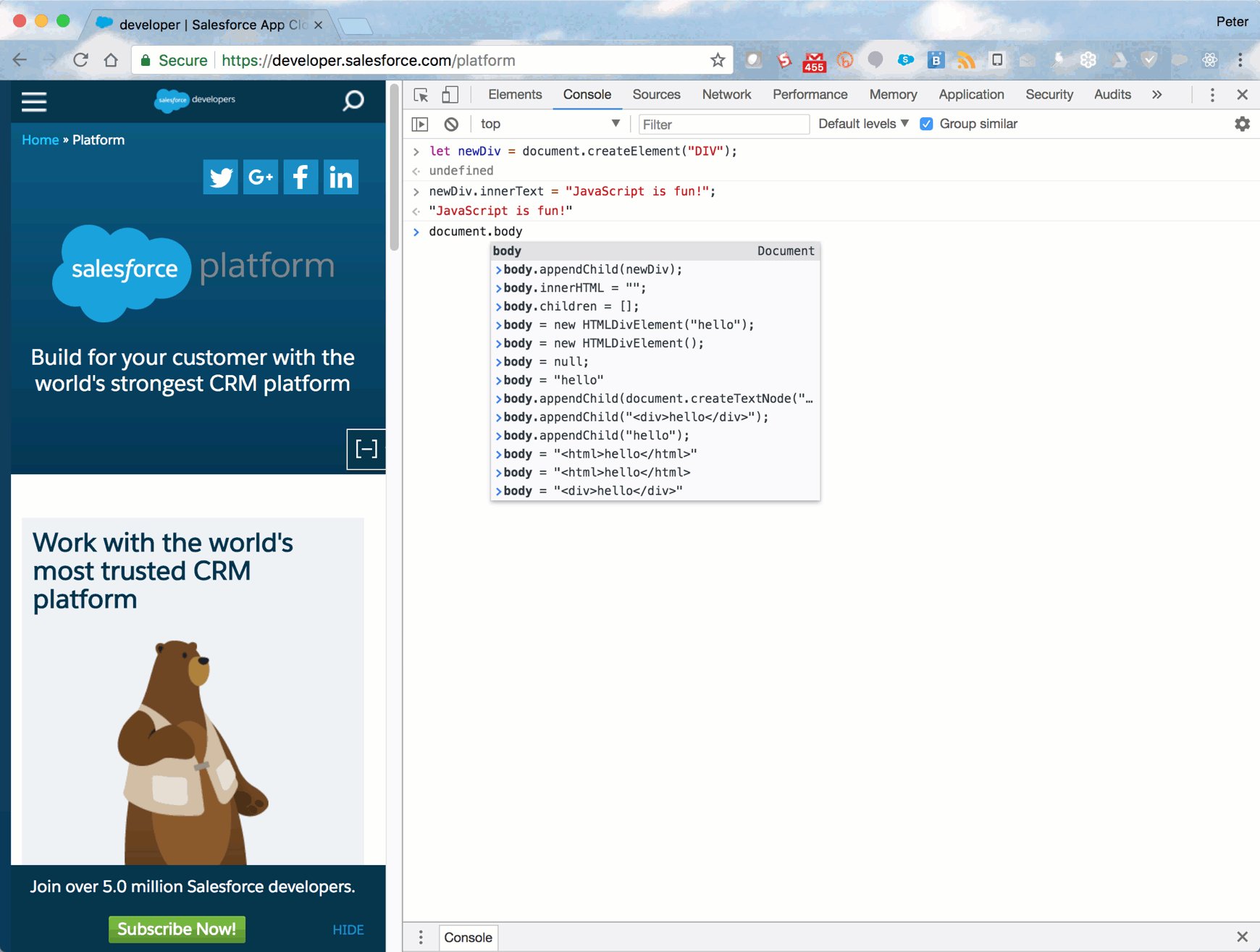
- Open this blog page (or any page) in a Chrome browser.
- Open up Chrome developer tools (CMD-OPT-J on Mac or CTRL-SHIFT-J on Windows).
- Click on console for the JavaScript console
- Enter the following, hitting
Enterafter each line:var newDiv = document.createElement("DIV");newDiv.innerText = "JavaScript is fun!";document.body.innerHTML = "";document.body.appendChild(newDiv);
The first two lines create a new <div> element with the text of “JavaScript is fun!”. The next line wipes out all the HTML <body> of the current page. Then finally we append the new child node onto the body. At times, I have found it really useful to see how to manipulate the thing I’m working with directly to test out how code I’m working on will work.

Of course, Trailhead can give you some experience writing JavaScript in the module Lightning Components Basics. The module Lightning Component Tips and Gotchas is a good overview of how JavaScript works in Lightning. Finally, when making the transition from Visualforce, the Lightning Component Core Concepts module can help you understand more about how Lightning Components are different from Visualforce.
Finally, fellow evangelist Josh Birk and myself collaborated on a session at TrailheaDX seeking to introduce JavaScript to developers who are experienced with Salesforce, but just beginning to learn JavaScript.
Wrapping it up
JavaScript is a critical skill today. Even in enterprise computing, JavaScript is taking a more prominent role not just in front end development, but also in other applications and tools with NodeJS. With the move to Lightning, Salesforce developers now have a great reason to invest in JavaScript expertise.
Additional resources
- Geek out on a brief history of JavaScript
- Code Playgrounds
- TrailheaDX Sessions
About the author
Peter Chittum is a Developer Evangelist for Salesforce who discovered coding in his late 20’s. Before joining the Developer Evangelism team he was a 13-year long veteran of enterprise software developer and technical training. He has a keen interest in helping developers learn new technologies and “de-scare-ifying” development and developer tools for non-coders. Follow his tweets on @pchittum.