Lightning Web Components is a new programming model for building Lightning components. It leverages the web standards breakthroughs of the last five years, can coexist and interoperate with the original Aura programming model, and delivers unparalleled performance.
The 2014 web stack
Until recent years, web standards only offered a limited foundation for the full stack that developers need to build large scale web applications: a rendering engine, standard elements, events, and a core language (ECMAScript 5). In addition to being rudimentary, that foundation had other shortcomings traceable to its roots as a page rendering platform, not an application execution platform. For example:
- Rendering wasn’t optimized for continuous UI transformation.
- Standard UI elements were scarce and the standard didn’t support the creation of custom elements.
- The core language lacked modern constructs to write large and modular enterprise-class apps at the client-side (modules, classes, promises, decorators, etc).

Framework proliferation and fragmentation
As it is often the case, the community and software vendors jumped in to fill the gaps. For example:
- Different libraries provided different language extensions to support modular and large-scale development: modules (AMD and CommonJS), promises, classes, and other general utilities.
- Different frameworks introduced different component model and HTML templating approaches.
- New techniques were developed to optimize rendering (for example, the virtual DOM in React).
In 2014, when we launched the Lightning Component framework along with the Aura programming model, we were part of that effort to push the web forward and enable large scale client-side application development on the web. In the absence of standards, the Lightning Component framework came with its own component model and its own modular programming model.
Although these community and software vendor efforts made it possible to develop large scale client-side apps on the web, they also came with a number of challenges:
- Frameworks became the language. React, Angular, and the Lightning Component Framework are all JavaScript frameworks, but they provide such a high level of abstraction that they feel like different languages.
- As a result, skills were not transferable, and developers were hard to find and ramp up.
- Apps and components written with different frameworks are not interoperable.
Web standards renaissance
This fragmentation underscored the need for standardization and injected new life in the web standards community: the last five years have seen an unprecedented level of innovation and standardization, mostly driven by the W3C/WHATWG and the ECMAScript Technical Committee (TC39) of which Salesforce is a member. The list of standards developed during the last five years includes:
- ECMAScript 2015 (6), 2016 (7), 2017 (8), 2018 (9) and beyond (adding classes, modules, promises, decorators, etc.)
- Web components
- Custom elements
- Templates and slots
- Shadow DOM
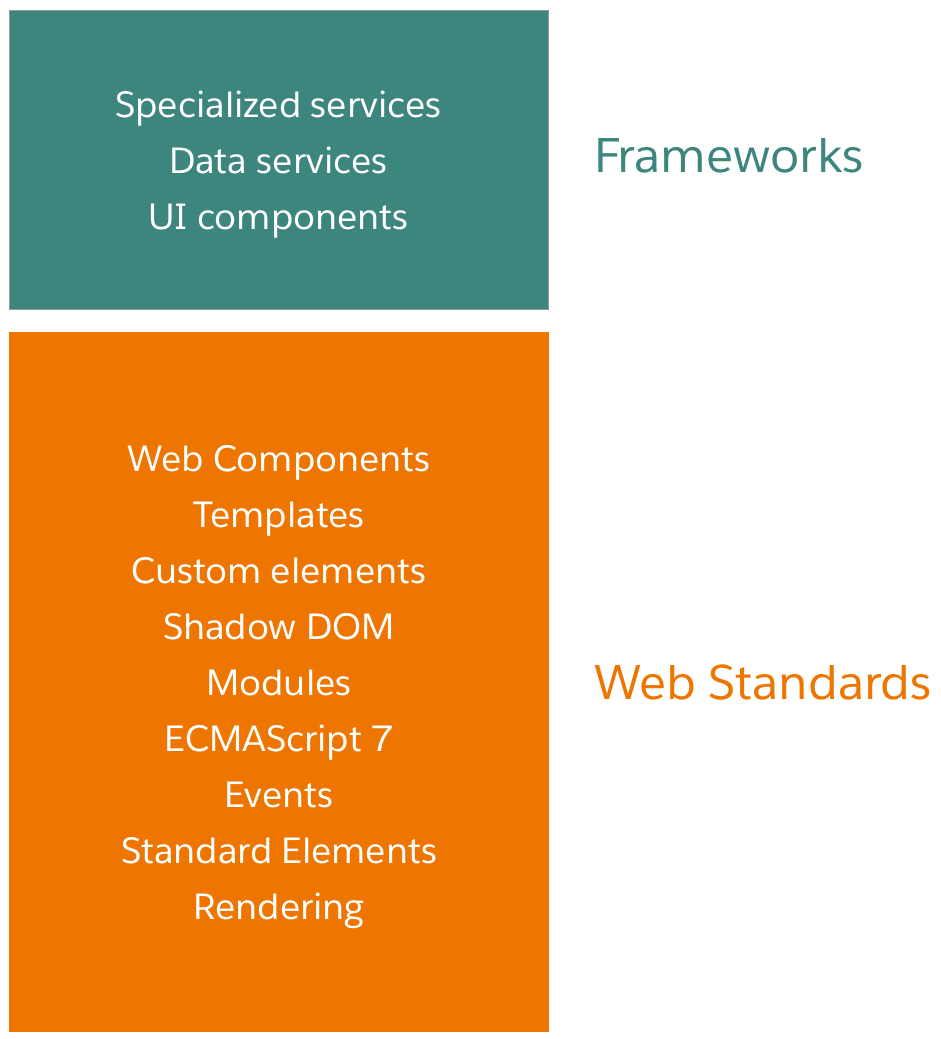
The 2019 web stack
As a result, the web stack looks very different today than it did five years ago, with its weight now heavily tilting towards standards.

The core stack finally got the update it needed to become an application development platform in its own right. Many features that required frameworks now come standard: you no longer need a proprietary component model, proprietary language extensions, proprietary modules, etc.
More standards, less frameworks
The standardization of the core stack is incredibly exciting and opens the door to a new breed of frameworks: frameworks whose major task is no longer to fill in the gaps in the core stack, but to provide a thin layer of specialized services on top of a standard stack that is now suitable for large scale app development. The benefits are substantial:
- Common component model
- Common programming model
- Transferable skills and easier-to-find / easier-to-ramp-up developers
- Interoperable components
- Better performance because core features are implemented natively in web engines instead of in JavaScript in framework abstractions
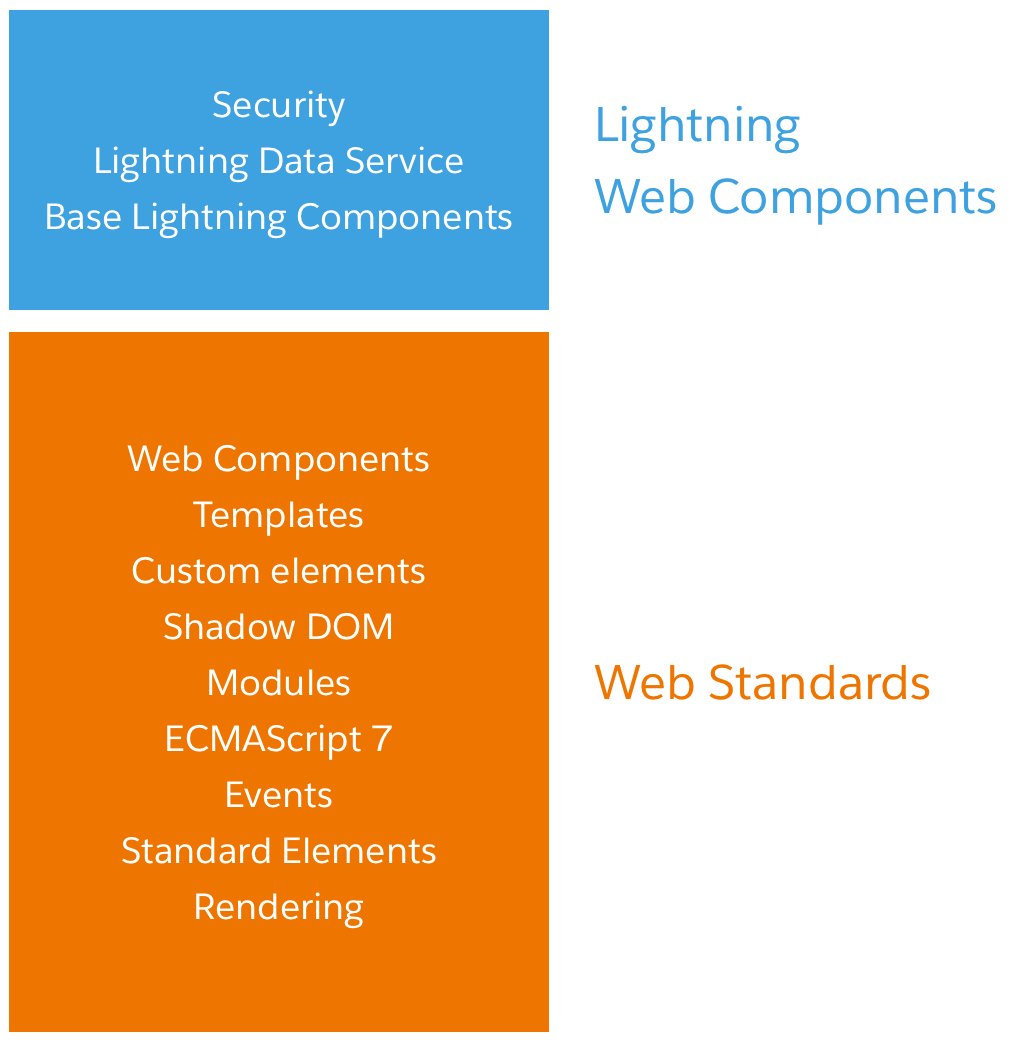
Introducing Lightning Web Components
Lightning Web Components is the Salesforce implementation of that new breed of lightweight frameworks built on web standards. It leverages custom elements, templates, shadow DOM, decorators, modules, and other new language constructs available in ECMAScript 7 and beyond.

Lightning Web Components provides a layer of specialized Salesforce services on top of the core stack, including:
- The Base Lightning Components, a set of over 70 UI components all built as custom elements.
- The Lightning Data Service which provides declarative access to Salesforce data and metadata, data caching, and data synchronization.
- The User Interface API, the underlying service that makes Base Lightning Components and the Lightning Data Service metadata aware, leading to substantial productivity gains.
Web standards + metadata = unprecedented productivity
Combining the Web Components programming model with the Salesforce metadata and services unleashes an unprecedented level of productivity. For example, the code below creates a form component that has a view and an edit model, knows which type of input to use for each field (combobox, date picker, etc), enforces validation rules, and saves changes in the database without server-side code: five lines of JavaScript and five lines of HTML!
contactForm.js
contactForm.html
The result:

Coexistence and interoperability
With the addition of Lightning Web Components, there are now two ways to build Lightning components:
- Aura Components, leveraging its own component model, templates, and modular development programming model.
- Lightning Web Components, built on top of the web standards breakthroughs of the last five years: web components, custom elements, Shadow DOM, etc.

Aura components and Lightning web components can coexist and interoperate, and they share the same high level services:
- Aura components and Lightning web components can coexist on the same page
- Aura components can include Lightning web components
- Aura components and Lightning web components share the same base Lightning components. Base Lightning components were already implemented as Lightning web components.
- Aura components and Lightning web components share the same underlying services (Lightning Data Service, User Interface API, etc.).
If you are already developing Lightning components with the Aura programming model, you can continue to do so. Your Aura components will continue to work as before. You can build new components with Aura or Lightning Web Components. Your Aura and Lightning Web Components can coexist and interoperate. Over time, you can consider migrating your Aura Components to Lightning Web Components, starting with the components that would benefit the most from the performance benefits of Lightning Web Components.
If you are new to developing on Lightning or if you are starting a new project, we recommend using the Lightning Web Components programming model.
Summary
This is an incredibly exciting time to be a Salesforce developer. With Lightning Web Components, you are using a cutting-edge programming model that is built for the 2019 web stack from the ground up and that interoperates seamlessly with your existing code. With the combination of Lightning Web Components and Salesforce metadata, you get an unprecedented level of productivity, performance and… fun! We can’t wait for you to try it, and we can’t wait to see the amazing apps you’ll build!
Experience enhanced productivity with web standards, speed, and a compatible and easy-to-use framework with Lightning Web Components. Join us on January 23rd for our live Global Broadcast and learn more — register today!
Resources
- Trailhead Project: Quick Start with Lightning Web Components
- Lightning Web Components Recipes: a collection of easy-to-digest code examples
- Ebikes: new Lightning Web Components sample application
- Lightning Web Components Sample Gallery
- Lightning Web Components version of the Dreamhouse sample app
- Lightning Web Components version of the Dreaminvest sample app
- Lightning Web Components version of the PureAloe sample app
- Lightning Web Components version of the Easy Spaces sample app
- Lightning Web Components Developer Guide