In this blog post, we will highlight some of the advanced Flow features shared by Alex Edelstein, Senior Director of Product Management, Automation, at TrailheaDX 2019. This was one of the most popular sessions at #TDX19 this year, with lines you only see at a rock concert. If you are building flows and missed this session at #TDX19, you will want to read on and check out the recorded session below for some amazing demos that Alex created.
Support for rich web objects
The web is full of rich web object and nested data models. They are responses you get when you make an API call. Many processes now require manipulation of such data types, and traditionally you would need to manually write Apex code and parse the complex data to pull them inside Salesforce. Luckily, as of Summer ‘19, this capability is now available declaratively inside Flow Builder.
In his demo, Alex gets a JSON object by making an API call, extracts a nested array from the JSON, and loops over the resulting data to process the data. Once the API is connected, the rest of the logic does not require any code.
To enable access in Flow to this complex object, you need to go through a one-time setup:
- Run the JSON data through a converter like JSON2Apex that parses a JSON structure to an Apex class.
- Add the Apex class to your org.
- Add @auraEnabled annotation to the Apex variables you want to expose in Flow.
Once you are done with the setup you will get access inside of Flow Builder to a new resource type called ‘Apex-Defined’ that provides access to the Apex variables you have converted from your JSON data.

Looping
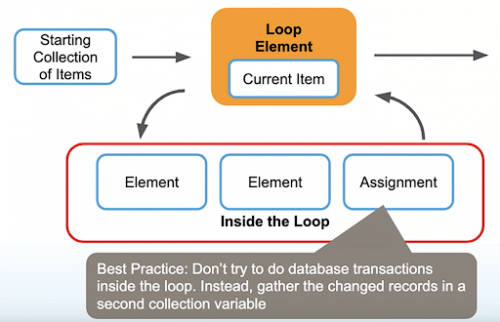
Looping is another advanced feature in Flow that supercharges more advanced automation without writing code. Looping lets you iterate an operation through multiple objects.
The key to mastering looping is to understand the three underlying data structure components.
- The first one is the starting collection of data, a list of items that the loop will process through one at a time. List processing is fundamental to programming Flow and makes it easy to do without code.
- The second key data structure is a placeholder variable that holds the current item in the list that is passing through the loop.
- A third and optional data structure is a collection variable that holds your modified records, gathering the output of your loops. As a best practice, using an output collection variable decreases the risk of running into database query limitations by eliminating database transactions inside the loop.

Choices
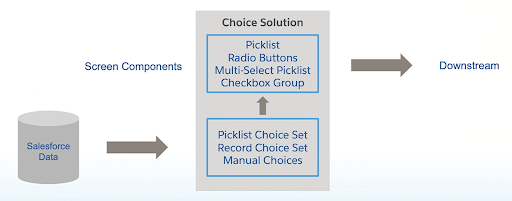
Choices are powerful elements within Flow that allow you to ask your users to provide input via a picklist, checking a box, or clicking on a radio button. For every question you display to your users, there is a frontend user input screen component and an associated choice data source in the backend. The backend choice data includes Picklist Choice Set, Record Choice Set, and Manual Choices. It becomes very confusing as to which data value to reference in the downstream actions.
The key is to follow the flow of the data. The choice data you created in the backend feeds into the frontend screen components that surface the data to the user. The piece of information you want to capture and pass downstream is what your user clicked on. To pass along that information, you need to reference the screen component, not the backend choice data.

In his presentation, Alex walks through each frontend UI component and how the associated backend choice data works with it.
The rest of the 40-minute session goes into details of other best practices, a powerful case management sample application built using Flow, and even a glimpse of the upcoming features in the product roadmap. Watch the video here!