This post is the beginning in a series of posts that will highlight our developer community’s experiences with the Lightning UI Platform and its feature areas.
In this post, I’m happy to share an intriguing conversation about Lightning Locker and overall Lightning security that I had with Matt Goldspink, a developer Trailblazer and UI Architect at Vlocity. Matt shared how he views UI Security on the web, addressed common lingering myths about Locker, and provided insights into JavaScript compatibility and security. It was such a great conversation I thought it would be helpful for anyone developing on the Salesforce platform.
As a developer, what does Security mean to you?
I’ve been a web developer for over 15 years. In that time, the landscape of browsers has changed immensely. One thing that’s always been a problem — but even more so in recent years — is the need for strong security. I used to work closely with security teams in the financial industry, and I’ve always had a bit of a passion for understanding possible hacker attacks to steal user credentials or information.
In your own words, what do you think Locker is?
Locker allows Aura and Lightning Web Components from two or more different companies to safely run on the same page in the browser. The key challenge with allowing two different companies to run code together is that those two companies don’t trust each other. In fact, their code may not even be compatible! There’s all sorts of risk.
For example, Acme Corp could write some CSS that breaks the look and feel of our components:

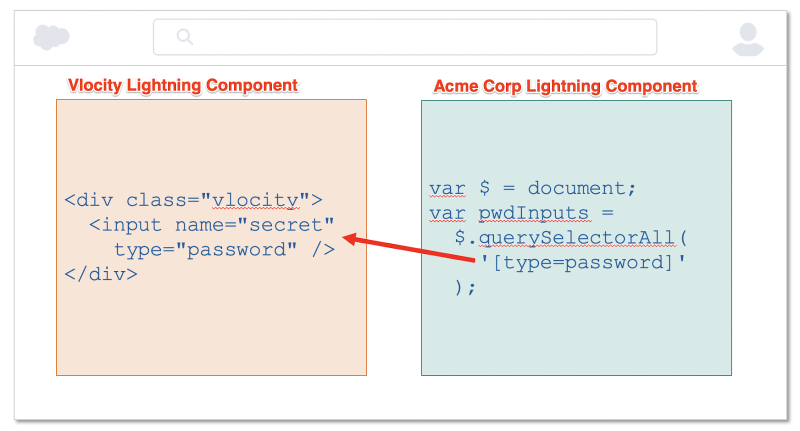
Or Acme Corp may write some JavaScript which captures secure data a customer may enter into our Lightning component, and send that off to their own servers.

It’s a complex problem that a lot of companies have tried to solve over the years. Typically, the solution has been to throw all the components into different iFrames, but that results in a big performance hit.
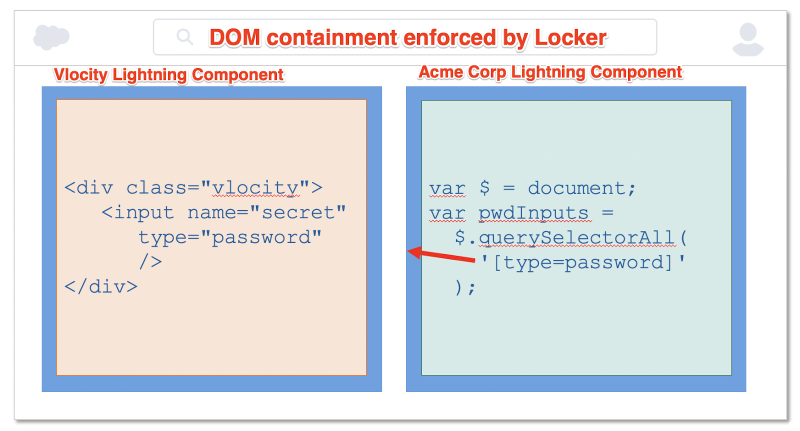
Locker is a much more elegant and sophisticated solution. Since Salesforce owns the pages that components are rendered in, it uses Locker to safely load every company’s code. Locker can isolate every piece of JavaScript and CSS from all the other components on the page in such a way that Company A’s JavaScript and CSS doesn’t ever touch or get access to Company B’s code, and vice versa.

What value do you get out of Locker?
A couple of things come to mind:
1.It’s secure by default.
Our company sells our product to some of the biggest telcos, insurance companies and government agencies in the world. How we handle security is usually the first question we get asked. With Locker we’re able to point to Salesforce’s solution, with all its documentation and audits. It’s a question we’re able to resolve early on in any discussion as our customers’ security teams are able to see and understand the solution in detail.
2.Third-party JS library isolation.
In pre-Locker days, our JavaScript code made use of a number of different open source libraries. For example, our frameworks do a lot of date manipulation work, so we used Moment.js. Unfortunately, because of the way JavaScript in browsers work, if we used version 2.10.0 of Moment.js, our customers would also have to use the same version. If the customer also needed a different version of Moment.js, then we have to do a lot of work to check for incompatibilities. It instantly becomes a bigger project with a lot of risk.
Locker solves this challenge cleanly. If our code needed Moment.js 2.10.0, then Locker will allow us to use that version and isolate it so that it is only used inside of our components. If a customer of ours has other components that need a different version, then they can safely load that version inside their components without worrying about conflicts. All those past problems of library conflicts have now disappeared.
It hasn’t always been smooth with Locker though, right?
The early releases of Locker were a struggle. It came with many limitations that affected what some would call standard browser features. For example, some browser API’s were not supported and hence many third-party libraries like d3.js and Angular.js wouldn’t work. This prevented us from initially using Locker. However, Locker has matured over the years and those limitations have disappeared.
What myths about Locker have you debunked?
“I can’t use jQuery”
This one came from people thinking that because you don’t have access to the whole document in the browser, the selector API won’t work. Well, as we saw earlier, Locker is smart enough to enable the global document.querySelector API, but narrow the results to only those elements contained within your component. That means jQuery works!

However, a bigger and more interesting question to ask in 2019 is, “Do I even need jQuery?” Browsers have come a long way since its inception, and most of the features jQuery helps with are now standard in browsers. Check out You Might Not Need jQuery for examples of how to do things without jQuery.
“I can’t use d3.js”
D3 is a very popular data visualization framework — unfortunately the early versions of Locker had some limitations with SVG APIs, which meant it wouldn’t work. These limitations have been resolved, and you can now write complex data visualizations and run them inside of Locker.

You can have drag and drop and any kind of complex interaction running inside of Locker.
“I can’t use React, Angular, Vue, etc”
Actually, React will run in Locker, and it doesn’t need to be inside of an iFrame or Lightning Container Component — the same is true for Angular.js versions 2+ and Vue.
On the other hand, Angular 1 will not run due to the Zone.js polyfill, which tries to override some of the browser globals. This is unfortunately a showstopper in Locker because if you change the global, then you’re doing it for every other component whether they use Angular or not.
However, as with jQuery, we need to stop and ask ourselves if these frameworks are even necessary today. With the introduction of Lightning Web Components, we have all the data binding and component-based architecture we need. It’s also closer to the browser standards than where these other open source frameworks are too.
“I can’t access standard DOM APIs like innerHTML”
This is another blocker we’ve heard a number of our developers mention and it’s true to a certain degree. As we saw with Angular 1 and Zone.js, some things are locked down, but the APIs that are locked down make component development unsafe. To understand what’s allowed and what’s not allowed in Locker, we check out the Locker API Viewer.

Here you can see which APIs are fully supported (in white), which APIs have a slightly different behavior so they’re safe to use in Locker (in yellow) and finally, APIs which are considered dangerous in Locker or just unsupported (in red). We found that pretty much every API we needed to use is now supported, and the ones that weren’t supported were locked down to help prevent security issues.
“I can’t use eval or create dynamic functions”
There are some very valid cases where eval or dynamic functions are needed. For example, many templating libraries need to use dynamic functions. For us this was a serious blocker for a long time until the Summer ‘18 release. Then some wizards at Salesforce found a way to create a Locker-safe version of eval and dynamic functions! This applies to strict indirect eval which covers most cases.

What do you think is still missing?
We’re actually at a point with Locker where we can achieve all our features. One thing we’re looking forward to seeing is speed improvements. There are a number of proxies that are introduced in Locker and we’ve seen some performance issues when working through large datasets, but we know the Locker team is working hard to resolve these.
I think what we’re looking forward to most is not on Salesforce, but on browser vendors to natively support more of these security features. We know there’s a lot of work Google, Apple, Microsoft and Mozilla need to do to provide safer isolation of JavaScript in these components from each other.
For now though, we’re very excited with where Locker is and, in combination with Lightning Web Components, the direction of the development platform at Salesforce. There are a lot of great projects on the horizon at our company that will benefit from both of these.
Conclusion
A close partnership with Matt and his development team has allowed us at Salesforce to make Locker improvements and plan for future updates that improve Lightning security for the entire community. Many thanks to Matt for taking the time and sharing his thoughts, and if you have thoughts on how we can improve the developer experience for our products, let us know on the Trailblazer Community.
If you are attending TrailheaDX ’19 in San Francisco next week and are interested in this topic, Salesforce Architect Jean-Francois Paradis will be presenting a talk on this topic entitled “Let’s Debunk the Myths of Locker, and Create a Secure Ecosystem.” If you’re not able to join us at the event, a recording of the session will be shared online afterwards.
About the author
Nirankush Panchbhai is a VP of Product Management working on various aspects of the Lightning developer platform. Follow him on Twitter and LinkedIn, and share with him your thoughts on Locker and other tools.
About the developer
Matt Goldspink is an architect in Vlocity’s UI Engineering team, focused on developing user interfaces using Salesforce’s Lightning technology. Prior to Vlocity, Matt was a software trainer, teaching software development at multiple Fortune 500 companies. He also worked at Causata (now part of NiCE) and Morgan Stanley, where he led the development of their mobile platform. Follow him on Twitter and LinkedIn.