Lightning Locker is a UI service that provides JavaScript language-based security and encapsulation. It prevents cross-site scripting attacks and isolates component data ensuring its integrity. Due to Locker’s thwarting of security threats, some browser APIs may not work when run with Locker enabled. We, the UI Security team, understand the importance of the Locker API Viewer to our developers. Many use the viewer to check whether a browser API they want to use is supported by Locker, while others refer to it when they encounter an issue. Given the value of the Locker API Viewer, the team thought it was time to give it a fresher design and Esther Goldstein got to work. We enhanced its core functionality by making it easier to find APIs and letting users vote on what APIs they would like Locker to support.

Search 🔎
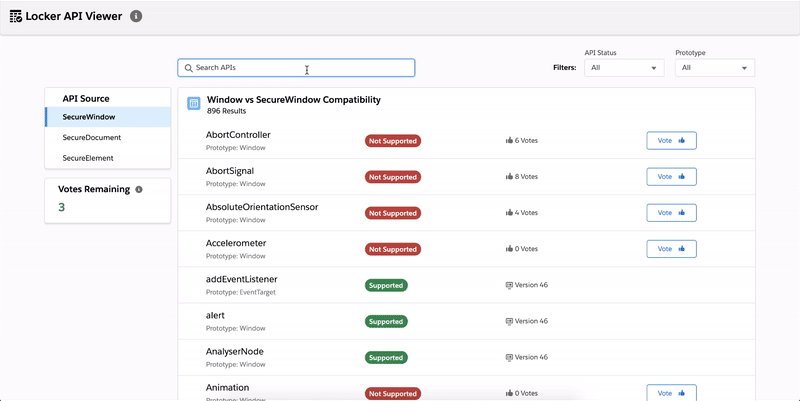
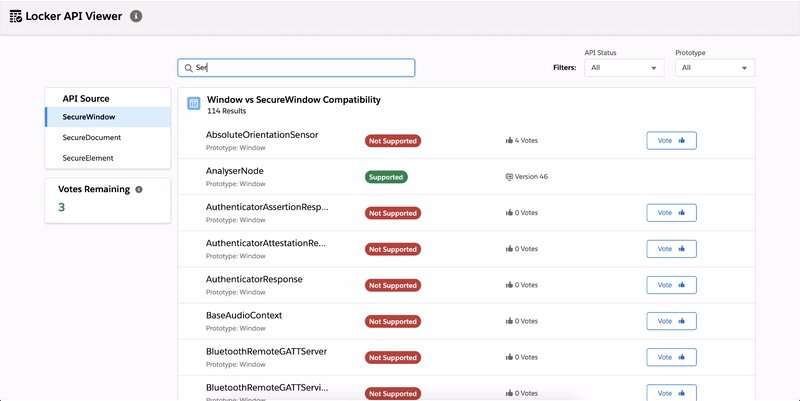
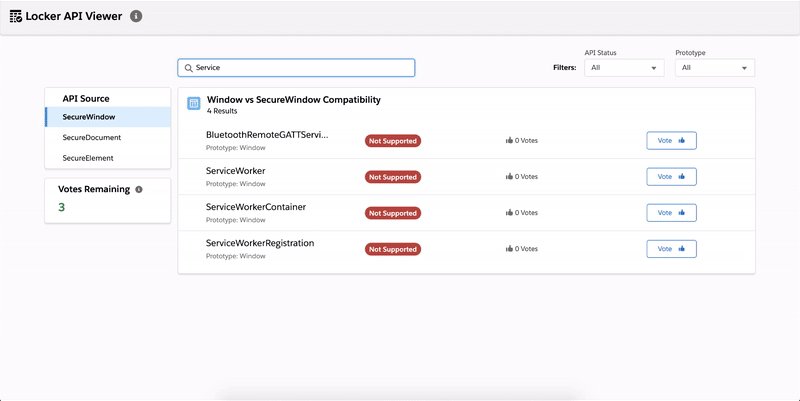
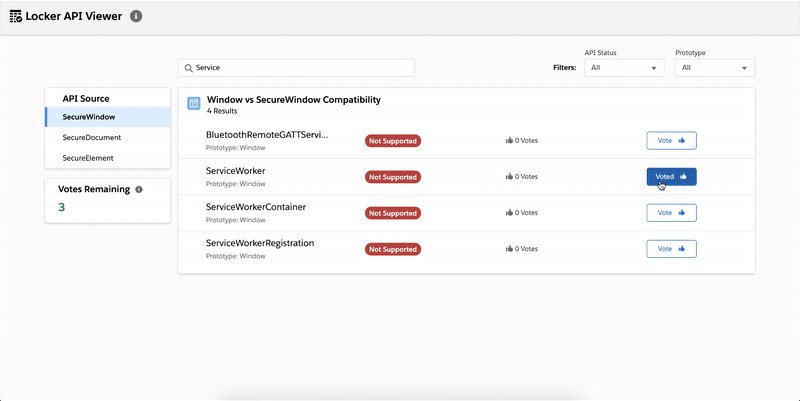
One pain point with the old Locker API Viewer was the lack of built-in search. Each panel had a table with way too many rows to sanely scroll through. Each table row contained an API entry and other than scrolling, the only way to find the API you wanted was by using the browser search (Ctrl+F). That still left you trying to focus on one API entry amongst numerous rows. The new built-in search lets you quickly find the API you want, and dynamically shortens the table by hiding what you don’t want.
Version 📖

We’ve also grouped all new Locker updates into a bundle that we label with a Locker API version number. The Locker API version mirrors the Salesforce API version, but is not quite the same thing. The Locker API version lets us isolate potentially breaking changes in the release. It lets you switch to a prior API version, for a limited time, while component updates to make them compliant are made.
Bundled updates can include the introduction of new DOM API support or required security enforcements. The API Viewer shows which Locker API version introduced the support of each DOM API. For this initial release, all APIs show version 46 even though most of them were and still are supported in all prior releases. The version number indicates it’s supported as of Locker API version 46, which coincides with the Spring ’19 release.
Embracing the Lightning Design System 🎨
The Salesforce Lightning Design System (commonly just referred to as SLDS) plays a key role in giving Salesforce experiences their unique look and feel. As part of making the changes outlined above, we worked closely with SLDS Product Designer Becca Yukelson across multiple rounds of identifying user needs, prototyping various ideas, applying the appropriate SLDS patterns, getting feedback, and honing in on the final design that you ultimately see.

As you can see in the above early design mock-up, there are several differences from our final design. The location change of the Vote button, removal of unnecessary info and addition of a vote counter are just a few.
By relying on SLDS, we were able to not only create something that is visually cool and familiar, we were able to do so in a way that allowed us to leverage existing styles, accessibility support and components without reinventing the wheel.
Support tags 🏷️
The API Viewer uses green and red support tags to indicate whether an API functions with or without Locker enabled. We have removed the partially supported yellow tag. This was part of the prior API Viewer but the team deemed it unnecessary since APIs are really only in either the supported or unsupported state, and the partial support led to confusion amongst users.
Future improvements 🔮
We’re not done! There are more things in store for the API Viewer. Apart from always thinking about how to improve the design for better usability, we’ll be adding API notes, possible alternative APIs or polyfills to use for those not supported, links to MDN documentation, and more.
Give it a try! 👋
Visit the Locker API Viewer — check out that new browser API that you heard about and whether it’s supported. While you’re at it, vote on APIs that you’d like to see supported. And most importantly let us know what you think in the comments below! We greatly value your opinions and hope that you find the new design better to use.