This weekend, all of the remaining Spring ’20 Orgs will be automatically upgraded to the Summer ’20 release. Along with that update, the developer evangelism team will also update the Sample Gallery. In this post we’ll do a quick recap of the Summer ’20 features highlighted in the sample apps and go over some other updates that the team has been working on, namely: a tooling update that lets us track code coverage and a Lightning Web Component test blitz.
Summer ’20 feature highlights
Here’s a recap of the top Summer ’20 features that we’ve added to the sample apps:
- Cross UI technology communication with Lightning Message Service
- CSS sharing among Lightning Web Components
- Lightning page metadata update
- Checking user permissions within a Lightning Web Component
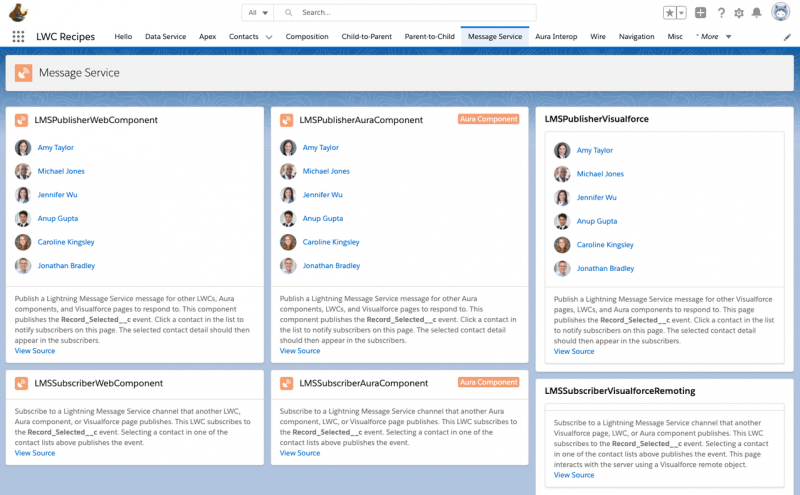
Check out LWC Recipes for an overview of these new features. We’ve added new dedicated recipes to illustrate them. Here’s an example for the Lightning Message Service. You can see it in action with our three UI technologies (Visualforce, Aura and Lightning Web Components).

Check out this blog post to learn more about these new features and don’t forget to refer to the release notes to get more info about all the other new features that aren’t included in the sample apps.
Tooling update: Code coverage tracking
Along with our efforts to update our sample apps for Summer ’20, we’ve deployed Codecov on all sample app repositories. This tool lets us track code coverage for each app.
Each time our CI workflows run, we run tests and generate code coverage reports for Apex and Lightning Web Components. During the workflow execution, we upload the two coverage reports to Codecov. Codecov aggregates the reports and provides a consolidated view of the project’s code coverage. The outcome of this work is directly visible in each project’s readme: you’ll notice a new badge with the current code coverage.

Note that there’s more to this than meets the eye. Click on that badge and you’ll see for yourself: Codecov generates a number of graphs, statistics and visualizations that let you track the evolution of coverage over time.
Not only that, but we’ve also enabled automated comments on Pull Requests (PR). These comments report code coverage changes introduced by the PRs. This lets us easily determine how a contribution affects code coverage without having to explore the source code.
For example, you can see in the screenshot below that this PR would increase code coverage by 0.68%.

Lightning Web Components test blitz
Our work on code coverage tracking was preliminary to this week’s effort. The entire developer evangelism team worked hard on closing the sample app code coverage gaps for Lightning Web Components. Prior to this week, some sample apps had no LWC tests at all. By the end of the week, we brought all apps to a minimum of 70% code coverage.
Here’s how we worked:
- We requested all volunteers to perform some prerequisite work to get up to speed on Lightning Web Components testing basics (Lightning Web Components Tests Trailhead module,Testing Lightning Web Components Trailhead Live session and so on).
- We started the week with some enablement sessions to bring everyone up to speed on advanced testing, best practices, and aligning on common goals.
- We distributed the 77 untested components between our 9 volunteers.
- Each volunteer worked on testing their assigned components and created one PR per component. We then conducted code reviews.
By the end of the week, everyone had learned a lot and we’d met our objectives. This took some effort but this kind of collaborative exercise is great for developer teams. It’s a time investment that we highly recommend.
Summary
You now have a good idea of what to expect from the Summer ’20 sample app updates — new features, code coverage tracking and a lot of LWC tests. Make sure to visit the Sample Gallery to discover the different sample apps and check out the latest app versions from GitHub starting on Monday, July 20.
About the Author
Philippe Ozil is a Principal Developer Evangelist at Salesforce where he focuses on the Salesforce Platform. He writes technical content and speaks frequently at conferences. He is a full stack developer and enjoys working on robotics and VR projects. Follow him on Twitter @PhilippeOzil or check his GitHub projects @pozil.