In our previous post, we introduced the new Salesforce GraphQL API and discussed the advantages that GraphQL brings over traditional REST APIs. Now, let’s dive into the API and explore how it’s structured and what’s possible in the Summer ’22 release.
GraphQL for the Salesforce Platform
In the Summer ’22 release, the Salesforce GraphQL API will enter into Beta. To invoke the API, make a POST request to the {{urlBase}}/services/data/{{version}}/graphql endpoint. For example requests, see our Postman Collection.
The structure of the schema
All GraphQL endpoints have an associated schema, which describes the resources that the client can request from a GraphQL API. In traditional REST APIs, each API is associated with a particular endpoint (e.g., {{urlBase}}/services/data/{{version}}/ui-api/object-info is the endpoint for the ObjectInfo API). In GraphQL, the endpoint is associated with a schema consisting of types and fields. Some of those fields can be thought of as being conceptually similar to a REST API. For example, a GraphQL request could ask for the “objectInfo” field, getting an “ObjectInfo” type back, similar to invoking the REST endpoint.
This process of declaring which fields we are interested in, and receiving only that data back, is called “field selection.” Because we interact through resources via field selection rather than endpoint invocation, our GraphQL request could ask for the objectInfo field multiple times with different parameters. This allows us to replace what would have been multiple REST API invocations with a single GraphQL request.
To help manage complexity around the many types and fields within a GraphQL schema, the schema is divided at the root into a few top-level types. GraphQL schemas execute reads via the Query type and writes via the Mutation type. Today, as the schema is read-only, only the Query type is present in the Salesforce schema. In the future, the GraphQL schema will be comprised of multiple API families, but at present, UI API is the sole API family that participates in the schema. Each API family will have a top-level field within the Query type, with the same name as the API family. For example, UI API has a field “uiapi” of type “UIAPI.” This serves as the entry point to the UI API subset of the schema.

Query records with GraphQL
Within the UI API type, there is a field “query” of type “RecordQuery.” The RecordQuery type will have one field for each UI API supported object into which the current user has Object Level Security (OLS) visibility (including custom objects). The schema contains concrete representations of sObjects, respecting the Field Level Security (FLS) settings of the current user.

The RecordQuery type allows you to write queries for sObjects which can be paged, filtered, and ordered. Here’s an example of a simple query for Accounts:
Which would return a response similar to:
Pagination
When working with a large number of results, it’s important to be able to take only a subset of those results at a time. To paginate through the response, use the first and after arguments. The pagination structure adheres to the standard Connection Specification.
Filtering
To filter the response, use the where argument. Each sObject type has a corresponding filter type created, which is used as the type of the where argument. For example, the “Account” type will have a matching “Account_Filter” type. Filter types can be combined, with the “and,” “or,” and “not” fields, which correspond to the boolean operators.

Each field on the sObject within the filter type will have a corresponding Operators type, which will allow for filtering on things like equality, ordering, and so on.

Here is an example that looks for Accounts with a particular Id or Name similar to “Entertainment.”
Ordering
To order the response, use the orderBy argument. Each sObject type has a corresponding OrderBy type created, which is used as the type of the orderBy argument. Again, “Account” will have a matching “Account_OrderBy” type.

Each field on the sObject within the OrderBy type will be of type “OrderByClause,” which allows for ordering on that field. Here’s an example of ordering Accounts by their Name.
Of course, the above arguments can be combined in various ways to construct the desired query. For more example requests, see our Postman Collection.
Connect GraphiQL to Salesforce
GraphiQL is an integrated development environment (IDE) for GraphQL created and maintained by the GraphQL Foundation. You can use it to run queries against a GraphQL server and explore its schema documentation; it’s one of the most useful tools to interact with the GraphQL API.

Although the easiest way to use GraphiQL is through GraphiQL Online, you can also download a desktop version (only supported on MacOS and Linux), or you can run it and host it yourself.
To start querying the API, you’ll need two things:
- The GraphQL API endpoint
- An API access token
To get the API access token, please refer to the Salesforce API REST documentation and follow the Quick Start guide, where you’ll need to create a Connected App and then set up the authorization with OAuth.
For demo purposes, you can use the curl approach presented in the Quick Start guide, but for production applications we recommend that you use a proper OAuth authorization flow that fits your specific use case.
In GraphiQL, connect to the Salesforce GraphQL API endpoint and make sure to set the following HTTP request headers:
- Content-Type: application/json
- Authorization: Bearer <access token>
- X-Chatter-Entity-Encoding: false
Here is an example of how it should look:

Now that you can send a sample query to your GraphQL instance, let’s try it with the following query, and then click on the Play button to run it and get the results.
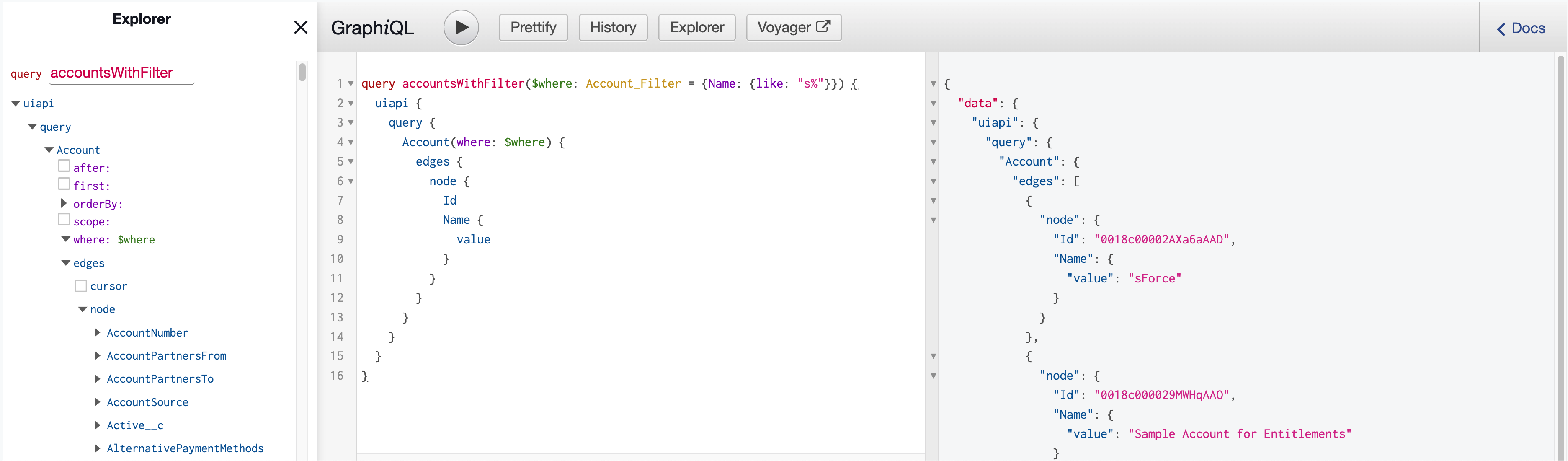
You should see the results on the right panel. GraphiQL Online provides a handy Explorer panel on the left to navigate through the different fields and parameters available to the type you are querying.

You can also explore the GraphQL schema documentation by clicking on the Docs menu on the right; this will open a panel with all the different types and queries available in the Salesforce GraphQL schema.

Help us define the roadmap for GraphQL at Salesforce
The initial Salesforce GraphQL schema allows you to page, filter, and order your UI API exposed sObjects. In the future, we hope to add additional resources from the UI API family, such as Object Info or Record Layout, as well as resources from other API families at Salesforce. If you would like a particular resource to be added to the schema, please let us know via IdeaExchange. If you have feedback on the GraphQL API itself, please comment on the GraphQL IdeaExchange Post.
About the authors
Spencer MacKinnon is a Developer who has spent too much time thinking about GraphQL. He used to have hobbies, but he now spends his evenings chasing around his ten-week old puppy, Merope.
Ben Sklar is a Senior Product Manager who is a major fan of GraphQL. He is an avid skier, but he spends most of his time playing with his Cavapoo, Percy.
Julián Duque is a Principal Developer Advocate at Salesforce. He is a developer and educator, and he spends his time running Dungeons & Dragons games online, as well as playing and training his Mini Aussie, Cumbia.