Summer’18 offers a wide range of additions and enhancements to Lightning Components, including the ever-useful Base Components. Let’s walk through two examples: one is a brand new component which makes it easy to create a form related to a record and the other is an update to dataTable for editing data.
Introducing lightning:recordForm
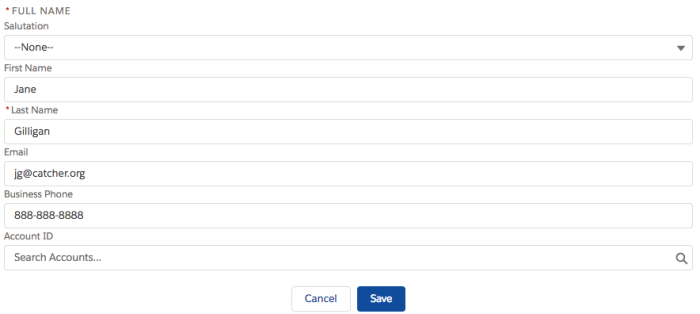
One of the most common requests from a custom user interface is to provide a form to view or edit a record. This functionality has now been boxed up for you as lightning:recordForm. With this base component, you can point to a record object (standard or custom) and have the form composed for you:
You can base the form on a layout (Full or Compact):
Or provide a list of fields as an array of strings:
Either way, voila — you’ve got a form:

Record updates are handled automatically via metadata and data services so no extra code is necessary to make the form work.
Update data with editable data tables
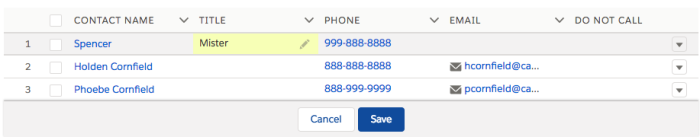
lightning:dataTable has received a few improvements including the ability to mark a cell as editable. This allows you to flag specific data points that you want users to be able to update. So if we have a data table on our component:
When we define the columns in our controller, we can mark editable as true:
When rendered on the page, those cells will show a pencil icon when rolled over to let users know they can click and change the value:

The changes are available from the draftValues parameter which can be accessed from the onsave event that fires when the users click the submit button that the table provides. The draftValues parameter is an object array that includes the record id and any editable columns defined in the data table. Unlike the lighting:recordForm, this data is completely determined by the developer instead of metadata and hence must be handled manually. So to make the changes happen, we need to grab the draftValues parameter and hand them to Apex:
Try it out for yourself
Lightning components guru Greg Rewis has complete working examples of the new Summer ’18 functionality on Github as a Salesforce DX project. It includesClone and deploy to see these great new features for yourself.
Get #Ready4Summer
To learn more about the Summer ’18 release, follow the #Ready4Summer Trailmix which includes related modules to ramp up to summer as well as links to prepare with things like registering for our Summer’18 Release webinar.