Follow and complete a Learn MOAR Winter ’22 trailmix for Admins or Developers by October 31 to earn a special community badge and get a chance to win one of five Salesforce Certification vouchers (up to $200USD value). Restrictions apply. Learn how to participate and review the Official Rules by visiting the Learn MOAR quests page.
The Winter ’22 release introduces a much anticipated module for managing cookie consent right in Lighting Web Components! You can check consent against a category and set the category’s consent status each time you want to make a change. This makes it much easier to control a user’s access to cookies in your Experience Cloud sites.
How the LWC cookie consent module works
First of all, there are two cookies used to manage cookie consent: CookieConsentPolicy and CookieConsent. There are two client side APIs to help you check and set the cookie consent preferences.
Note: You must first enable cookie consent in your sites Security & Privacy settings.
To get started, you must import the setCookieConsent and isCategoryAllowedForCurrentConsent methods from the userConsentCookie module. This give us access to these methods right in our Lighting Web Component.
The setCookieConsent method allows you to update the cookie consent for the current browser. It accepts a consentPreferences object that sets the value on each consent category. In this example, we can set the Preferences category to false and the Marketing category to true.
The isCategoryAllowedForCurrentConsent method accepts a category’s name as a string and returns a boolean response for the current status. This allows you to check the category before you display the value to a user.
Bringing it all together
Using both of these methods, we can create a Lightning Web Component to help you manage cookies in your site. In our JavaScript file, we can import the methods from the module. We can then get the current consent values by calling the isCategoryAllowdForCurrentConsent method and passing in a string for each of the categories. Then, when consent is changed in the UI, we can handle that change in the changeConsentValue method by updating the cookie and passing the consent object into the setCookieConsent method.
cookieConsent.js
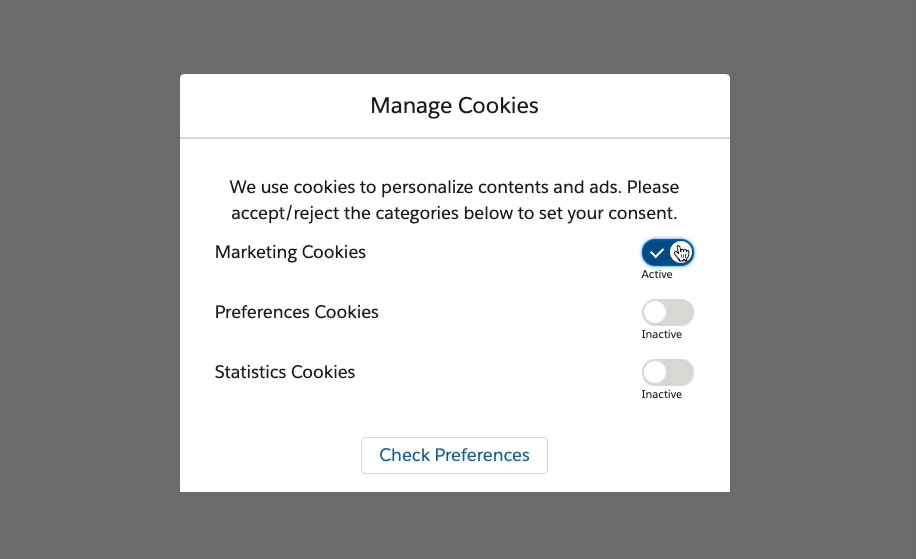
This will allow us to present cookies to our users through a component.

Getting started
If you would like to learn more about managing cookies in Lightning Web Components, you can read the release notes and check out Release Readiness Live for a demo and overview of this great feature!
Resources
Cookies in Experience Cloud
About the author
Stephan Chandler-Garcia is a Senior Developer Evangelist at Salesforce. He focuses on application development, security, and Experience Cloud. You can follow him on Twitter @stephanwcg.