Now in Summer’18: Local Actions will be generally available
The Local Actions feature in Lightning Flow becomes generally available in the Summer ’18 release of Salesforce. This feature extends the range of things you can do with Lightning Flow by allowing Lightning Component-based flow extensions.
Lightning Flow has long had the ability to incorporate extensions that leverage Apex classes and recently gained the ability to leverage arbitrary REST endpoints via the Open API specification (aka Swagger) via Salesforce’s External Services feature. However, both of those technologies execute in the Salesforce cloud, while Local Actions execute, like all Lightning Components, on your device in the browser.
The first thing this allows you to do is Browser Integration. The browser provides many useful features that websites use extensively, such as popping up alerts and playing sound. The community has built some great examples of these including Load Web Page, Play Sound, and Show Toast.

Another powerful capability is Direct Data Queries. Local Actions can make RESTful calls, and these calls travel directly from your browser to the target web service without going through the Salesforce cloud (Which is how RESTful calls made via Apex and External Services work). If you have on-premises data services or a private cloud, you might like this ability to avoid round-tripping through Salesforce and an external port in your firewall.

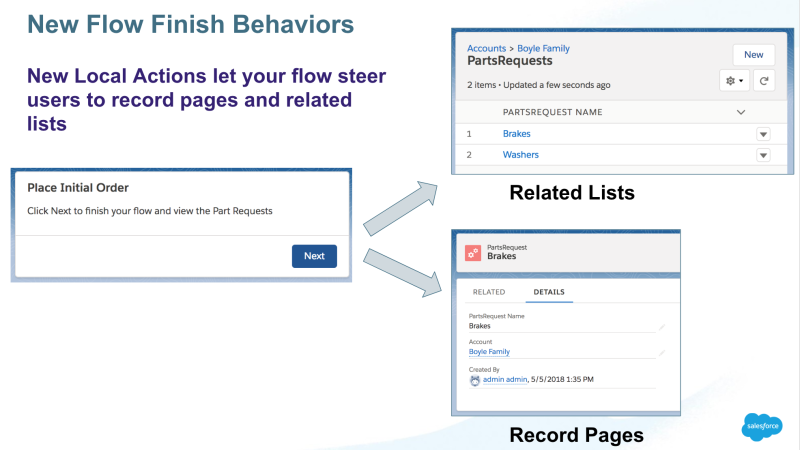
A third powerful feature enabled by Local Actions is Improved Flow Finish Behaviors. As Salesforce has improved the range of places where you can insert a flow, the need has grown for greater control over “What happens when the flow is done?” You can now insert flow elements at the end of your flow that result in the loading of a new web page, navigation to a specific Salesforce record, and navigation to a related list. You also definitely need to check out the new Navigation Buttons.

Note that to use Local Actions, you need to have My Domain enabled and deployed and have enabled “Lightning Runtime for Flows” in Setup under Process Automation Settings. If you were already building with Local Actions prior to Summer’18, see this guide for transitioning.
A new debugger for Flow
Summer ’18 will also introduce a powerful new debugger for Lightning Flow. It will now be far easier to hunt down root causes for errors occurring in Lightning Flow. Execute your flow and get status reports as each element is executed. The reports will show the values of your variables, allowing you to spot the exact place where something unexpected happens. At any time, even in the middle of a run, you can restart the flow quickly to test out changes a different branch. In a Summer ’18 org, you can access the debugger right from Cloud Flow Designer:
![]()
From Spring’18: Lightning Screen Components in Lightning Flow
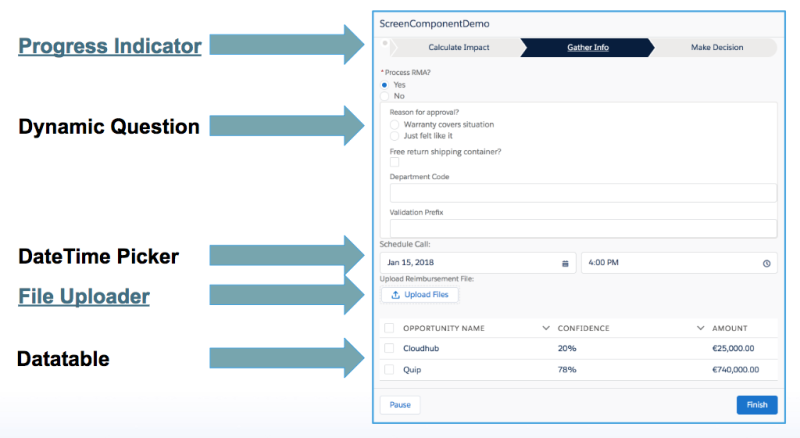
If you missed it in the Spring’18 release, Lightning Flow has the ability to directly utilize Lightning Components. This allows developers to create highly customized user interface experiences that can be leveraged declaratively within Lightning Flow and even published. Components using the lightning:availableForFlowScreens interface will be exposed within Cloud Flow Designer. From there, input values can be passed from the flow to the component, which can then leverage HTML markup, JavaScript, and Apex code before passing output values back to the flow.

If you need a great example of this, check out the custom Dynamic Question Flow Screen Component which lets administrators dynamically create complex related-question sets without writing any code. Child questions appear and disappear based on the selection made in the parent question. Starting with a parent question in the form of a radio button, this component can dynamically create child questions based on the responses in the form of text fields, checkboxes, radio buttons or dropdowns. Interacting with the child components sends events back to the parent which can in turn send events to control the visibility of child components. Check out this video to learn more and see it in action.
Get #Ready4Summer18
To learn more about the Summer’18 release, follow the #Ready4Summer18 trailmix which includes related modules to ramp up to summer as well as links to prepare with things like registering for our Summer’18 Release webinar.