Follow and complete a Learn MOAR Summer ’21 trailmix for Admins or Developers by July 31 to earn a special community badge and enter for a chance to win one of five $200 USD Salesforce Certification vouchers. Learn how to participate and review the Official Rules by visiting the Trailhead Quests page.

Take Quick Actions to the next level with Lightning Web Components
As of the Summer ’21 Release – you can now use Lightning Web Components as Quick Actions! While you can currently do this with Aura Components, this new implementation brings some great new features! First off, there are TWO different types of LWC Quick Actions – Screen Actions and Headless Actions. These will help you create awesome and interactive experiences for your users.
Screen Actions
Traditionally, when you click on an action in Salesforce, it will open up a modal window that you can use to display data or interact with data. This is exactly what you get when you are creating a Screen Action. You are able to take any Lightning Web Component that you have created and expose it as a quick action.
my-action.js-meta.xml
my-action.js
my-action.html
Headless Actions
Headless actions are a welcome addition to LWC capabilities. They allow you to run JavaScript directly from the click of a button through a Headless Lightning Web Component. This may sound familiar if you recall writing JavaScript buttons in the past. One of the key differences between a screen action and a headless action is that you don’t need the HTML file in your LWC.
headless-action.js-meta.xml
headless-action.js
LWC Quick actions are currently only available for use on Lighting Record Pages.
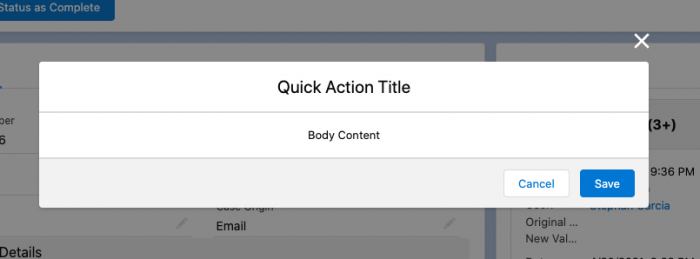
Lightning Quick Action Panel
By default, an LWC Screen Action does not have the header and footer that you normally see in a modal window. This gives you the opportunity to create heavily customized user interfaces. However, if you would like to create a consistent experience, there is a new base component for doing just that, The Lightning Quick Action Panel.
This component allows you to:
- Set the title attribute of the component to render the title in the modal header
- Place the content of your action in the body
- Use a slot to place content in the modal footer

Close Action Screen Event
When you are using screen actions, you can close the modal by importing the new CloseActionScreenEvent from 'lightning/actions'. When fired this will shut the model window if the user needs to cancel or close the quick action.
Headless Actions
As I mentioned earlier, headless actions run right from the JavaScript file in your LWC! What makes this even better is that you can take advantage of all of the great services provided in the LWC framework. For example you can use Lightning Data Services to get data from Salesforce, you can use Apex to perform complex operations and you can use Lightning Navigation Service to navigate to other pages in Salesforce.
A headless action can be invoked by creating an invoke() method that is exposed publicly with an @api decorator. This is called each time the Quick Action’s button is clicked. The component is inserted into the DOM right when the record page is rendered so you cannot rely on any of the standard lifecycle hooks for executing the action. For example, the connectedCallback() is run right when the record page loads.
It is important to note that headless actions do not have the ability to prevent the user to double-click the action. The following code sample will show you how you can make the invoke() method asynchronous to prevent it from being called twice.
Getting started
If you would like to learn more about LWC quick actions you can check out the documentation here and check out Release Readiness Live for a demo and overview of this great feature!
Resources
Create Quick Actions with Lightning Web Components
About the author
Stephan Chandler-Garcia is a Senior Developer Evangelist at Salesforce. He focuses on application development, security, and communities. You can follow him on Twitter @stephanwcg.