On our recent webinar VS Code for Salesforce Developers we received more than 300 questions from our (completely awesome) attendees — thank you! In this blog post, we’re summarizing and answering the most asked questions.
Are there costs for using VS Code for Salesforce development?
No. To get started using VS Code for Salesforce development, you need to install a few tools, which are all free of charge:
- VS Code itself
- Salesforce Extensions for VS Code (find installation instructions here)
- If you scroll down on the Marketplace Extensions site to the Documentation for Included Extensions section you can dig into the different extensions and their documentation that are part of the extension bundle. You can also check out the GitHub repository of the extensions, as it is an open-sourced project.
- Salesforce CLI
- If you’re new to the Salesforce CLI, make sure to check out the resources at the end of this post.
Do I have to use Salesforce DX?
Salesforce DX includes lots of tools and new functionality. For example: the Salesforce CLI, the Salesforce Extensions for VS Code, scratch orgs and unlocked packages could all be considered parts of Salesforce DX. So, yes, you’ll use some pieces of Salesforce DX if you use VS Code for your Salesforce development projects. But no, you don’t have to use every part of Salesforce DX in order to get started.
The real question here is: what parts of Salesforce DX do I need to get started in VS Code? And the real answer is: Salesforce CLI + Salesforce Extensions for VS Code, as mentioned above.
As you work, you may find that you have to connect to a Dev Hub org in order to execute some CLI commands. If you want to explore without enabling your production org as a Dev Hub, that’s fine. As of the Winter ’19 release, you can enable Dev Hub functionality in Developer Edition orgs!
Can I only use VS Code with scratch orgs?
No. The Salesforce CLI supports working with every type of org.
How do I connect to my orgs?
To work with a particular org, you need to authenticate into that org using the Salesforce CLI. One of the simplest ways to do this is to run a command like:
Running this command opens a browser window, which will take you to the login page for a Salesforce org. You can then login with your username and password, and the CLI will establish an OAuth connection with that org. In the example above, we included the -a parameter to assign an alias to the org we’re connecting to. Aliases help you identify orgs you’ve connected to the CLI and make it much simpler to run CLI commands against specific orgs. (Note: the alias will only be set once you’ve successfully logged in or completed the authentication flow.) We also added the optional -r parameter to show how to control the login URL the browser should navigate to. If you wanted to connect to a sandbox, you could modify the command to use -r https://test.salesforce.com/.
For more about ways to connect your orgs to the Salesforce CLI, check out the auth commands section of the Salesforce CLI Command Reference docs.
After connecting, you can then use VS Code and/or the CLI to work with the connected org. Check out this great Dreamforce ’18 session from Peter Chittum about Applying the Salesforce CLI To Everyday Problems for examples. And before you ask — yes, you can authenticate into as many orgs as you like.
How can I get the Apex Replay Debugger? What can I do with it?
The Apex Replay Debugger is part of the Salesforce Extensions for VS Code and is a free tool for developers. How cool is that? Here are the features in a nutshell:
- You can launch a debug session in VS Code based on a debug log.
- The debug session runs, based on the debug log, against the Apex source in your VS Code project.
- You don’t have to be connected to an org during debugging time.
- You can debug any log (for example, a log sent to you via email). You only need the Apex source to be in Salesforce DX format in your VS Code project.
- You can debug sessions from any kind of org.
Check out the Apex Replay Debugger Extensions Marketplace documentation for more info. Be sure you don’t confuse the Replay Debugger with the Apex Debugger, which is also part of the Salesforce Extensions. The Apex Debugger extension, which is intended to support live debugging in an org, requires a live debugger license.
What other extensions for VS Code do you use often?
In addition to the Salesforce Extensions, we use a lot of other extensions. The kinds of extensions you’ll find useful will vary based on what languages you’re working with, as well as your personal needs and preferences. Here is an excerpt of ones we use day-to-day:
- Debugger for Chrome (as the name says)
- EditorConfig for VS Code (code formatting for projects)
- ESLint (great linter integration)
- GitLens (best Git manager so far)
- Prettier (more code formatting for JS/HTML/CSS)
- Uncrustify (Apex code formatting, not part of the Salesforce Extensions yet)
Do I have to use Git? Is GitHub a requirement?
No. You do not have to use version control or any particular version control system to use VS Code and work with your Salesforce orgs.
However, you will be able to do much more of your work with the Salesforce Extensions and VS Code if you connect your projects to source control. And when you decide to adopt source control into your development, which is a best practice, you can use the source control system of your choice.
If you’re new to source control, we HIGHLY recommend checking out our blog series Getting Started with Salesforce DX. We explain the basics of working with the tools and features of Salesforce DX, how and why you should consider using source control and Salesforce DX in your development, and ways to get started.
How do I work with an existing org? How do I convert stuff into DX format?
If you want to see more of VS Code in action and how to use it with sandboxes and scratch orgs, make sure to register for our upcoming webinar Modern App Dev: Modular Development Strategies on November 6th at 10 AM PST. We’ll talk about the options available for app delivery and development on the platform and how you can use the different tools and features of Salesforce DX to support your development lifecycle. We’ll walk through a real-life scenario and show you how to:
- Connect to an existing org
- Get pieces of code and metadata from an org into a Salesforce DX project
- Set up an initial source control strategy
- Start using scratch orgs in your development lifecycle
- Start developing unlocked packages
In the meantime, if you want to work with non-scratch orgs (like a sandbox) you should checkout the new commands (in beta) for the Salesforce CLI, sfdx force:source:retrieve and sfdx force:source:deploy.
You should also check out our series on Modular Development and Unlocked Packaging, where we talk about pulling out pieces of metadata from an org, converting it into modules, and committing it to source control. (And we went through all of this before the beta commands, so you can be much more efficient!)
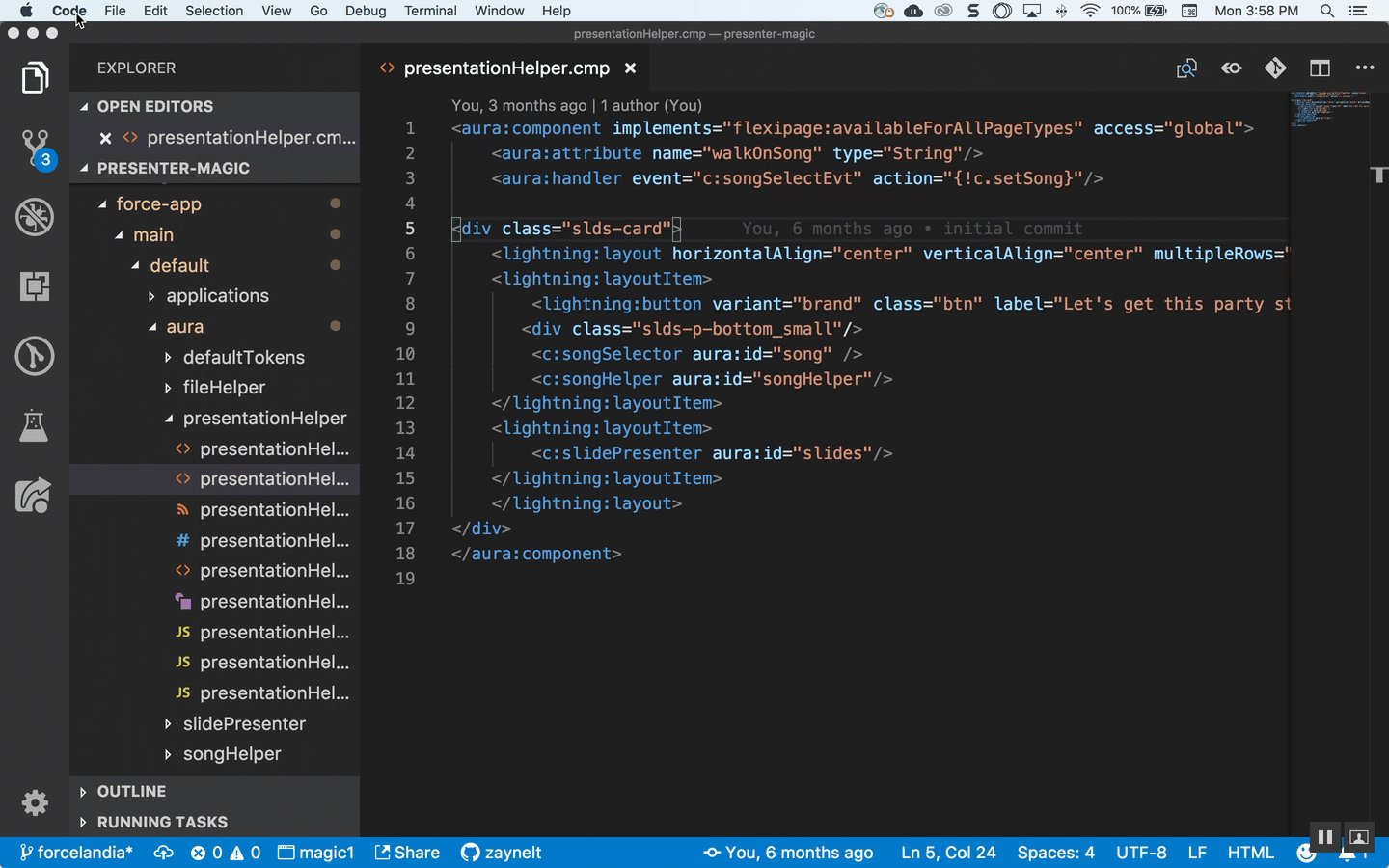
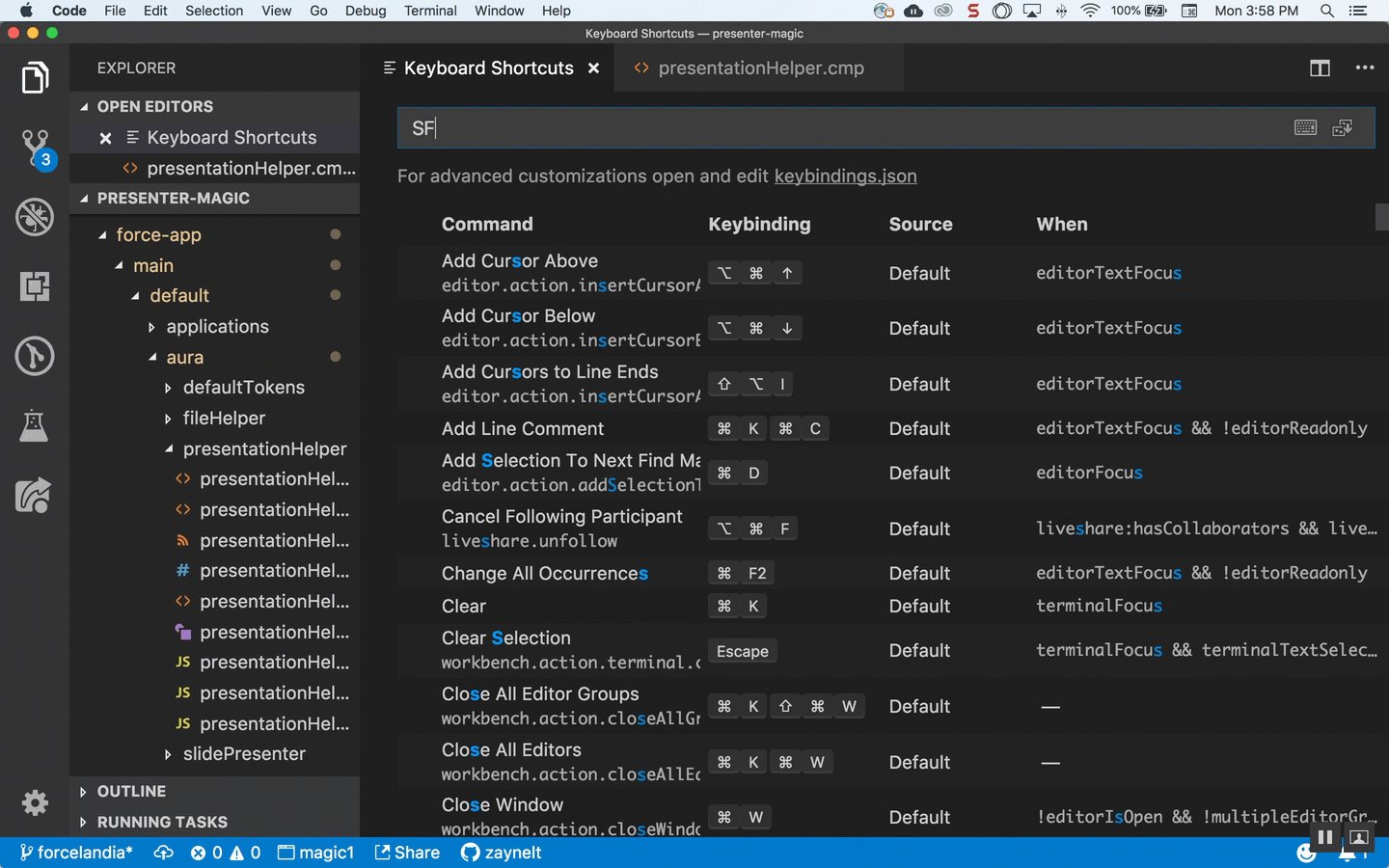
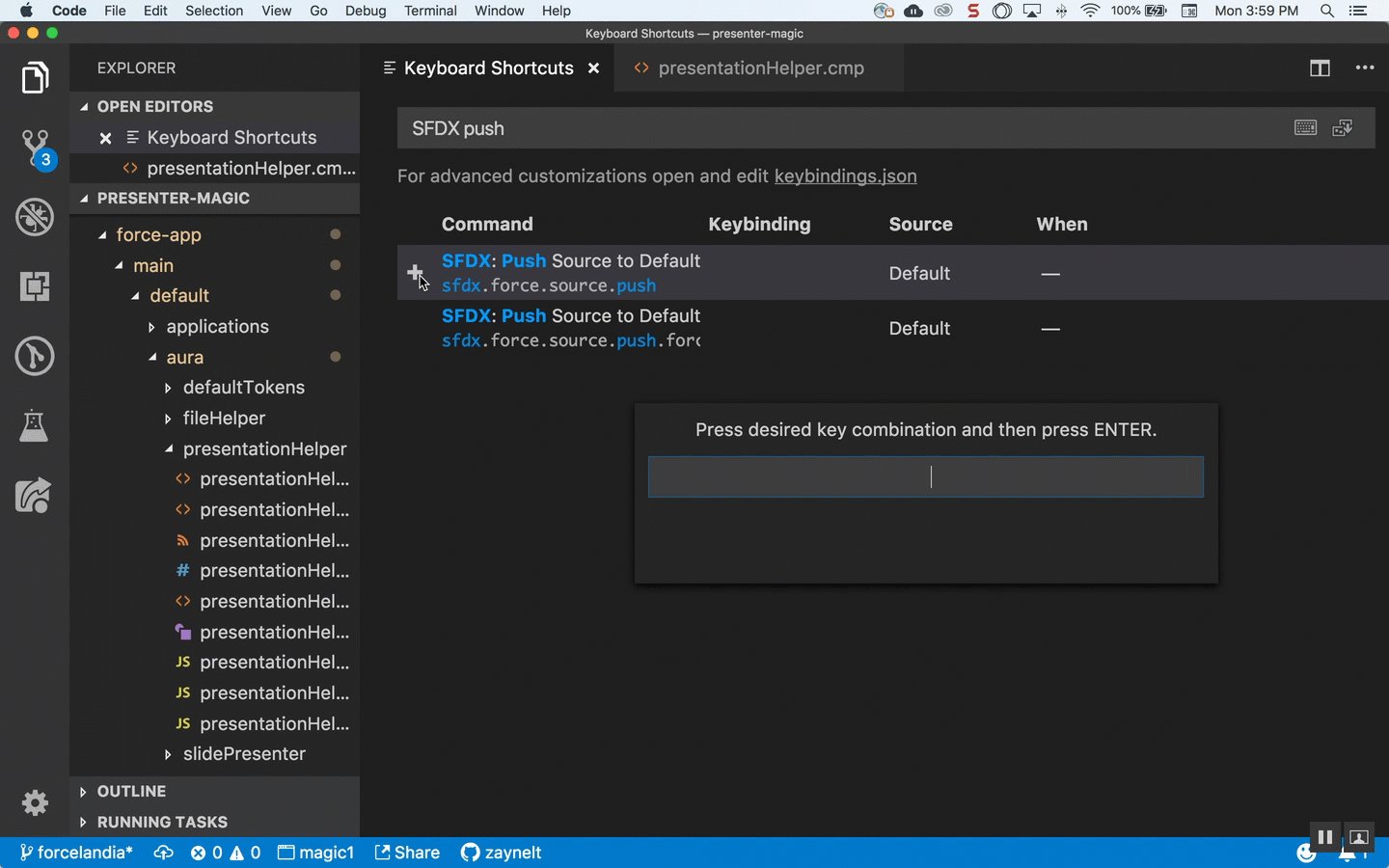
How can I make a keyboard shortcut in VS Code to combine local save and remote deploy?
Creating keyboard shortcuts in VS Code is really easy. So if you want to create a shortcut to run, say, sfdx force:source:push, you’d simply create a keybinding for that command. In action, it looks like this:

At this time, VS Code doesn’t support chained commands or tying multiple commands to one keybinding.
Learn MOAR (aka Resources)
Trailhead: Quick Start: Salesforce DX
Salesforce Developers Blog: Salesforce for VS Code
Dreamforce 2018 Session: Be An Efficient Developer with VS Code
Be sure to register for our next webinar. We’ll see you then!
René & Zayne
About the authors
René Winkelmeyer works as Principal Developer Evangelist at Salesforce. He focuses on enterprise integrations, Lightning, and all the other cool stuff that you can do with the Salesforce Platform. You can follow him on Twitter @muenzpraeger.
Zayne Turner is a Developer Evangelist with Salesforce. Most recently, she’s been focused on Salesforce DX and ways to adopt modular development and working on the new Trailhead Sample App Gallery, which provides reference architectures and best practices for building apps on the Salesforce platform. You can find her on Twitter @zaynelt.