Visualforce in Salesforce Classic is comfortable — we get that. However, Salesforce Lightning is here and it is the future and Lightning Web Components are the foundational building blocks behind it all. Because Salesforce wants developers to be as successful as possible, we recommend making this journey in a two-step approach:
- Make the transition from Classic to Lightning as soon as possible to begin reaping the many benefits of Lightning Experience.
- Begin developing and implementing Lightning Web Components in place of Visualforce pages.
Today we will focus on tools and resources that Salesforce offers to support that journey.
Lightning Experience Stylesheets
With lightningStylesheets, you can easily style your Visualforce pages and most common Visualforce components. Simply add lightningStylesheets=”true” to your Visualforce page, and it will adopt the Lightning look and feel in Lightning while maintaining the Classic look and feel in Classic. This is a quick and simple way to ensure your Visualforce page looks consistent regardless of how your users are accessing it.
Visualforce Page Tool [Beta]
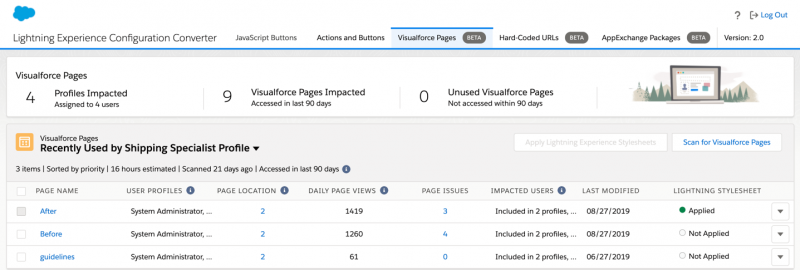
Did you know that Salesforce provides a simple way to see all Visualforce pages accessed in the last 90 days in your org? The Lightning Experience Configuration Converter for Visualforce Pages scans your org and provides a useful summary of each Visualforce page — including information such as average daily page views, user profiles that accessed the page, locations where the page is used, and more. It displays this in a simple tabular format that is pre-sorted in order of most viewed pages, and also emails the information in a spreadsheet to be accessed offline.

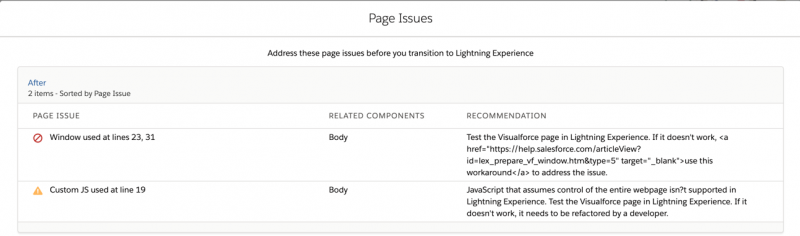
More importantly, it highlights known areas of incompatibility and provides easy ways to make the tweaks needed to get those pages working great in Lightning. For any given page, simply click on Page Issues to see a list of all errors and warnings associated with that page.


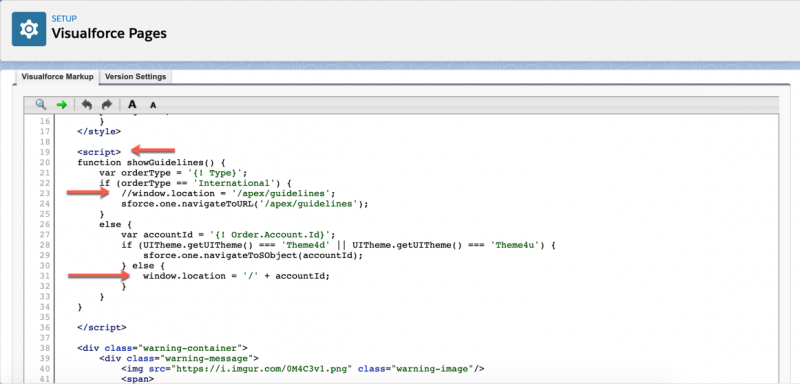
Then click on the page name to directly go to the setup editor for that page. From here, easily find the line item that was called out and make simple adjustments as needed.

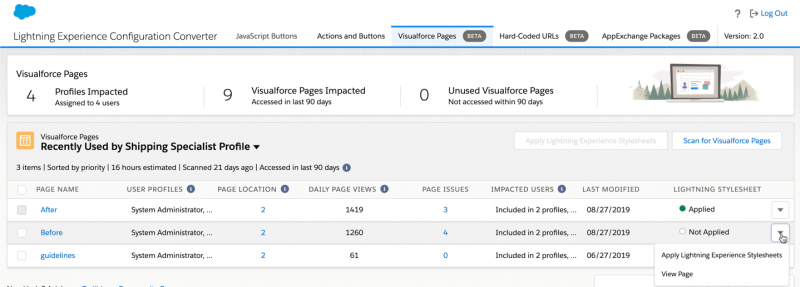
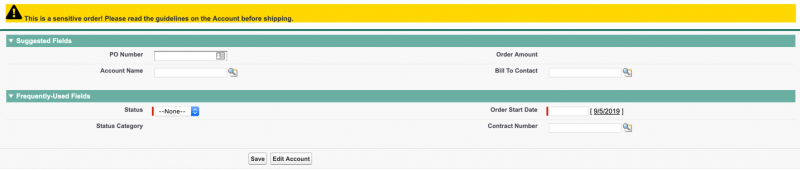
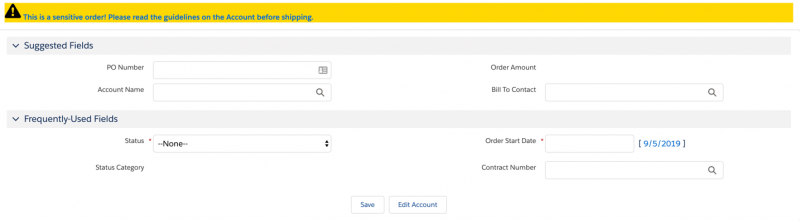
Within this tool, you can also apply Lightning Stylesheets with one click. Simply select any page and choose “Apply Lightning Experience Stylesheets.” Then “View Page” to see your newly styled page. You can also use this tool to remove Lightning Stylesheets with one click.
Before:

After:

Live Controller [Pilot]
Finally, use Live Controller to ensure your Visualforce page always displays the latest data. Because a Visualforce page in Lightning Experience may be rendered alongside other Lightning components displaying the same record, it is important that the data shown is consistent across all components. Live Controller is a brand new and standard Visualforce component that leverages Lightning Data Service to automatically re-render the Visualforce page content when it detects a change made by those components to the underlying record data.
The simplest way to get started with Live Controller is to include the apex:liveController component to your Visualforce page.
When using a custom controller, specify the records you want to track using the record’s attribute and then iterate over them. Note that you will need to provide a live controller with a manual reset for any data stored via custom controllers, which you can accomplish with the action attribute (this reset is handled automatically in standard controllers).
Lastly, use the reRender attribute when you only want to refresh specific portions on the page. For example, when you have form inputs, refreshing the entire form while a user is entering data would cause them to lose their work. By specifying which section to re-render, you can display updates without modifying their changes. In general, we recommend specifying partial re-rendering to avoid losing any UI state changes.
Summary
Salesforce is excited about Lightning Experience and wants to help you move over to Lightning as quickly and seamlessly as possible. This blog post discussed some key features that prepare Visualforce pages for the transition — try them out today!
To learn more about preparing Visualforce for Lightning Experience, check out this Trailhead module. For additional information on the available transition resources, head over to this link.
About the author
Grace Li is a Product Manager for Visualforce and various other aspects of the Lightning developer platform. Follow Grace on Twitter and share with her how you are using Visualforce.