A few months ago, we introduced Lightning Web Components, a new JavaScript framework that leverages the web standards breakthroughs of the last five years. Today, we are excited to announce the open sourcing of the Lightning Web Components framework, allowing developers to contribute to the roadmap and to use the same framework whether they are building applications on Salesforce or on any other platform.
Born in Web Standards
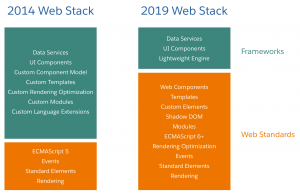
The last five years have seen an unprecedented level of innovation in web standards, mostly driven by the W3C/WHATWG and the ECMAScript Technical Committee (TC39): ECMAScript 6, 7, 8, 9 and beyond, Web components, Custom elements, Templates and slots, Shadow DOM, etc.
As illustrated below, this lead to a dramatic transformation of the web stack. Many features that required frameworks are now standard.

Lightning Web Components was born as a modern framework built on the modern web stack. Among other standards, it leverages custom elements, templates, decorators, modules, and other new language constructs available in ECMAScript 6 and beyond.

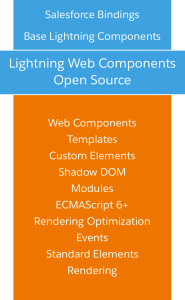
Lightning Web Components has three key parts:
- The Lightning Web Components framework: the framework’s engine.
- The Base Lightning Components: a set of over 70 UI components all built as custom elements.
- Salesforce Bindings, a set of specialized services that provide declarative and imperative access to Salesforce data and metadata, data caching, and data synchronization.
Open sourcing the framework
Today, we are excited to announce the open sourcing of the Lightning Web Components framework, allowing developers to contribute to the roadmap, learn the framework at a deeper level by exploring the source code, and use the same JavaScript framework whether they are building on Salesforce or any other platform.

One framework, any platform
As pictured in the diagram above, the Lightning Web Components framework doesn’t have dependencies on the Salesforce platform. Instead, Salesforce-specific services are built on top of the framework. What that layered architecture means is that you can now use the Lightning Web Components framework to build web apps that run anywhere.
In the past, developers often had to use different frameworks to build different sides of an application. For example, you’d use Aura to build the employee-facing side of an application on Salesforce and React, Angular or Vue to build the customer engagement side of the application on Heroku or any other platform. Today, you can use Lightning Web Components to build both sides of the application. The benefits are significant: you only need to learn a single framework and you can share code between apps. And because Lightning Web Components is built on the latest web standards, you know you are using a cutting-edge framework based on the latest patterns and best practices.
Getting started
To get started with Lightning Web Components open source, visit the brand new web site for the project: at lwc.dev.
To create your first Lightning Web Components app locally, use the open source lwc-create-app tool built and maintained by @muenzpraeger:
To learn more, visit the Lightning Web Components Open Source web site. We can’t wait to see what you build!