Just a few weeks ago we announced that we open sourced Lightning Web Components – which is a core UI technology for building applications on the Lightning Platform. Now developers can leverage the same framework plus their gained skills for building performant and reusable web applications on Salesforce and other platforms. This blog post will give you an overview of the major differences that you will discover between building Lightning Web Components (LWC) on Lightning Platform compared to their open source version.
Tooling
The first notable difference is tooling. For developing on Lightning Platform you’d use something like the Salesforce Extensions for Visual Studio Code for building Lightning web components and Salesforce CLI for deploying them to an org. In the future, there will also be cool enhancements like LWC Local Development (register here for a recording of our preview webinar). Building with LWC Open Source is different.
First, there is no official IDE support. So while you can pick and choose your IDE, you won’t get things like code completion, automated imports, and so forth for LWC (besides the standard JavaScript and HTML features that an IDE offers). This can be a bit more time consuming when you start, so keep the LWC Open Source documentation site bookmarked. At the same time you can use the same general purpose tools like Prettier, ESLint, or Jest.
Second, you can choose your tooling. You can decide to build your own toolchain, for example using custom webpack or rollup.js based projects to build and compile your LWC projects. Or you can use lwc-create-app, which is an open source tool that bundles common development activities like project local development, creating production builds, unit testing and more, into the single npm dependency lwc-services. It follows (mostly) the pattern of other popular UI framework tools like Vue CLI or create-react-app, so if you’ve developed with those frameworks, you’ll be familiar with the experience.

To get started is simple: you must have node 10.x (the current LTS version) installed on your computer. Then run this command:
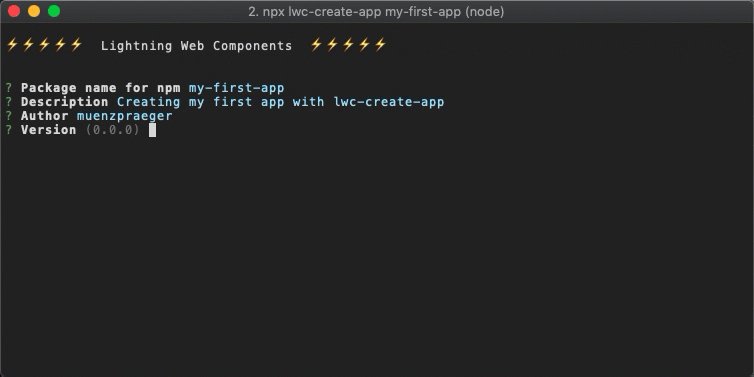
npx lwc-create-app your-app-name
After the guided wizard experience you’ll have a complete project scaffolding, where you can directly start the exploration by running npm run watch. When you look at our LWC Recipes OSS sample application you’ll see the different pre-defined scripts and more. It’s a fast start, so give it a try!
Pre-build UI components
Another notable difference between building Lightning web components on the Lightning Platform or on Open Source is the availability of Base Lightning Components. These pre-build components are not available on Open Source.
The simple reason behind this is that LWC represents the core technology to build Lightning Web Components. And Base Lightning Components are Lightning web components that are built using LWC, with some special flavor related to leverage certain specific functionality of running on Lightning Platform. They are not part of the core framework.
However, using LWC Open Source in combination with the CSS (framework) of your choice makes it really easy to build your own UI components. We did that here here with the ui modules in LWC Recipes OSS. Depending on your CSS needs you’ll have to make decisions about Shadow DOM, which you can read more about below.
Data access
On the Lightning Platform it is relatively simple to access data — you either use Apex or pre-defined Lightning Data Service methods to access data within your Salesforce org. It is different for LWC Open Source. LWC is a UI framework and doesn’t come with any data connectors. You have to define yourself how you want to access data from whatever API that you want.
For connecting to APIs you can pick and choose what you need — from standard XHR requests to using the Fetch API (like we did here in LWC Recipes OSS) or any of your preferred npm packages that does that for you. This also means that you will have to handle all the things like authentication, authorization etc. on your own, as you would have to do with other UI frameworks.
What is different compared to other UI frameworks (and also to the Lightning Platform) is that you can leverage the @wire decorator to build your own declarative data access. This is super useful when you want to hide the complexity of data access by using a simple decorator, and at the same time, make use of the caching capabilities of the wire-service. The package on GitHub also contains a playground with several examples on how to build your own implementation (and a rollup.js config if you don’t use lwc-services, but want to run your own project setup).
Shadow DOM
When you look at the different specifications that make up a “web component”, two may stand out: Custom Elements and DOM. Custom Elements, which is the ability to have your own HTML tags like <my-super-component></my-super-component> rendered, is essentially the same on Lightning Platform and Open Source. The difference is that you can run your own namespace on LWC Open Source (we used three namespaces in the Recipes sample app). A more significant difference is there when it comes to the DOM — more specifically, the Shadow DOM definition.
On the Lightning Platform, we use a synthetic version of Shadow DOM. This creates a virtual DOM just like React does. A virtual DOM represents an in-memory representation of the DOM, which allows us to patch the DOM behavior. This is because we have to support many old browser versions that don’t fully support native Shadow DOM.
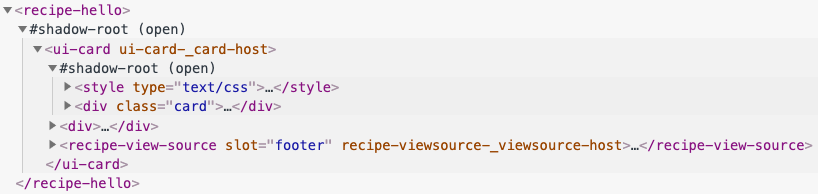
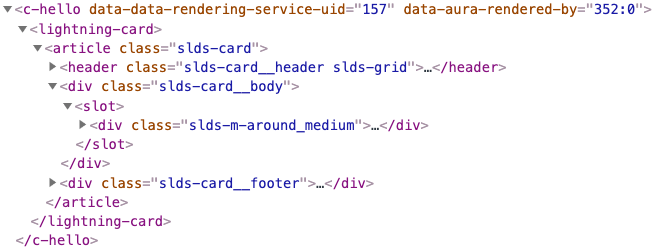
While the synthetic version behaves the similarly as the native version, you’ll notice two differences: in your browser markup you don’t see the shadow-root tag on Lightning Platform, while on the Open Source version you’ll see it.

hello recipe on LWC OSS

hello recipe on Lightning Platform
The other difference is that because native Shadow DOM is enabled out-of-the-box for Open Source, you can’t just use a global stylesheet that then allows to cascade styles across inheriting Lightning web components. Everything is truly encapsulated, which is one of the huge benefits. You will have to rethink your CSS strategy when it comes to building Lightning web components, or if you want to reuse components that you built and styled on Lightning Platform. On the other side, you can choose with LWC Open Source to use synthetic shadow as an easier way to interoperate with existing UI if needed.
Debugging
This is closely related to tooling. If you follow the Salesforce Developer blog, you likely read my post about how to debug your Lightning web components. The same techniques apply to LWC Open Source, with some minor differences.
Within a Salesforce org, you can switch between the minified version of your LWC code and a non-minified version by enabling debug mode. For LWC Open Source, it all depends with which parameters you build your code. Using lwc-services this is determined by the mode flag (or a custom webpack config). In watch mode, for local development, you’ll see the code as is. If you create a webpack production build, everything is minified.

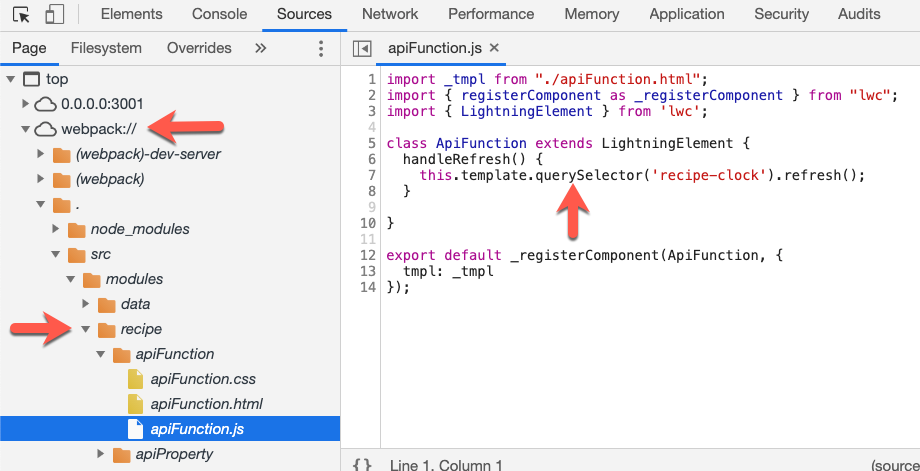
LWC code in webpack development build
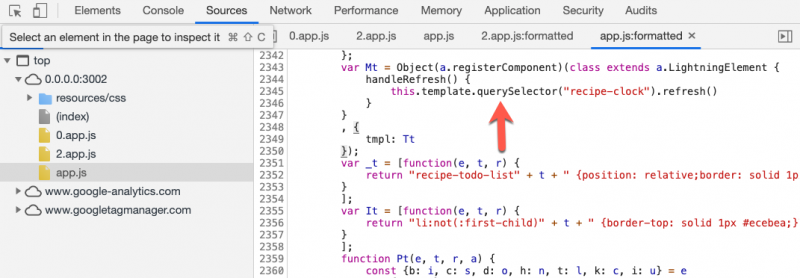
What’s also different (but at the same time similar) is the location of your LWC code in the Resources view. Typical for webpack, your local code is accessible (only in watch mode) based on your project structure. In a production build, everything is bundled up into dedicated app.js files, based on webpacks heuristics.

Source code in webpack production build
And now?
You now learned about the main notable differences that you should be aware of if you develop LWC Open Source, and/or if you also develop on Lightning Platform. There are many things to explore for the Open Source version, like how to build your own custom wire adapters, how to share code between LWC projects, how to securely access APIs and so on. We’ll cover some of these topics — and more — in upcoming blog posts.
For now, head to lwc.dev and create your first app using lwc-create-app (soon to be renamed to create-lwc-app, with some cool enhancements). Then clone the LWC Recipes OSS repo and play with the different recipes. And if you’re deep into JavaScript (or want to be), check out the source code of the LWC framework itself!
About the author
René Winkelmeyer works as Principal Developer Evangelist at Salesforce. He focuses on enterprise integrations, Lightning, and all the other cool stuff that you can do with the Salesforce Platform. You can follow him on Twitter @muenzpraeger.