With the General Availability of the Progressive Web App (PWA) Kit and Managed Runtime, our goal is to make any front-end development team feel immediately comfortable and excited about the storefront developer experience from day zero.
This GA ushers in a new era for Commerce Cloud, where front-end storefront development is intentionally based on modern, API-first, open-sourced web approaches.
Making “boring” technology choices to build modern storefronts
One of my favorite talks is Dan McKinley’s Choose Boring Technology, based on his experience at Etsy and MailChimp, where he attempts to answer “how to make developers happy.” Dan proposes that “new tech typically has more known unknowns, and many more unknown unknowns,” and therefore, “new technology choices come with a great deal of baggage.”
When faced with the challenge of deciding how future headless storefront experiences should be built on Commerce Cloud, we went with popular and safe, what some might call “boring,” technology choices. These are ones that had large user communities that you could learn from and get help from without breaking your team or your budget.
We based the new PWA Kit on Node.js, the most popular JavaScript runtime, the React framework, the most popular single page app framework, and Express.js, the most popular JavaScript web app framework. See a pattern there? Combine that with the most popular build and testing frameworks (webpack, Jest, React Testing Library), and you have a winning combo. Any modern web developer, even one new to your team, should be able to build, extend and deploy within minutes.
We’ve even gone so far as to intentionally skip traditional state management libraries like Redux, for a plain old React Hooks and Context approach, reducing what teams need to learn, manage, and deploy. The one thing we did stretch on was embracing an open-source React Component library, where we’ve included the amazing Chakra UI, where we can reuse and contribute to base components that are focused heavily on mobile, accessibility, and opinionated ways to manage styles and themes.
Getting hands-on with the PWA Kit
Want to see what it’s like to start building a storefront with PWA Kit? Let’s take a look. Getting Started is as easy as running npx pwa-kit-create-app and answering a few questions about your Commerce Cloud setup.
Once that’s done with the right values (or default values we supply for training), simply run npm start like any other Node application, and you’re all set for local development. Access http://localhost:3000/ and start adjusting the React code as needed.
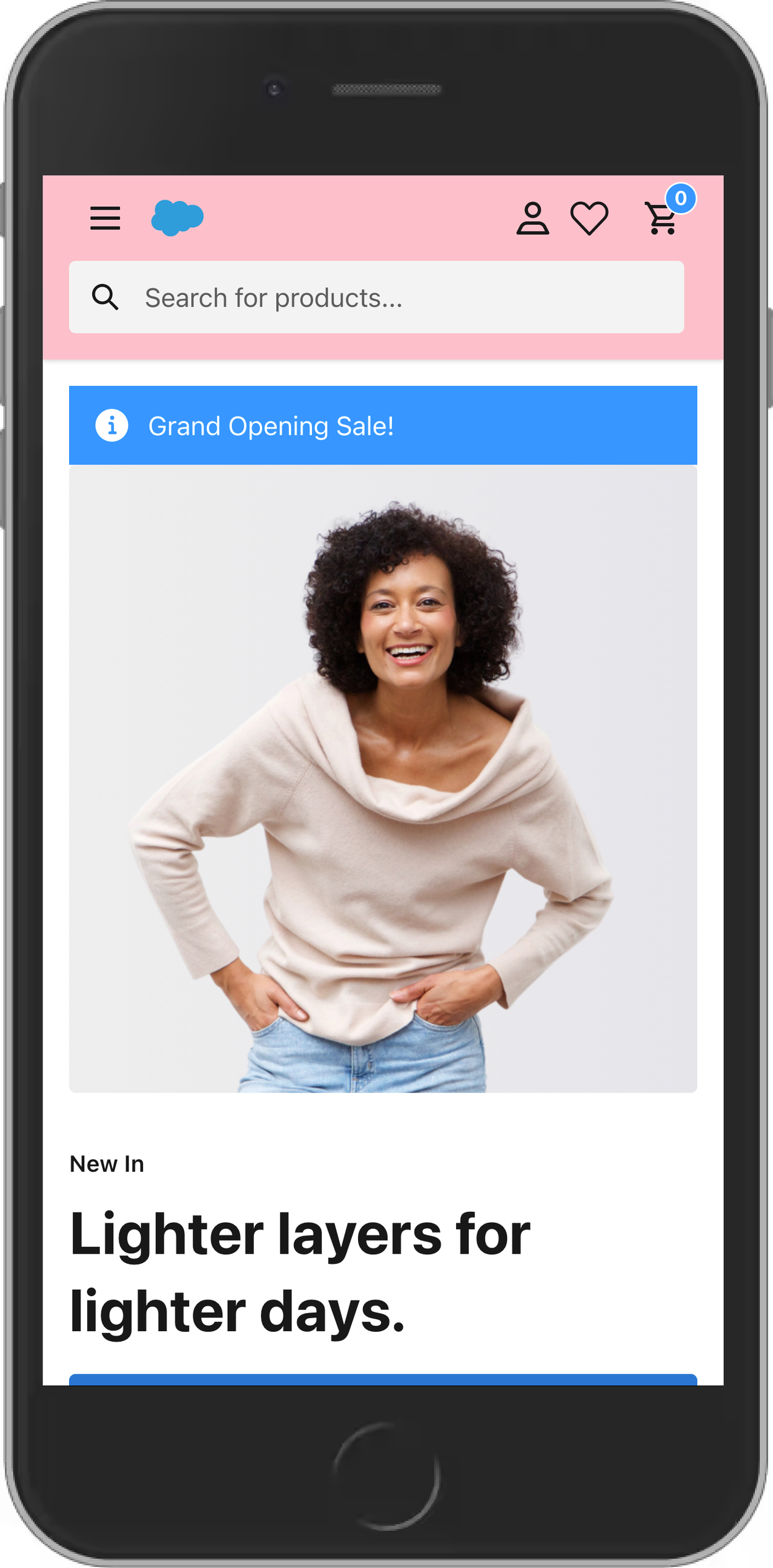
What does an example tweak to the storefront look like? To get started with adjusting PWA Kit for a new brand, let’s add a new alert banner and tweak the color scheme .
To add a new alert banner, we open up /app/pages/home/index.jsx and add Alert and AlertIcon React components from Chakra UI to the imports:
We’ll then add the Alert component to the header on the homepage, right before the <Hero> component:
- <Alert status=”info” variant=”solid”>
<AlertIcon />
Grand Opening Sale!
</Alert>
Finally, we’re going to adjust the header with a new color. So open up app/theme/components/project/header.js and let’s adjust the background color to override the default theme with the CSS in JS approach:
- backgroundColor:’pink’
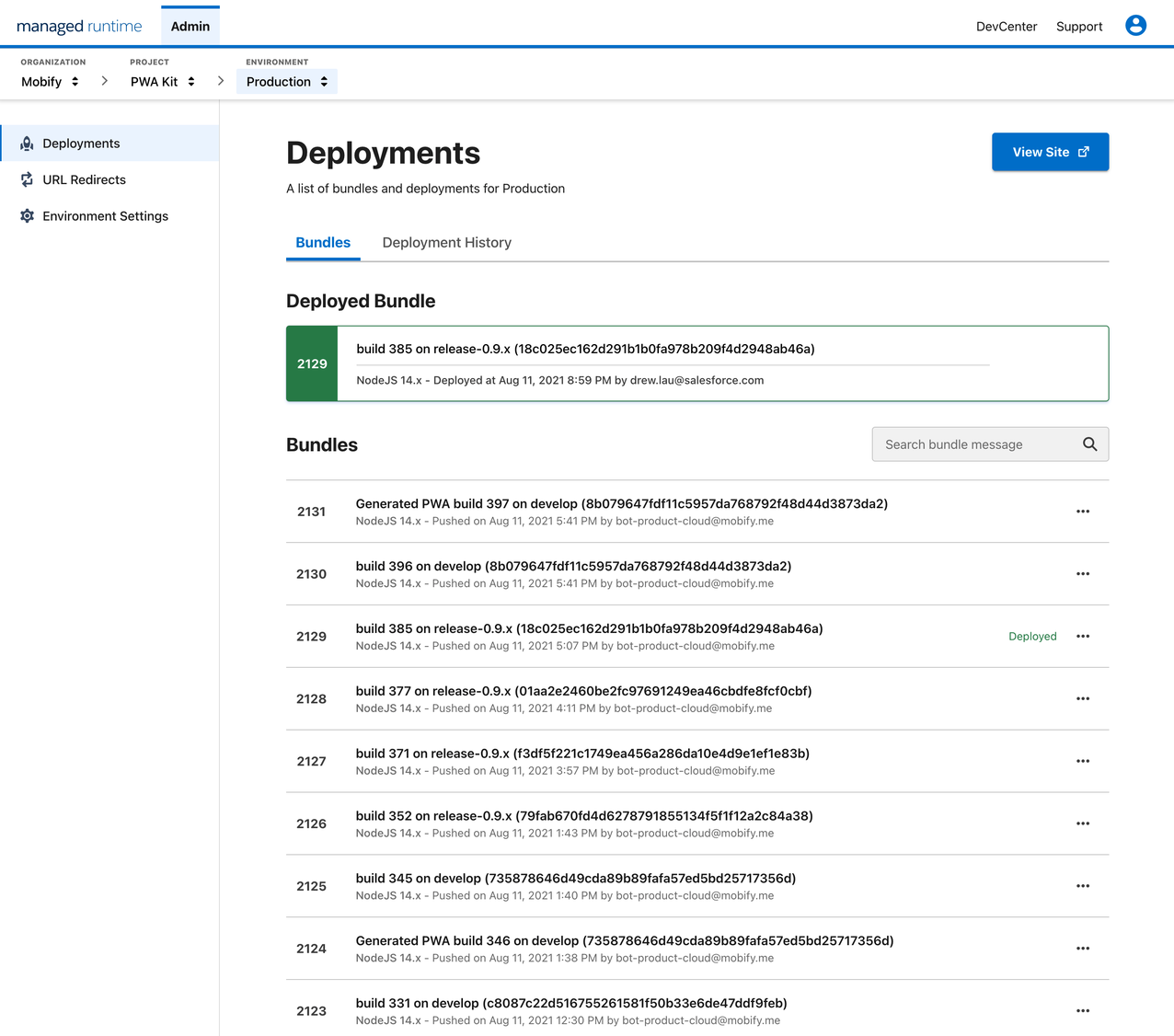
At this point, you should see the local development server rebuild and automatically refresh, so on the next browser reload, you’ll see the results! Simply deploy these changes to a Managed Runtime project, and you’ll see it live in production.

Offloading operational overhead for front-end teams
Our new front-end storefront offering is intentionally API-first, following the headless commerce and composable commerce trends. Once you go headless though, you open up a Pandora’s box of new complexities that didn’t exist when your front-end and back-end were intentionally coupled together. Now, you have to think about how to deploy, secure, scale, and maintain your front-end completely separate from your back-end.
While we’ve seen several large customers with Commerce Cloud succeed with their own custom front-ends, we didn’t want to burden all teams going headless with the need to build, secure, and maintain their own front-end infrastructure when they originally went with Salesforce to avoid such overheads. So, that’s where the Managed Runtime comes into play.

Instead of spending weeks building auto-scaling infrastructure, plugging in your own CDN and WAF, wiring up deployment pipelines, and then spending even more time keeping it available, secure, up to date, and compliant with all three-letter enterprise acronyms in existence, we wanted front-end teams interested in headless storefronts to be able to deploy a new storefront on proven production-grade front-end infrastructure on day zero.
This production-grade day zero infrastructure is based on modern serverless technology, meaning there is less for your team (and our team) to maintain and worry about. Our dream was to let our customer development teams spend their holiday shopping season with family and friends, instead of in war rooms, conference bridges, and maintenance windows worrying about servers falling over and bots doing bad things.

Embracing open source and the developer community
As a team brand new to Salesforce and Commerce Cloud (we haven’t even met our new teammates in person yet!), the one thing we noticed right away was the passionate and highly opinionated developer community. The overall developer community sentiment was one of being, quite frankly, under-represented in the decision-making.
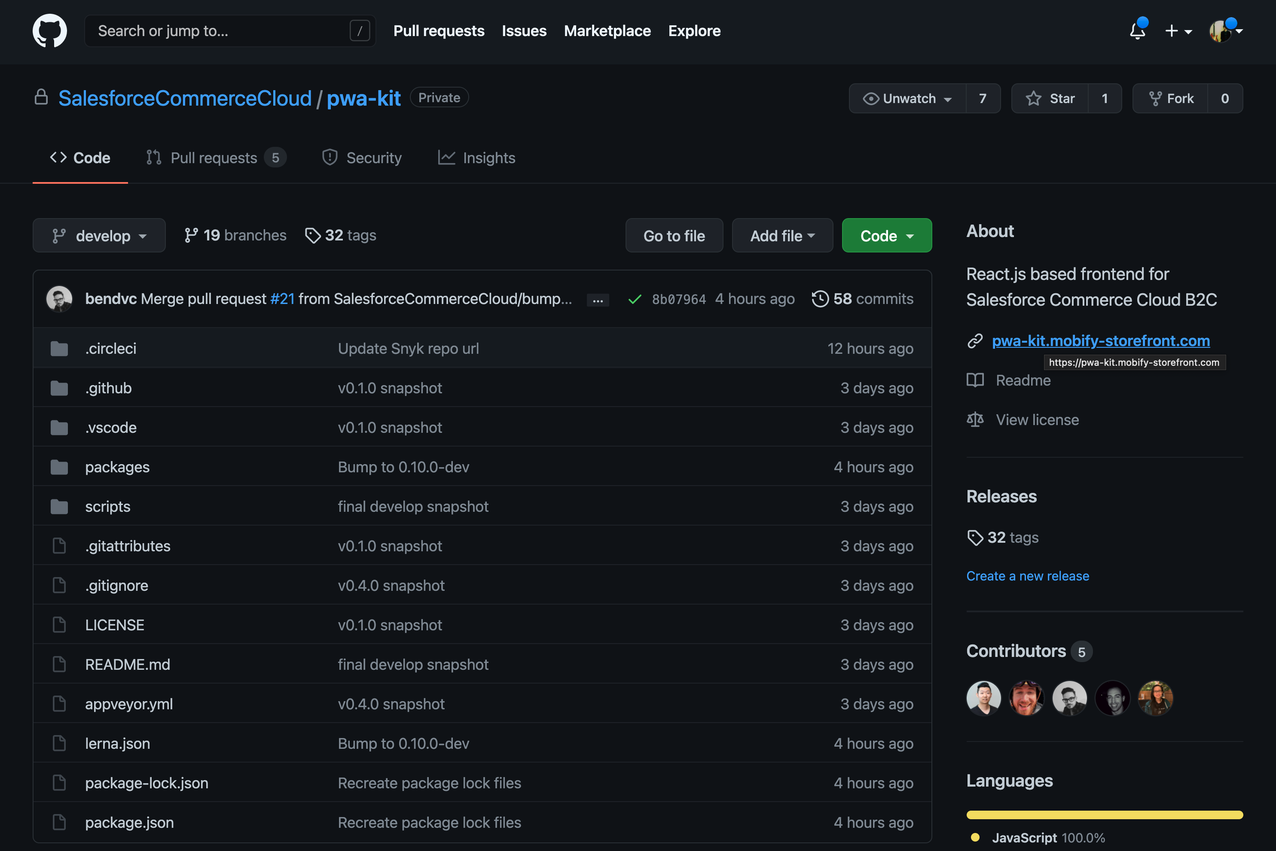
We recognized that it wasn’t enough for us to just use popular open-source frameworks like the React framework and Chakra UI, but we also needed to engage our developer community in where to take PWA Kit next. We have thousands of passionate developers at customers, partners, and even internally at Salesforce, that have the potential to make PWA Kit a project that evolves quickly and stays relevant for a long time. To draw on that passion, we always wanted to make sure that PWA Kit was open-sourced and community-driven at some point in the future. We’re excited to announce that we didn’t want to wait, so PWA Kit is open source as of right now.
Come on over to our Commerce Cloud GitHub repo and Developer Community and start interacting with our team right away. We’re keen to hear your feedback, review your contributions, and work with you on future proposed enhancements.

Conclusion
The future of headless front-end development at B2C Commerce Cloud is all about API-first, serverless, open-source, and community-driven decisions that are meant to re-energize development teams as they explore and test unique approaches that keep them close to their shoppers. We’re humbly excited to be a part of that.
The PWA Kit and Managed Runtime combo are now available at no additional cost to all B2C Commerce Cloud customers, specifically those looking to build headless storefront experiences on top of the wide set of Salesforce APIs. We’re excited to see what unique and functional experiences front-end teams unleash.
About the author
Drew Lau is currently a Director of Product Management at Salesforce. Previously, he was VP of Product at Mobify before joining Salesforce via acquisition, and he has held product, architecture, and sales roles in the headless commerce space for the past 15 years.
