Today is a special day, one in which we partner with Salesforce Administrators more than ever. We’re hosting our first Low Code virtual event and announcing the launch of Automation Components, our latest addition to the Sample Gallery. Automation Components is a collection of reusable and production-ready building blocks for Flow and Process Builder.
In this post, I’ll share a short overview of how developers can extend Salesforce Platform automation capabilities with code and how you can get started with Automation Components.
Extending automation capabilities with code
The Salesforce Platform offers two low code tools that allow users to automate tasks with clicks. These are Process Builder and Flow Builder. These tools offer a rich set of pre-built actions and components. On top of that, developers can also implement custom automation extensions that expose additional functionality.
There are three types of automation extensions that developers can build with code: invocable actions, flow screen components and local actions.
Invocable actions
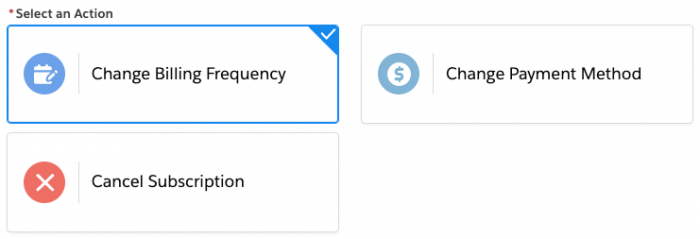
Invocable actions take useful processing logic and web integration, and make them available as point-and-click building blocks in both Flow and Process Builder. Behind the scenes, actions are Apex methods annotated with @InvocableMethod.
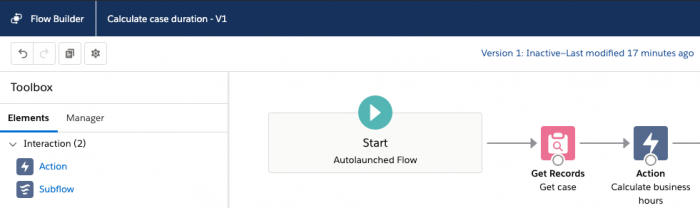
Here’s an example of the Calculate Business Hours action used in Flow and Process Builder:


Flow screen components
A flow screen component is a Lightning component written in Aura or Lightning Web Components that can be placed in a flow screen. This is generally used to create a custom user interface.
Here’s an example of the Quick Choice component that displays a set of choices in a variety of formats, such as selectable tiles:

Local actions
A local action is an Aura component that executes an action in the user’s browser during a Screen flow. This is typically used to modify the user interface (open a tab, refresh a page…) or to retrieve data from a third-party system without going through the Salesforce server. Aura components that are used as local actions must implement the lightning:availableForFlowActions interface.
Here’s an example of the Navigate action that redirects the user to a configurable location such as a record page:

Getting started with automation components
Automation Components provides a set of 27 reusable and production-ready extensions that include invocable actions, flow screen components and local actions. These are intended as an easy to install, easy to use toolbox.
These automation extensions were inspired by the library of Flow resources at unofficialsf.com, a community site that specializes in Flow tools, information and development. Additionally, we want to highlight the great work done on these components by Eric Smith (Quick Choice), Chris Van Der Merwe (Calculate Business Hours), David Entremont (Save Records Async), Enrico Murru (Evaluate Formula), Andrii Kraiev (many of the actions). There are additional components under development there that you may find interesting!
Automation Components contains good code coverage, is enabled for Continuous Integration, and is grouped into 9 categories. All components can be installed as a standalone, unmanaged package with just a couple of clicks.
Get started with this contribution in three simple steps:
- Click here to visit the Sample Gallery home page
- Select the Automation Components tile and click the View on GitHub button
- Follow the readme instructions and enjoy!
What’s next
This is the initial release of Automation Components, but there are plenty more to come. Just as the other contributions from the sample gallery, we will be adding more extensions and new features along the way. Now, explore the source code, learn from it or simply use it to boost your productivity, and stay tuned for updates!
About the author
Philippe Ozil is a Principal Developer Evangelist at Salesforce where he focuses on the Salesforce Platform. He writes technical content and speaks frequently at conferences. He is a full stack developer and enjoys working on robotics and VR projects. Follow him on Twitter @PhilippeOzil or check his GitHub projects @pozil.