The wait is over! Today, I am happy to share with you the first release of Local Development for the Lightning Platform. Local Development enables you to build, run, and test your Lightning Web Components without deploying your code to your Salesforce org. This will dramatically decrease the time it takes to build apps with LWC.
To jump right in, take a look at the documentation and start using this feature today. Since this is a beta, there will be bugs and missing features – please let us know if you encounter any problems by opening a Github Issue.
Local Development is a plugin for the Salesforce CLI. Eventually, this will ship with the Salesforce CLI out of the box, but for now you will need to install it by running the following command.
Once, the plugin is installed you can run the Local Development Server on your Salesforce project by running the start command. Note that you will want to be authorized into an org before you start the server so you can take advantage of the data proxy features. See the full documentation for details.
There are three main areas where we are aiming to improve developer productivity with Local Development. The first is the ability to render components locally in as close to a real environment as possible. The goal is that if your component works locally, it will work in the org.
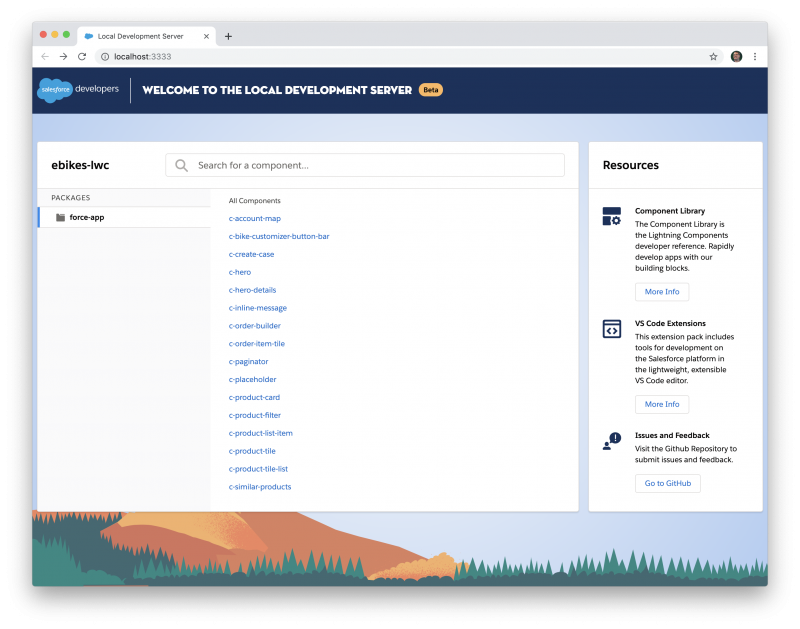
When you first start up the Local Development Server you will see a screen that lists all of the components in your project. You can search for components and select the component you want to open.

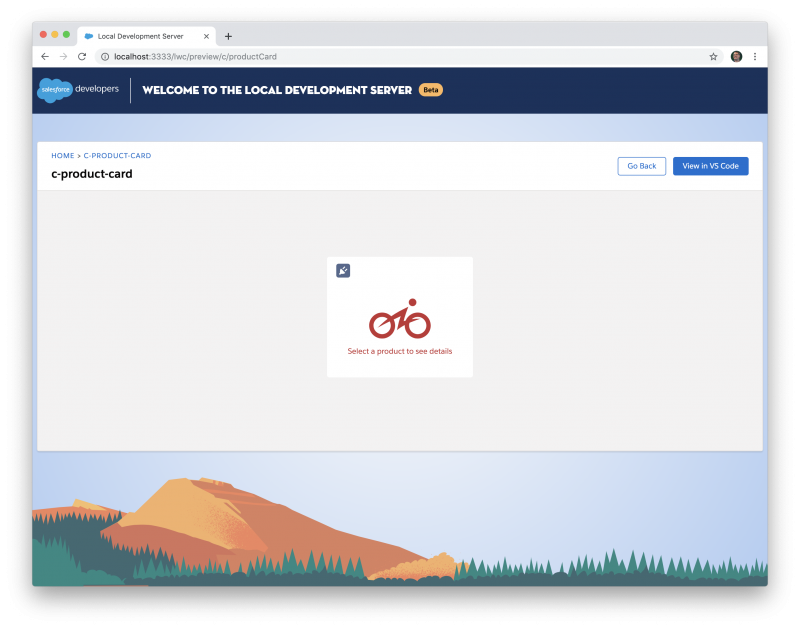
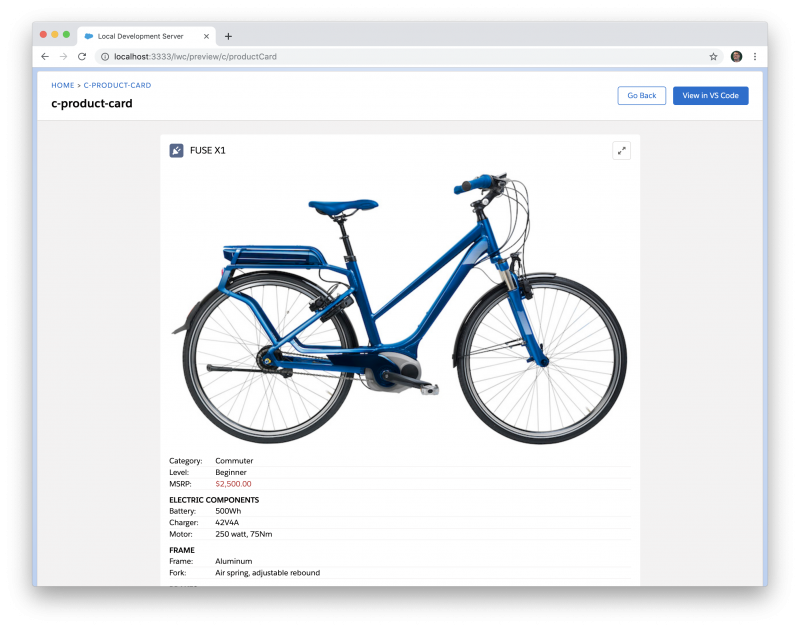
When you open a component you will see it render in the browser without deploying to the org. From the component preview page you can even click the blue “View in VS Code” button to quickly open the code for this component. When you make changes to the component, you will see those changes refresh in the browser immediately.

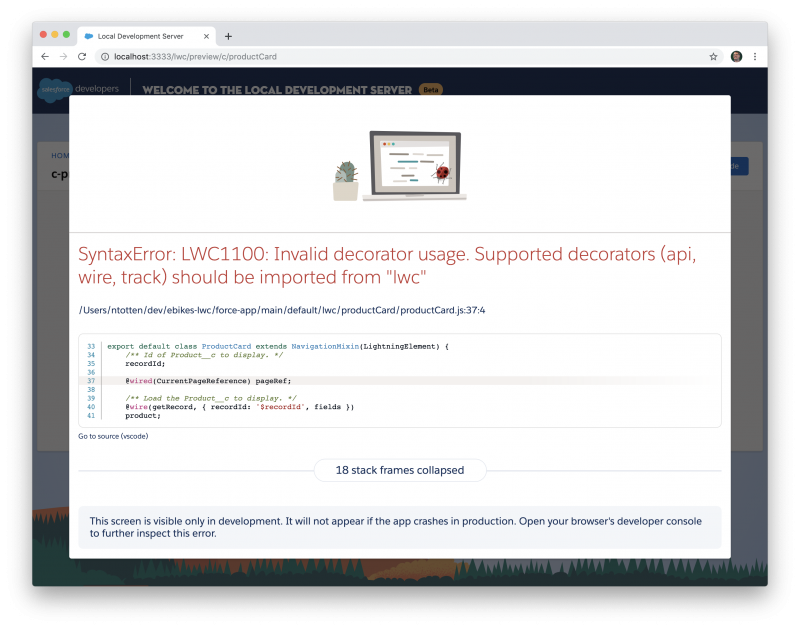
The second thing we aim to do with Local Development is to make it easier and faster to find and solve errors. Typically with Salesforce development you often won’t find a mistake in your code until you try to deploy to your org — you will see an error in the console that sometimes can be a little tricky to parse and figure out what caused the error. With Local Development you can immediately see errors in the browser along with details such as the exact error message, the file and line where the error occurred, and a code snippet and stack trace to immediately identify the error. Better yet, you can click the link “Go to source (vscode)” to open the file to the exact line where that error occurred and quickly fix the problem.
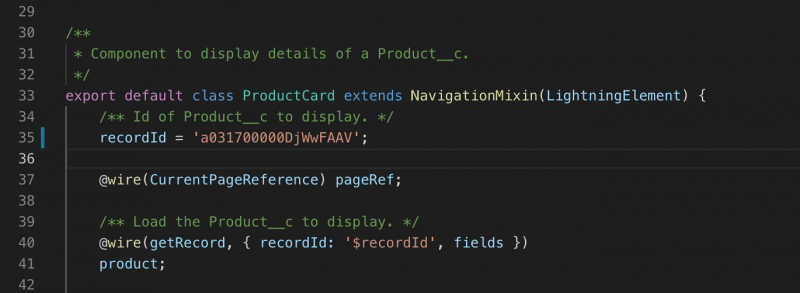
It is this easy: see in the image below that I referenced the @wired decorator instead of the @wire decorator. I can then click the “Go to source” link, fix my typo, save the file, and immediately see the fix take effect.

The final area we have enabled in Local Development is integration with real org data. Because most of your components involve using some form of Salesforce data it is important to be able to consume that data even when running locally. With Local Development, requests for data using Lightning Data Service or Apex will get proxied to your Salesforce Org and returned in your local components. You can do anything locally that you can do in your org such as create and update records, call apex controllers, and use decorators such as @wire.
In order to see the product card show real data, you can hard code the component’s recordId property to use a specific record. Then the component will render just as it would in the org. In coming releases, there will be tools in the Local Development Server to set component attributes so that it won’t be necessary to hard code development values when running and debugging locally.


Roadmap
Today with the beta release of Local Development, we are setting the foundation of a super productive UI developer experience for Salesforce developers. However, this isn’t the final stop. We will continue to add enhancements and remove the current limitations to make Local Development more similar to running in a Salesforce org. Additionally, there are some tooling enhancements that will make working with components even easier. The following items are on our roadmap:
- Integration with Visual Studio Code and Illuminated Cloud to enable running the server and opening components without having to use the CLI directly
- Locker Support
- Support for all base components
- Support for all modules such as
@salesforce/apexContinuationand@salesforce/contentAssetUrl - Tooling to manipulate component attributes without hard coding values
- Debugging directly in Visual Studio Code
Please also let us know what you would like to see and any issues you encounter by creating Github Issues. We hope you enjoy Local Development and that it makes your Salesforce development experience even more enjoyable and productive!