AMPscript is Marketing Cloud’s proprietary scripting language that helps marketers enhance how they communicate with customers. It can be embedded within HTML emails, text emails, landing pages, SMS messages, and push notifications from MobilePush. You can use AMPscript to retrieve data, such as customer or production information, from data extensions to use in the body of email messages and landing pages to give recipients a personalized experience.
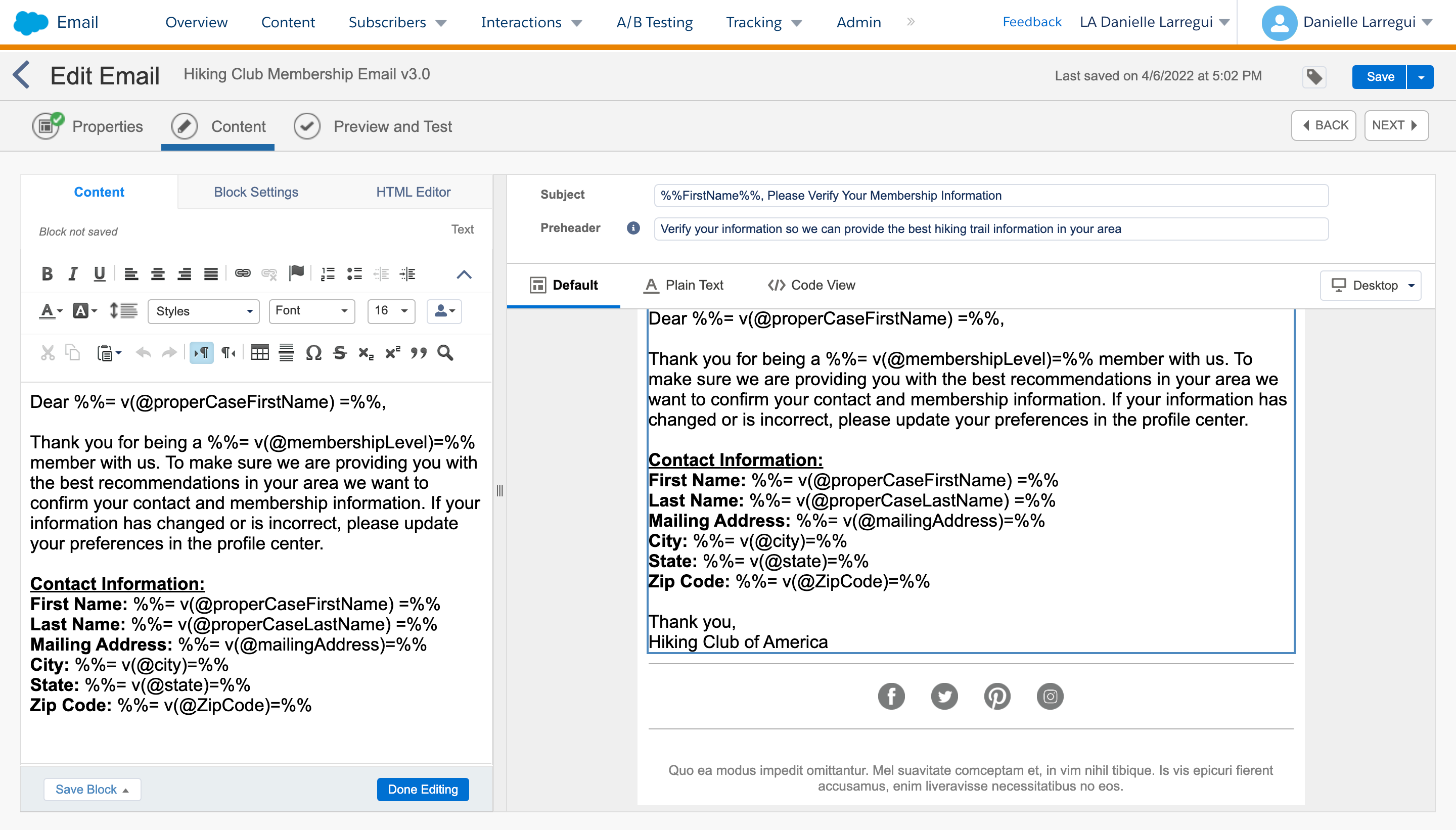
This blog post will explain the basics of AMPscript, variables, and data extensions, and show you how to create a personalized email message by leveraging the power of AMPscript and data extensions. At the end, you’ll see a fully rendered personalized email message. Below is an example of what AMPscript looks like in Email Studio’s Content Builder.

What are data extensions?
A data extension is a table within the Marketing Cloud database that contains your data. You can use data extensions with Marketing Cloud Email Studio to store data that you want to leverage in your email messages. With data extensions, you can:
- Import information from other systems into Email Studio
- Send a message to subscribers in a data extension
- Exclude subscribers in a data extension from a message send
- Include customer-specific information from a data extension in a message
- Collect the subscriber information of people who trigger a triggered send
- Create dynamic content using data stored in a data extension in an email content area
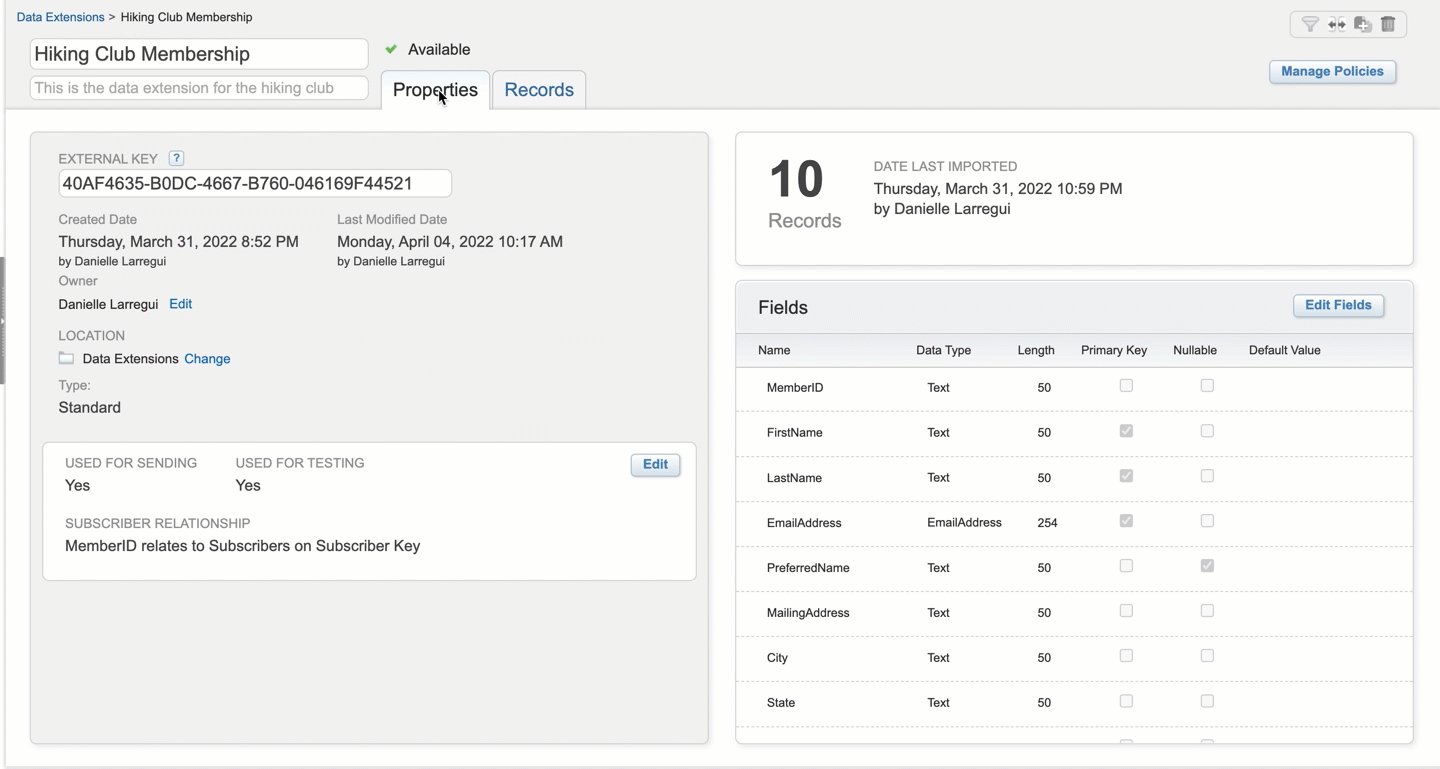
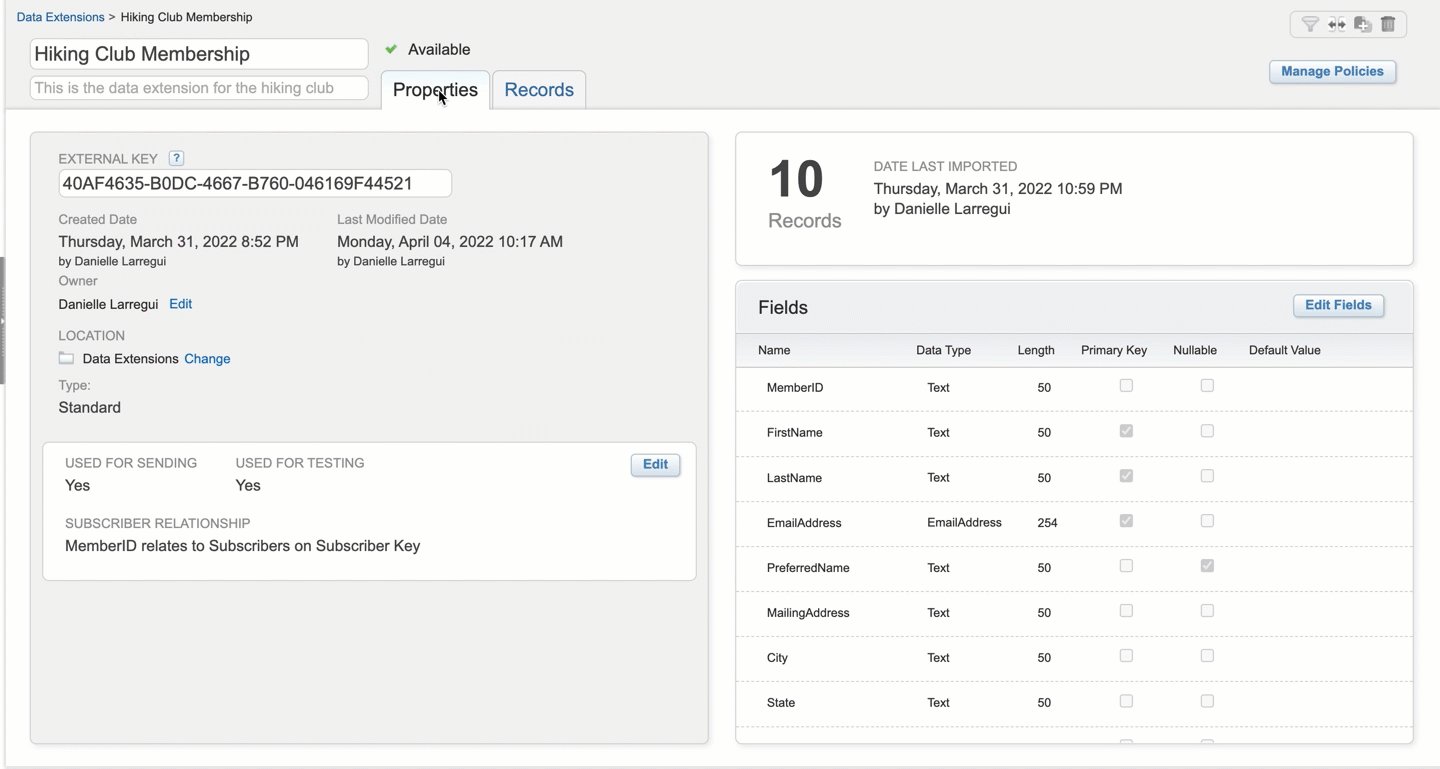
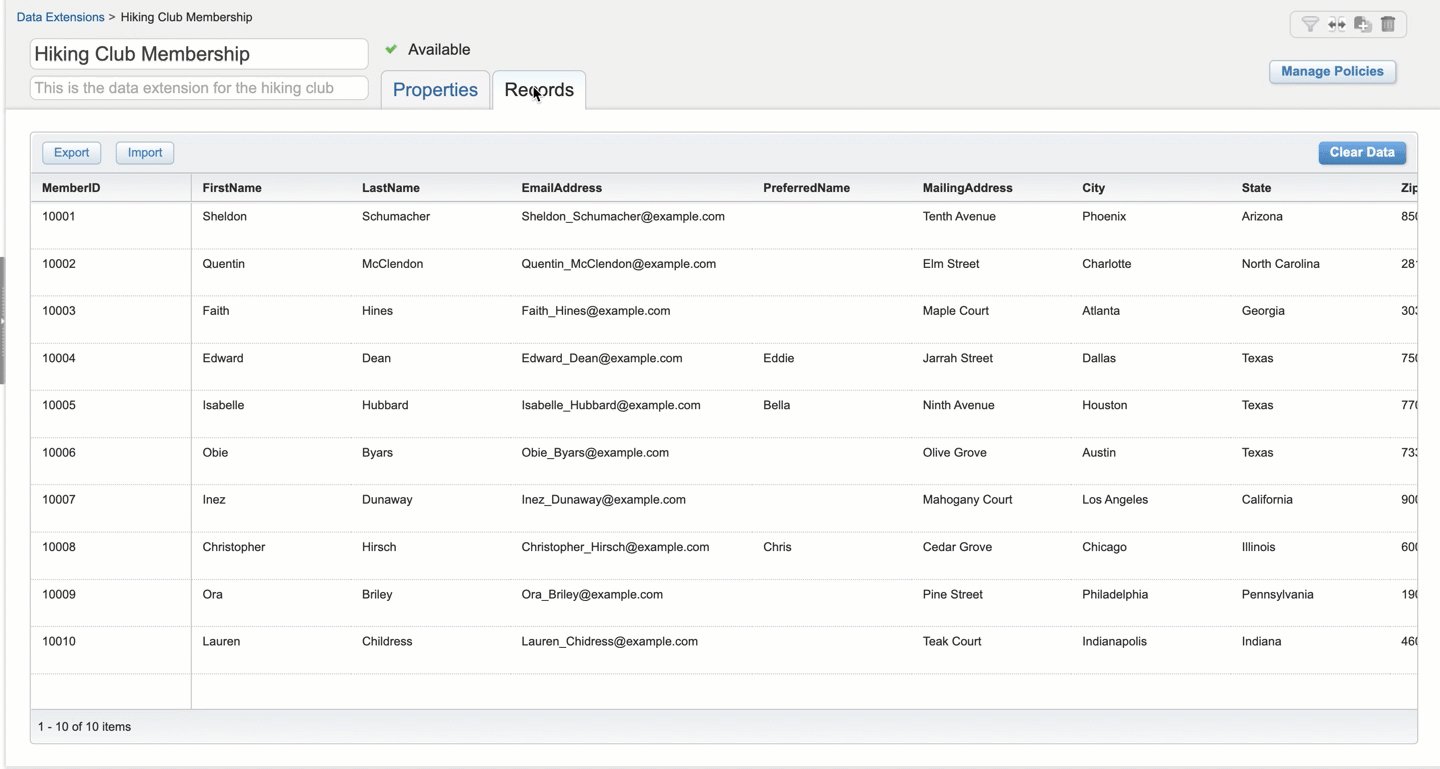
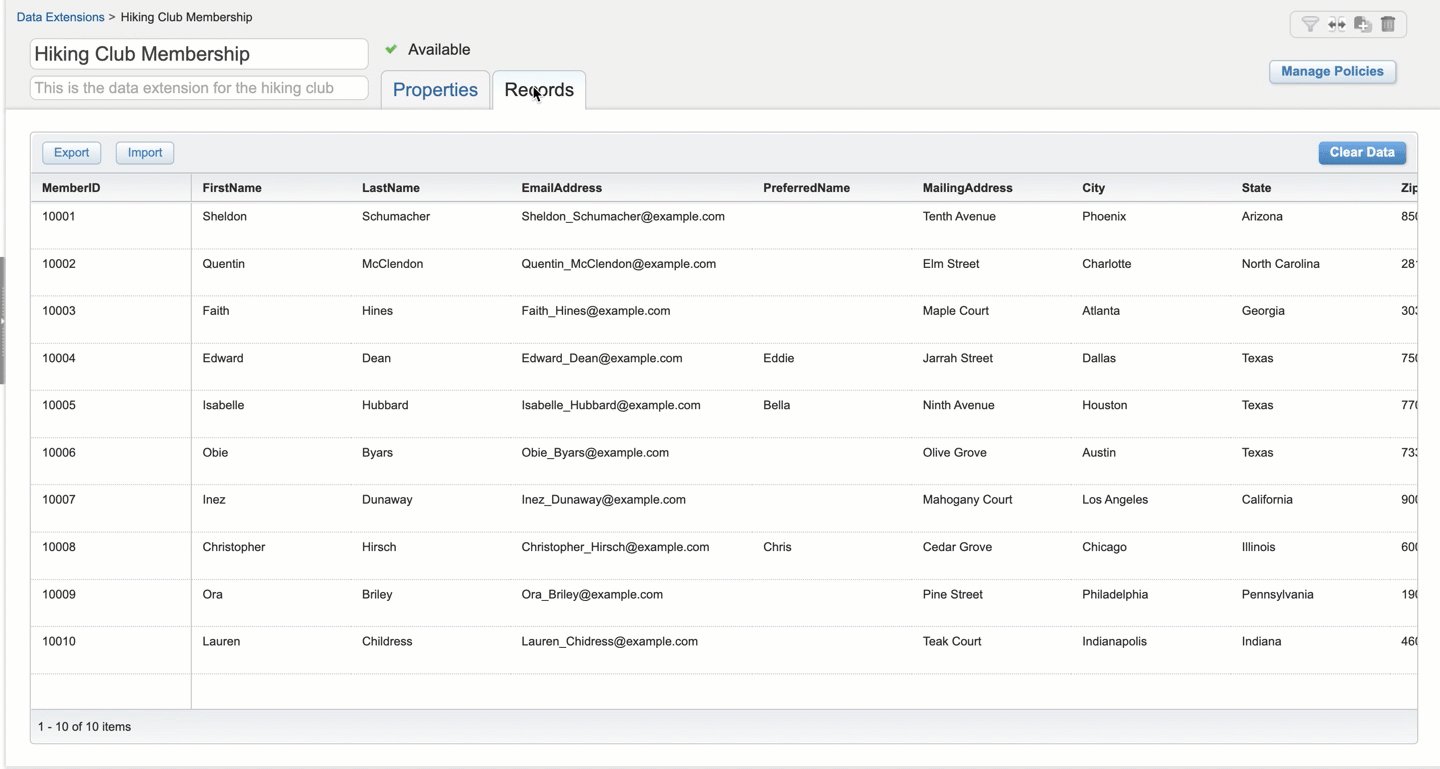
Below is a sample Hiking Club Membership data extension that I created for this post. It contains the subscriber information of the current members in our hiking club.

What are variables?
If you’re familiar with other programming languages, then you may already know what a variable is. For those that aren’t, a variable in AMPscript is a storage location for the information that you want to reference later within a script statement or function.
Variables are declared in your code by using the keyword Var followed by one or more comma-delimited variable name(s). Once declared, variables in AMPscript are assigned using the keyword Set followed by the variable name, equal sign, and value. A variable’s value can be a constant or an attribute. Variable names must begin with @ and include at least one other letter, number, or underscore.
Using a code snippet content block
To begin building our personalized email, let’s add a code snippet content block to our email message in. A code snippet content block allows us to write our AMPscript without it getting wrapped in any extra HTML. HTML content blocks can be used to store your AMPscript, but they can also add extra HTML wrappers to your code that you don’t want in your email message. Using a code snippet content block avoids that possible issue from happening and preserves your code.
Inside the code snippet block, let’s create the container for our AMPScript by creating opening and closing brackets: %%[ the code goes here ]%%. Next, we’ll declare our variables using the Var keyword and separating each variable with a comma. We’ll use the Set command to give the variables the value of the information taken from the columns in our example data extension.
The function v
We’ll explore functions more in a later blog post, but for now, let’s just go over the function v. This function takes a variable as an input, then outputs the value of the variable. In our example, we’ll use this function to take the values that we set in our AMPscript and display them in our email body. In order to output the values of the variables that we set in our code snippet block, we’ll utilize a text content block.

Rendering a preview of our email
Finally, we’ll use Email Studio’s Subscriber Preview and Test feature to preview our email message to make sure that our AMPscript is working and that there are no errors. Here is a preview of our email message, rendered with subscriber data from our Hiking Club Membership data extension.
What’s Next
In this post, you learned about data extensions — what they are and how to use them to store your subscriber data. You also learned how to use variables to bring over your subscriber data from your data extensions, and how to output your variables in an email message. In future posts, we’ll explore additional use cases for AMPscript, but in the meantime, I challenge you to accelerate your learning using the resources below:
About the Author
Danielle Larregui is a Senior Developer Advocate at Salesforce focusing on the Marketing Cloud platform. She enjoys digital marketing, user experience design, user interface design, and mobile development. You can follow her on Twitter @DnLarregui.