One of the main reasons Salesforce built Lightning was to create a platform that would help our developer community build apps faster. That’s where Base Lightning Components come into play. Base Lightning Components are the building blocks that make up the modern Lightning Experience. In this blog post, we want to show you how easy it is to build with the Path Base Component.
You can find out more about all our Base Components by using our Lightning Component Developer Guide.
How are most customers using Path?
Sales Path was introduced in the Winter’16 release as a Lightning-only feature. The component was designed to guide a sales rep through the sales process and was only supported on Leads and Opportunities.

The component is now named Path and as of Spring’18 it supports Cases, Quotes, Contracts, Orders, Accounts, Person Accounts, Campaigns, and Custom Objects. In Spring’18 we also introduced two Lightning Base Component versions for Path. lightning:path allows you to build on top of the Path setup metadata and lightning:picklistPath can be used with any picklist field. We handle the Path HTML, CSS, and component specific attributes so that you can add a Path to your apps with just a few lines of code.
Build any business process app with lightning:path
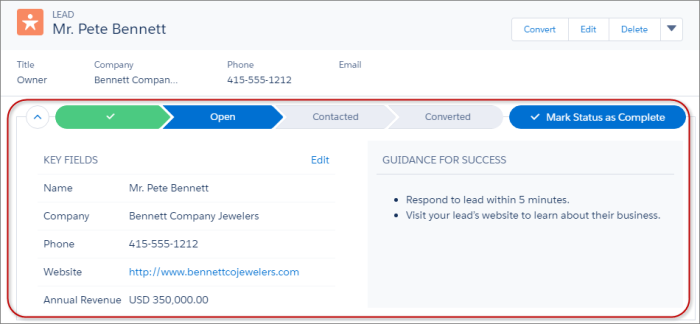
A lightning:path component displays the progress of a process. It’s driven by a picklist field that’s specified by declarative metadata in setup. The Path is rendered as a horizontal bar with a chevron for each picklist item. The key fields and guidance for success are displayed below the Path. For example, the standard opportunity record home has a Path configured on the opportunity stage field.

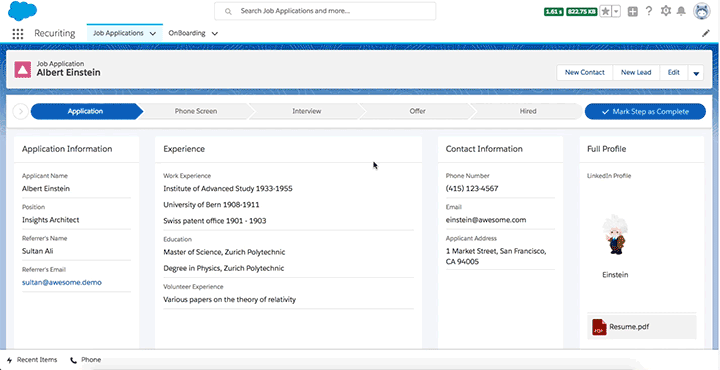
In this example app, Lightning Path is used to streamline the hiring process. At every step of this process there are distinct actions that need to be taken by the recruiter or hiring manager. In our custom component we have bundled those actions under each Path step so when the user is in the interview step the component will have the most relevant interview actions.
At the top level, we have the main component called JobProcess.cmp. This component is composed of a Lightning Path and body section below it.

In this example, users can click on different steps of the hiring process via Path and the body displays relevant tasks and/or actions to be taken for that step. In our example we created a component for each corresponding step in the hiring process.
To update the body section based on the Path step selected by the user, we created the hiringStep attribute below.
Then we can use the onselect function from lightning:path to update the value of hiringStep attribute. First we retrieve the name of the step and user clicked on from the aura event attribute. Once we have the stepName, we can use that value to update the hiringStep attribute as such:
In JobProcess.cmp we use aura:if to render the corresponding component based on the current value of hiringStep . This allows us to update the body on select. For example, when a user selects the ‘Phone screen’ step, the PhoneScreenInfo component will be rendered.
Lightning Data Service was used to pass data between all these different components. It’s built on highly efficient local storage that’s shared across all components that use it. Records loaded in Lightning Data Service are cached and shared across components. If a user updates a field on one component, that update is propagated automatically to other components listening to that event. To load and edit the record, simply include force:recordData in your markup:
The force:recordData component gives you access to the record your component is working with.
Complete source code of this sample app can be found here: https://github.com/forcedotcom/lightning-path-demo
Celebrate your accomplishments with lightning:picklistPath
A lightning:picklistPath component displays the progress of a process, which is based on the picklist field specified by the picklistFieldApiName attribute. The Path is rendered as a horizontal bar with one chevron for each picklist item. Paths created by this component do not have key fields or guidance and do not display the Mark Complete button.

In this example we wanted to add some spice to Path so we are giving users the ability to:
- Update the record value with a single click of the Path step — no confirm button required!
- Define and display animation for a certain Path step
In our example, we use lightning:picklistPath and force:recordData to save to the record that Path is driving.
All the animation-related data is saved in the component attributes. These attributes are then exposed in the design file. This allows Admin users to configure the variables using Lightning App Builder.
Admins can define:
- The URL for the image
- Image width
- Path step associated to the image
- Starting point and angle at which the animation travels across the page
When a user clicks on a step, the onselect function is executed. That is where we use the saveRecord handler provided by force:recordData to update and save the picklist value. If the save record is successful, we check to see whether animation is configured for this step.
Source code of this sample app can be found here: Fun Path
Learning more
Reach out to your business stakeholders and gather feedback about enhancements they would like to see on the default Path that is on the record home and think about ways you can meet those needs with the Path base component.
You can use the Component Reference Doc to find out more about the Base Lightning Components that are available. lightning:path and lightning:picklistPath are two out of a long list of unique Base Components that can be used to build one-of-a-kind features for your specific business needs. New Base Components are added with every Salesforce release so check back in from time to time and see if there is something new you can use to simplify your next project.
Resources
- New and Changed Lightning Components
- Trailhead Project: Quick Start: Lightning Components
- Trailhead Module: Lightning Data Service Basics
- Trailhead Module: Optimize Sales Processes Using Path
About the authors
Aria Niazi
Sr. Product Manager, Salesforce
Aria is currently a Senior Product Manager responsible for Opportunity Management in Sales Cloud. His team also owns Path and Kanban as they originated as opportunity specific features that have expanded across the platform. A seven-year veteran at Salesforce, Aria has had previous roles in Solution Engineering and Demo Engineering. You can follow him on Twitter @arianiazi.
Sultan Ali
Software Engineer, Salesforce
Sultan is a Software Engineer in a Sales Cloud team focusing on core Salesforce automation features.