Kickboard, a free and open source Salesforce Labs app, is a unique twist on a whiteboarding app built right on the Salesforce Platform. Kickboard is like Jamboard but with a guided experience to help you accomplish an objective (i.e., it helps you swim from point A to B…because it’s a kickboard).
In this blog post, we share Kickboard’s highlights and architecture, and we discuss why the app is different and valuable. We hope you’ll install it and get your feet wet.
What is Kickboard?
Kickboard is a collaborative whiteboarding app built on Salesforce that comes with a bunch of features, along with guided customer-centric, design-thinking activities. By the way, if you are not familiar with design thinking, it is a mindset and a set of tools that you can use to solve problems creatively. It leverages the human side of creative problem solving and helps you look through the lens of human-centered design, starting with human needs.
With Kickboard, you can:
- Pick from multiple swim lanes based on the objective you want to achieve, and collaborative whiteboards will guide you and your colleagues towards making progress
- Invite and collaborate with internal users, customers, or partners in near real-time and without friction
- Save everything as records in Salesforce, so you can categorize, export, report, and reference them later
The app will help you kickstart your digital transformation efforts as you accomplish specific objectives, such as creating a vision statement. While it won’t solve digital transformation for you, it will guide you to think through problems, opportunities, and next steps using a design-thinking approach.
The app is free, open source, and can be installed from AppExchange. Kickboard can be used with any Salesforce org, including free orgs like Scratch orgs, Developer Edition orgs, and Trailhead Playgrounds.

How did Kickboard come to life?
Kickboard was born when a few product managers gave us an interesting problem statement.
“How might we create an experience for customers, big and small, that helps them take the first steps towards digital transformation?”
When we started, we were committed to using a design thinking methodology to tackle such an audacious problem because it is a time-tested approach to problem-solving and extremely useful in digital transformation projects.
Along the way, we discovered that the process of design thinking itself was absent in many organizations that were trying to tackle digital transformation initiatives; they found the methodology quite challenging and full of friction. In other words, there wasn’t anything out there that enabled organizations to generate a list of design thinking activities, and allow teams to immediately begin collaborating on them, all with a simple click of a button. With Kickboard, we wanted to democratize access to design thinking and innovation tools for any customer, big or small.
So, we set out to create a guided collaborative whiteboarding tool that leveraged all the benefits of the Salesforce Platform. After a few months of work, we released a minimal viable product, which is currently available on AppExchange. Since then, we’ve used the app in a variety of contexts to help make ourselves and our customers more productive. In fact, we used Kickboard to collect and prioritize feedback about Kickboard. Isn’t it great when things get meta?
What makes Kickboard unique?
Here are a few features of Kickboard that give it a unique twist:
Swim lanes, boards, and templates
Activities in a design-thinking session are organized and sequenced into what we call “swim lanes.” As a user, you pick from multiple swim lanes based on which objective you want to achieve. Each swim lane contains one or more “boards,” one for each activity. Each activity (board) contains objectives and pre-requisites, as well as instructions on what to do and how much time is needed to complete the activity (a built-in timer helps teams stay on track). Everyone’s thoughts and ideas are added as cards (sticky notes) to a board.
The app comes with a few swim lane templates (i.e., a pre-defined sequence of activities) that you can use and customize. Depending on the activity, the board may contain a background image to further help you group your thoughts. You can update these boards, or create your own, and you can even choose to create a new swim lane from scratch based on your particular objective. Below is a screenshot of the “Create a Vision for Success” swim lane template in action.

Infinitely scrollable whiteboard
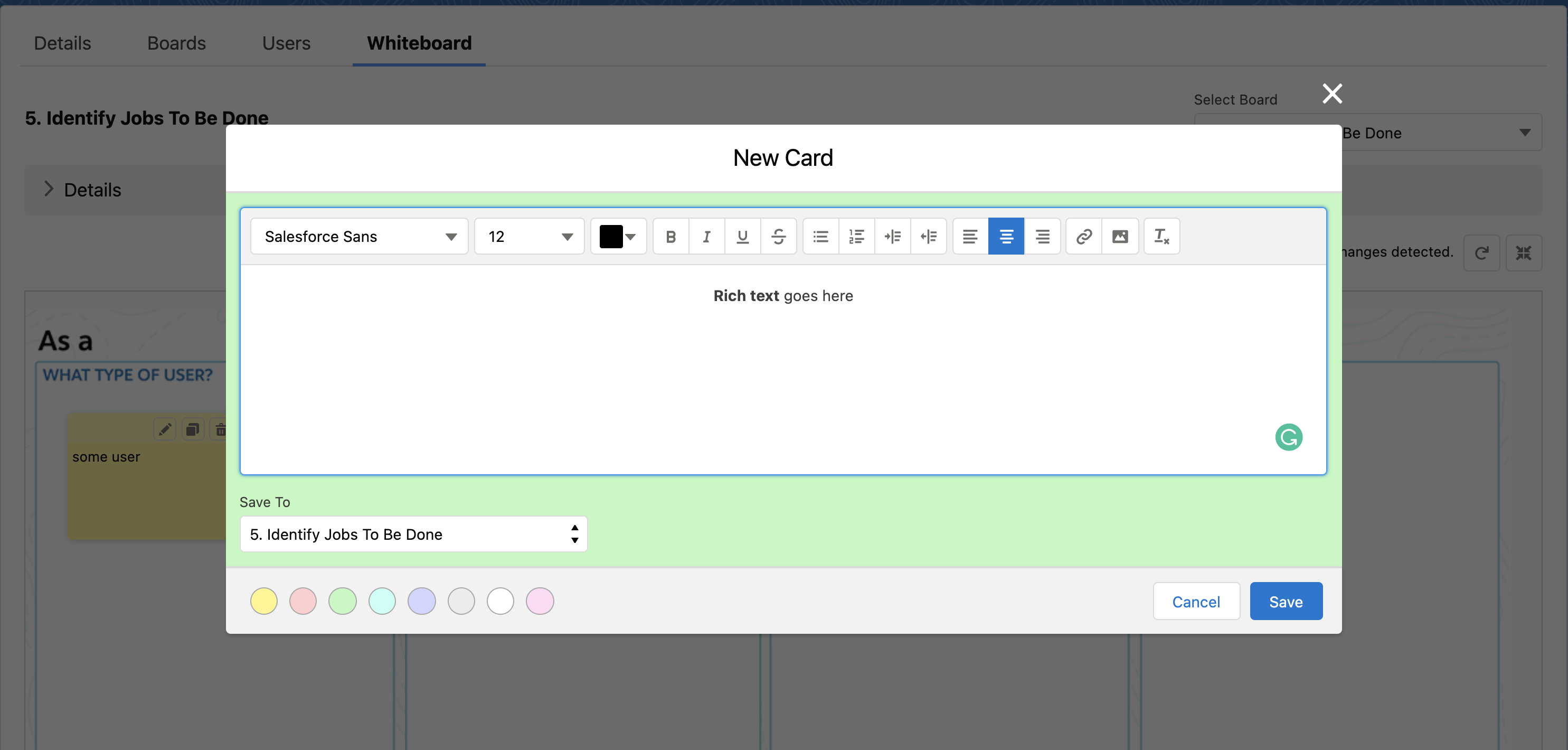
The heart of the app is the whiteboard. You can drag the board in any direction, giving you ample space to add your cards, as well as move, clone, or delete them. Just double click anywhere, or click the “New Card” button to add a sticky note; you can enter rich text and choose a color for the note before saving it.

Invite internal and external collaborators
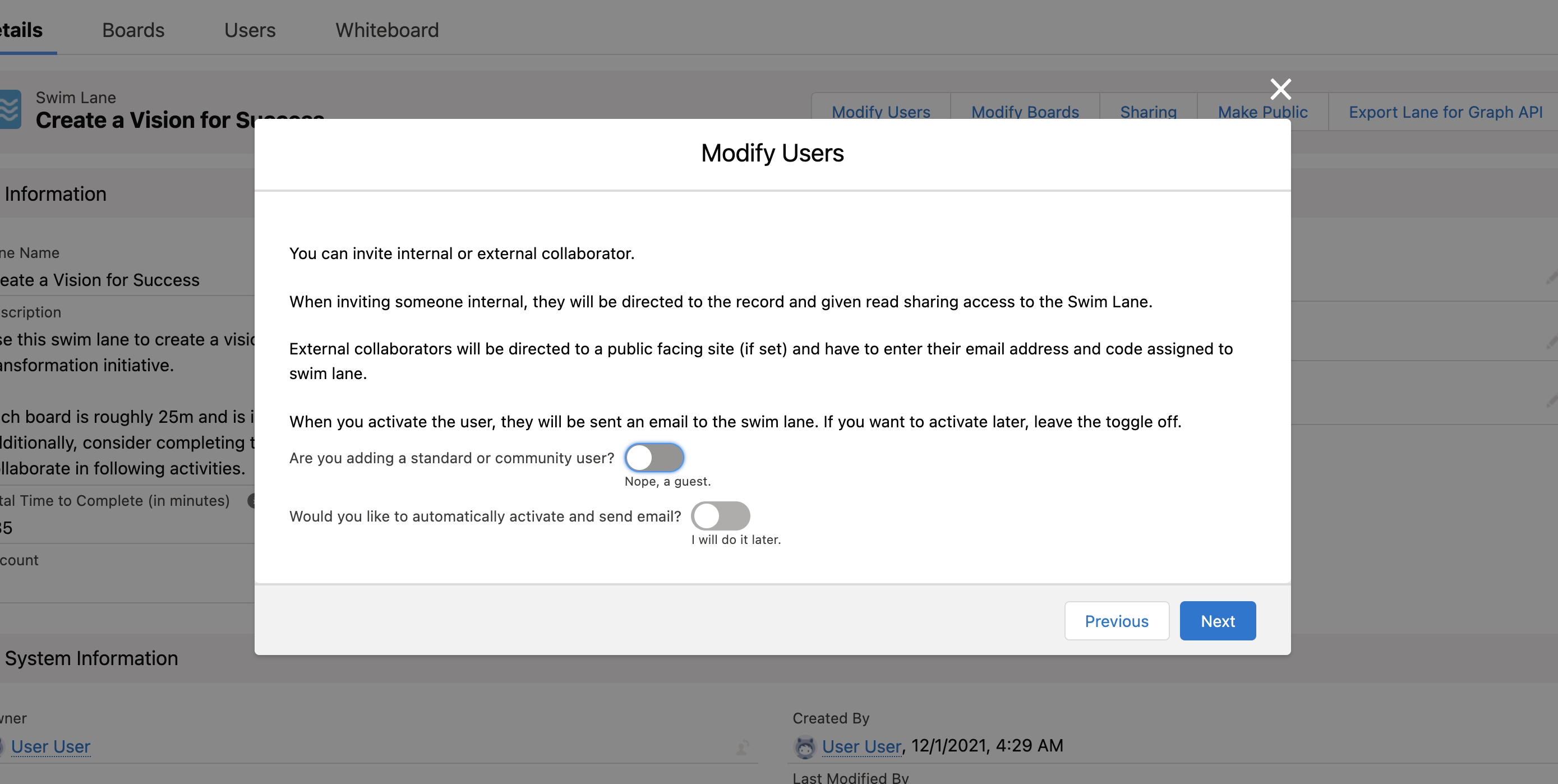
You can invite collaborators to work with you on a swim lane, including Salesforce users, community users, or even external guests. Salesforce users will be given read access to the swim lane, and they will use the record page to access the whiteboard. To invite external collaborators, you will first need to create a public-facing Experience Cloud site for them to access the whiteboard. Instructions to set up a site are embedded inside the app.

Everything is saved as records in Salesforce
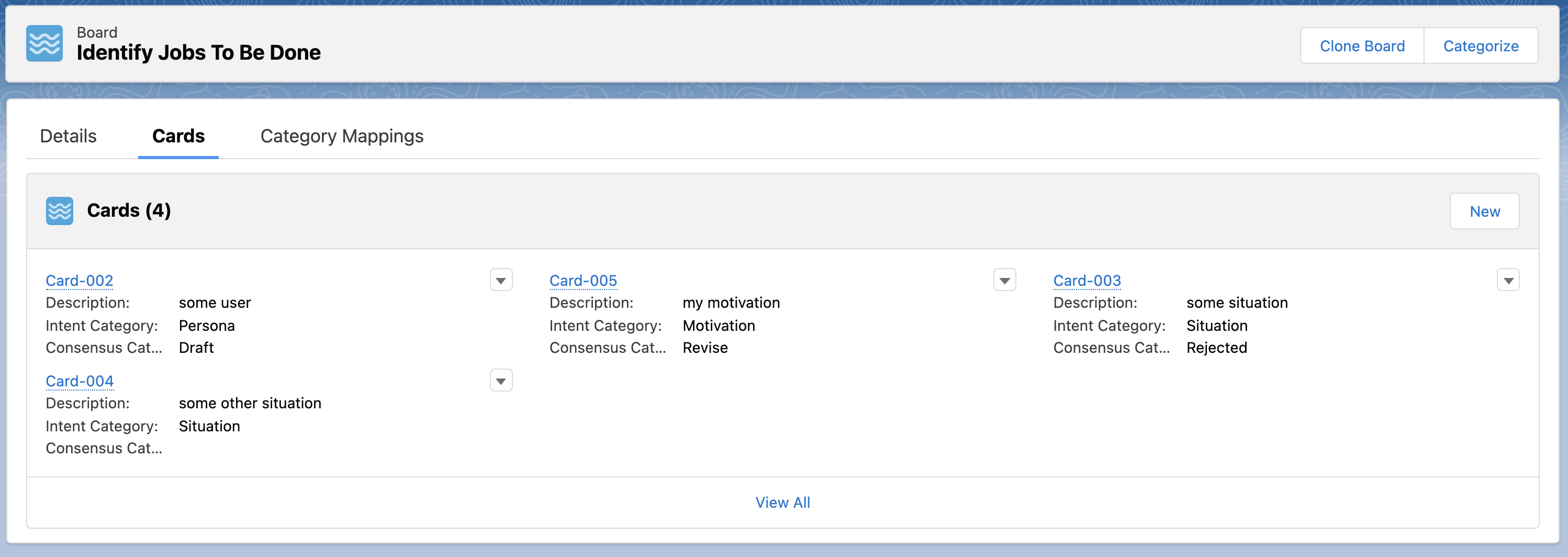
Swim lanes, boards, cards (including the position and color of cards) are stored as Salesforce records, so you can categorize, export, report, and reference later.
Each board in a template also comes with pre-defined category mappings, which allow you to categorize cards with the click of a button. These mappings are based on the location of the card on the board and the color of the card. The location of the card is used to infer the “Intent Category,” while the color of the card is used to infer the “Consensus Category.” You can update these mappings or create your own based on your needs.
To categorize your cards, go to each board and click the “Categorize” quick action. You can let the app handle it automatically or go card by card and categorize them as you see fit.

Under the hood
The Kickboard app is powered by Lightning Web Components (LWC) and Flows. While the heart of the app, i.e., the whiteboard, is built using Apex and LWC, most of the automation and heavy lifting is done using Flows. We’ve also designed Kickboard to work with different namespaces, so that users can customize and make it their own.
Flows everywhere
When developing Kickboard, we took a Flow-first approach and applied it in two different ways.
First, anything executed programmatically started with Flow, even if it then called out to Apex. When combined with a managed package (as Flow templates) along with open-sourced code, there was no portion of that app that was a black box and could not be customized. Another good reason to use a Flow-first approach was that as Flow is upgraded, we could migrate from programmatic to declarative much easier.
Secondly, we considered each requirement and chose a Flow-first approach for as many as possible until we found evidence that justified investing time and maintenance into code.
While most of the Flows in this package are fairly routine tasks, such as “Clone a board” or “Create a Swim Lane from a Template,” we do want to point out four novel uses of Flow.
Community Setup
Setting up an app for the first time can be daunting and fraught with missteps. Flow is not only perfect for automating processes, but it is also good for creating an educational experience where you guide someone through each step and explain what is happening and why. We’ve used this setup many times, and yes, we are thankful it’s there because occasionally even we forget how to do the setup. Check out the Community Setup flow to learn more.
Modify Boards & Modify Users
You can distribute Flow practically everywhere, which is what makes it so great. You can even connect a quick action to a Flow and make it easily accessible right on the current record. But…once you have lots and lots of potential actions, this can become unwieldy and result in a poor user experience. With Kickboard, we condensed most common actions down to things that are affecting the boards or the users, and we created two flows, Modify Boards and Modify Users, that let users select which action within those they want to complete. From there, we simply call the selected Flow as a sub-flow. Organizing your Flows into discrete and simple actions allows you to flexibly call them as sub-flows from various places.
Upload Image
Users really (really) wanted to upload their own image on the fly. Fortunately, Flow has a upload image component that stores the image as a ContentDocument. The content object model can be a little challenging at first to work with, but don’t worry, it’s a useful model to know. From there, we ensure that sharing of the content is appropriate to the record and we update the board to reference the viewable link to the image. We highly recommend looking at the Upload Image flow and hopefully, it gives you some great ideas.
Reorder Boards
We wanted to highlight this Flow as another great example of Flow-first. We can certainly see how LWC and code would knock this out of the park in terms of user experience, but, we thought, there has to be a way to handle this in Flow before making that investment. Indeed, after much thought, using collections and a picklist, we can provide an experience where a user can reorder boards without much effort. Check out the Reorder Boards flow to see how it is done. So far, it does the job for the few times where it’s needed, but this gives us the opportunity to continually reflect and evaluate whether that LWC investment is worthwhile in the future.
Near real-time sync for cards on a board
We used Apex and LWC to build the whiteboard, because such a complex UI isn’t possible with Flows. As multiple users can collaborate on a given board, we needed the board to refresh in real-time for all active users whenever changes are made to the board, such as adding/removing/moving a card. We considered different options like platform events and push topics, but none seemed viable owing to the limits associated with free orgs. We finally went with a polling approach where we force a cache refresh using refreshApex every five seconds to fetch the latest information.
To prevent excessive calls, we pause polling whenever no changes in data are detected, or no mouse activity is detected for more than five minutes. Here is an snippet from the component:
Sharing and pseudo-login for external collaborators
For external collaborators (guest users) to access a swim lane and its corresponding whiteboard, it must be marked as “Public.” For added security, we also set it back to not public in the number of hours you set.
We created the Make Swim Lane Public flow, and exposed it as a custom action on swim lanes. Within the Flow, a user can set one, two, or three hours and then a pause element is added for that amount of time. When it resumes, it simply sets the “Swim Lane Is Public” field back to “false.” It’s a nice feature that prevents someone from having to remember to shut off access.
There may be multiple swim lanes marked as “Public,” but each may have different external collaborators. To prevent a collaborator’s unauthorized access to another public whiteboard, we added a second layer of security. Each swim lane is given a random, unique, six-digit ID via a trigger. We used a trigger since a Before-Save flow currently doesn’t allow Apex invocations.
Once an external collaborator is added to a swim lane, we send an email to the collaborator with this unique code and the swim lane’s record page URL. The collaborator’s email is also added as a related “Swim Lane User” record. The collaborator has to enter their email and unique code to gain access to the whiteboard. Only if the unique code matches, and the email is found in the related Swim Lane User records, is the collaborator allowed to access the whiteboard.

Graph API to load templates
Kickboard comes with a few swim lane templates that users can use to create a specific, pre-defined set of boards and related category mappings as per their needs. Instead of writing custom logic to create the swim lane and related records, we decided to use the Composite Graph API. For each swim lane template, we created a JSON file containing a Composite Request for the records (boards and category mappings) related to that template. The Select a Template flow is used to allow the user to select a template, fetch the corresponding JSON file, and fire the Graph API via Apex.
Since Kickboard is open source, you can customize it and even package it using your own namespace. To facilitate multiple namespaces, we prefixed the API names in the template’s JSON body with __namespace__ , which is dynamically replaced with the actual namespace of your org before firing the API request. Here is an example:
When shipping your own version of Kickboard, you may want to add your own swim lane templates to it. To make it easier for you to create the JSON structure for your swim lanes in the format needed for the Composite Graph API, we’ve created a “Export Lane for Graph API” quick action on the Swim Lane object.
To dive deeper under the hood, check out the source code of the app.
Summary
Now that you’ve learned about Kickboard’s features, how about giving it a try? A lot more exciting features are on the roadmap, like Slack integration and exporting swim lanes as presentation-ready assets. You can report any issues you find, or even submit pull requests if you’ve added a new feature or fixed a bug. We can’t wait for you to try it out!
Resources
- Install Kickboard from AppExchange
- Kickboard Customization Guide
- Salesforce Labs: Drive Digital Transformation with Kickboard
- LWR Sites for Experience Cloud
- Lightning Web Components Developer Guide
- Trailhead: Build Flows with Flow Builder
About the authors (also builders of Kickboard)
Aditya Naag Topalli is a 14x Certified Lead Developer Advocate at Salesforce. He empowers and inspires developers in and outside the Salesforce ecosystem through his videos, webinars, blog posts, and open source contributions, and he also frequently speaks at conferences and events all around the world. Follow him on Twitter or LinkedIn and check out his contributions on GitHub.
Eric Schultz is a Senior Success Architect for Integrated Customer Experience at Salesforce.