Discover Summer ’20 Release features! We are sharing five release highlights for Developers and Admins, curated and published by our evangelists as part of Learn MOAR. Complete the trailmix by July 31, 2020 to get a special community badge, and unlock a $10 contribution to Libraries Without Borders (Bibliothèques Sans Frontières).
Salesforce releases three major updates a year and it’s time for Summer ’20. While waiting for the release, developers, admins and architects refer to the release notes to figure out what new features can best serve their business. We in the Developer Evangelism team are no stranger to this process and we’ve been busy updating the Sample Gallery to give you some developer highlights for Summer ’20. We’re only a month away from the release date, and here’s your opportunity to get a sneak peak of upcoming new features.
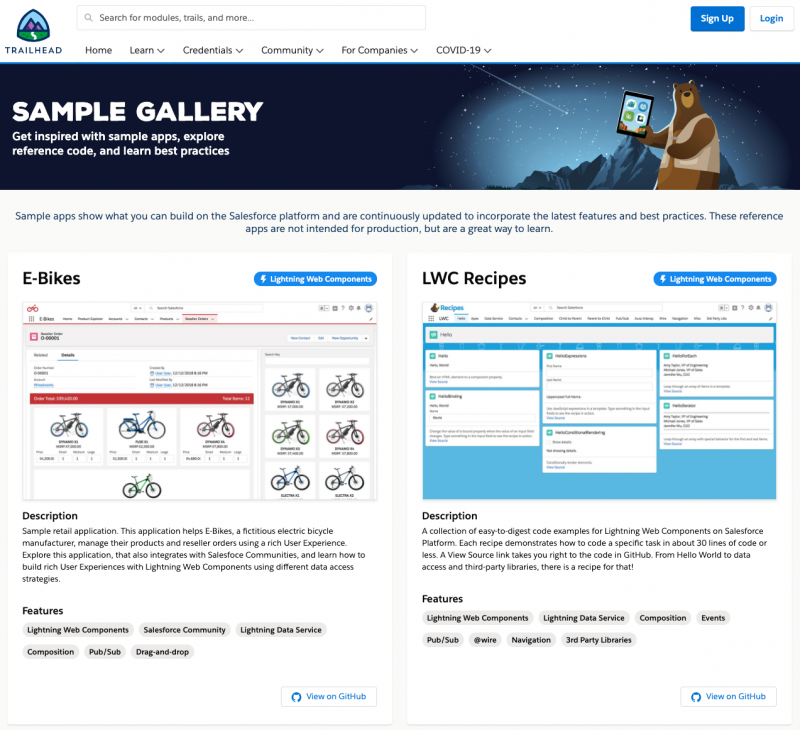
About the Sample Gallery
The Sample Gallery is a set of reference apps that showcase a range of low-code to pro-code developer features of the Salesforce platform. Each sample app takes an idea and implements it on the Salesforce platform along with other related apps. It features mobile apps, external-facing web apps, integrations and more. You can read about all the apps on the Sample Gallery homepage which also contains links to source repositories for each app.

Sample app release process
Just before the Salesforce release becomes generally available, the Developer Evangelist team starts working on sample app updates. We start by going through the release notes and collaborating with Product Managers to build a list of new features and updates. We then sort that list into three categories:
- “Must have” for all apps (updating version numbers, replacing workarounds…)
- “Should have“ features for demonstration purposes in specific apps
- Other items that are either not a priority for a developer audience or that cannot be adapted into use case examples
We then distribute the work between people who maintain the sample apps.
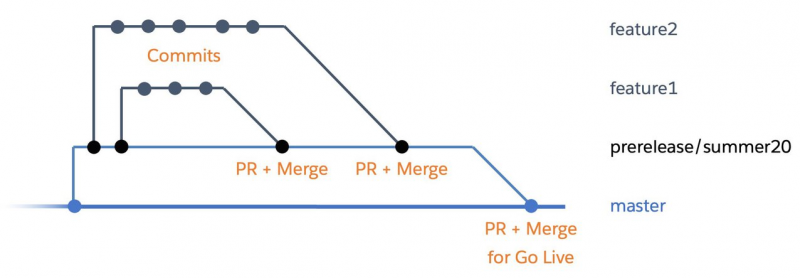
We use a unified branching strategy across all of our sample apps. We begin by creating a prerelease/summer20 branch out of the master branch. We then work with Pull Requests (PRs) on those prerelease branches to incorporate the various features. Finally, when we are ready to release the sample app, we merge the prerelease branch back into the master.

Since all sample apps are Open Source, you can see our progress at any time by checking out the content of the prerelease/summer20 branches. You can see upcoming changes and if you have access to a prerelease org like a sandbox, you can even deploy the apps (but keep in mind that these are a work in progress at this stage).
Now that you’re familiar with the process, let’s take a look at the Summer ’20 Release highlights.
Sample app update highlights for Summer ’20
Cross UI technology communication with Lightning Message Service
As of Summer ’20, Lightning Message Service (LMS) is now Generally Available (release notes, documentation). This feature is by far the one that had the biggest impact across all sample apps for this release.
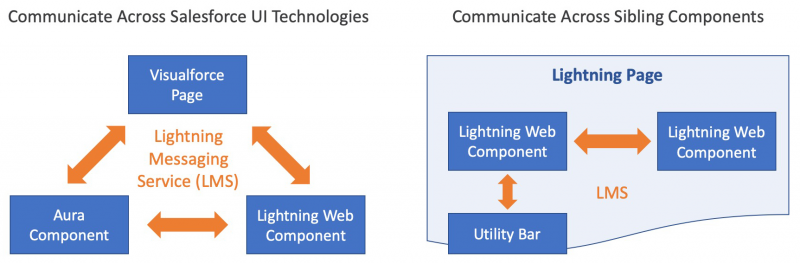
LMS is a client-side technology that allows for communication between Visualforce, Aura and Lightning Web Components. It also allows for communication between sibling components.

Bye bye custom pubsub implementation, hello standard Lightning Message Service!
Deploying LMS allowed us to remove pubsub, a custom JavaScript implementation that was copied in all sample apps. pubsub was originally intended as a temporary workaround while waiting for a standard implementation (LMS), and now we can now safely discard it.
Note: If you have copied pubsub in any of your projects, make sure to replace it with LMS.
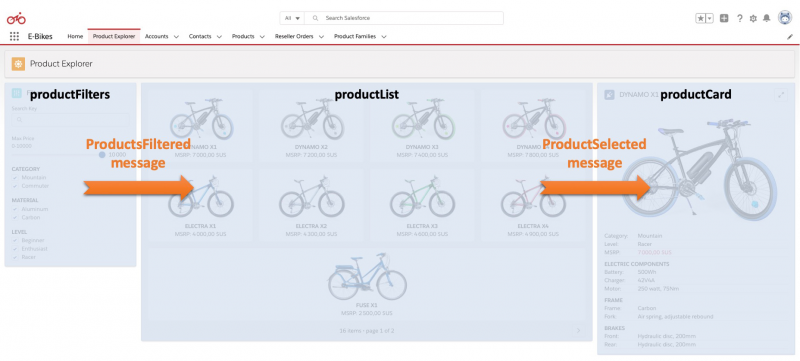
Let’s take a practical example with one of our sample apps: the E-Bikes’ Product Explorer page below. This page lets you search for bikes and look at product details. There are three components: productFilters, productList and productCard.

We use LMS to communicate across the components. Each component sends and/or receives messages that are triggered when the user interacts with the components in the following ways:
- When product filters change,
productFiltersends aProductsFilteredmessage that updates the product list accordingly. - When a product from the list is selected,
productTileListsends aProductSelectedmessage that updates the product card with the product detail information.
We won’t dive into the code details here for the sake of brevity, but you can take a look at the source code in the GitHub repository and refer to this blog post to learn more about Lightning Messaging Service.
CSS sharing among Lightning Web Components
In LWC, you can easily share JavaScript among components (see this example in LWC Recipes). With Summer ’20 you can now also share CSS among components. This lets you easily create a consistent look and feel by using a common CSS module. In other words, no more CSS copy/pasting!
We used this feature in LWC Recipes to reduce the amount of duplicated CSS. For example, the compositionIteration and compositionBasics components had identical CSS files. In order to fix that, we created a new “component” with just a CSS file and a metadata file like this:
We placed the duplicated CSS content from our two components into cssLibrary.css. Then, we simply replaced the content of our two components’ CSS files with this import statement to finish.
Lightning page metadata update
With the introduction of Dynamic Forms (non-GA preview), the metadata structure of FlexiPages (commonly known as Lightning pages) is updated to accommodate both fields and components. This update is completely transparent in orgs but it requires some manual XML transformation if you work with a project in source format.
In short, these are the instructions for updating the XML to the new format:
componentInstancestags are renamed tocomponentInstance(note the use of singular).componentInstancetags needs to be nested under aitemInstancesparent tag.
For example, this was the structure of the Hello FlexiPage from LWC Recipes prior to Summer ’20:
In Summer ’20, the FlexiPage is now updated to the following structure:
Tip: Speed up the update process by using search and replace on all .flexipage-meta.xml files in your IDE:
- Replace all instances of
<componentInstances>with<itemInstances><componentInstance> - Replace all instances of
</componentInstances>with</componentInstance></itemInstances> - Optionally, use a tool to reformat the documents.
Application Lifecycle Management and tooling updates
On top of the Summer ’20 updates, we’ve also been working on some Application Lifecycle Management (ALM) and tooling updates to help us automate certain tasks.
We’ve migrated Easy Space Continuous Integration (CI) from CircleCI to GitHub Actions in an effort to standardize all CI workflows for the sample apps.
We’ve also deployed a number of GitHub Actions across all repositories such as an automated welcome message for new issues, an issue auto assignment rule, and some scheduled actions around stale issues and pull requests.
What’s next
Summer ’20 brings many other great features (Einstein OCR, new Flow triggers, user permission checks in Lightning Web Components just to name a few) that we haven’t integrated yet. We’ll continue to add new features to the prerelease branches. We also plan to improve packaging, add more tests and improve code coverage for all repositories. Additionally, two new sample apps will be released in the near future, but details will remain a secret for now 🙂
Make sure to visit the Sample Gallery to discover the different apps and check out the latest app version from GitHub.
About the Author
Philippe Ozil is a Principal Developer Evangelist at Salesforce where he focuses on the Salesforce Platform. He writes technical content and speaks frequently at conferences. He is a full stack developer and enjoys working on robotics and VR projects. Follow him on Twitter @PhilippeOzil or check his GitHub projects @pozil.