As discussed in a previous blog post, developers are increasingly seeking native options to extend and customize their line-of-business applications. At the same time, data-driven approaches are key to effective decision-making and driving businesses forward.
In this post, we’ll share how we developed a React Native + Expo mobile app using open source tools with a focus on embedded interactive charts and dashboards. We’ll use Tableau Embedded Analytics, a solution that’s easy to customize, integrate, and deploy into applications, products, and even web portals.
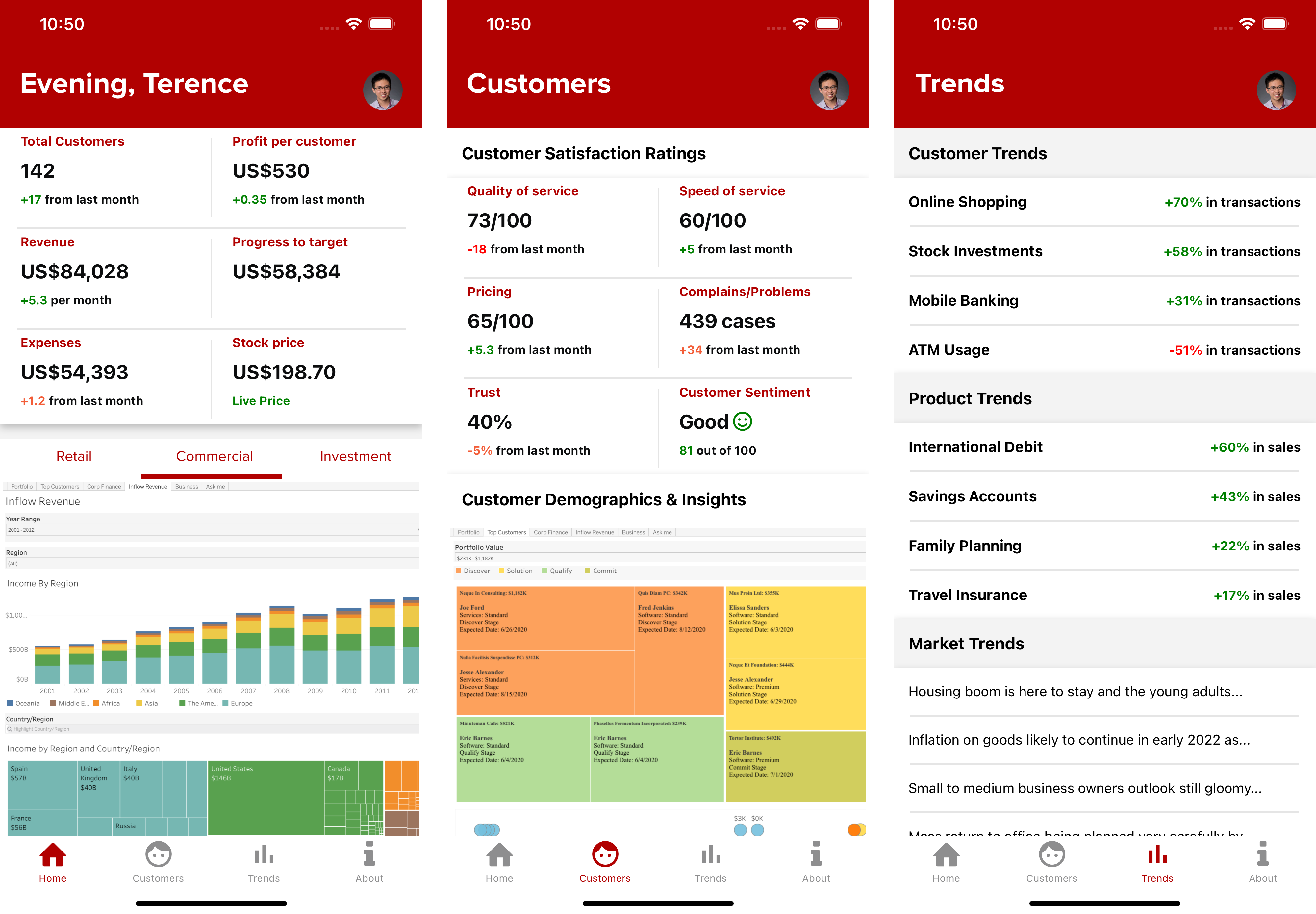
Meet Eureka Finance — a React Native app for executives
This mobile app demo (which we branded “Eureka Finance”) aims to showcase a simple use case: the senior leadership of a business seeks to access crucial business data to facilitate the making of executive decisions. While we crafted our example for a finance business, this use case is applicable to any industry. We hope that our experience will show you the “art of the possible” when creating your own custom mobile apps using React Native and bringing in useful datasets for your own business apps.

In our demo Eureka Finance app, we have included a few key features. The Home screen provides a dashboard view of the most important metrics that can help senior leaders understand the health of their business. The Customers screen is centered around the most important metrics of their customers, and the Trends screen provides business leaders with some critical insights.
The power of Tableau Embedded Analytics
The Eureka Finance app utilizes Tableau Embedded Analytics, which gives users the option to deploy and integrate Tableau into their infrastructure — on-premises or in the cloud, on Windows or Linux, and in a web or mobile app, and bring analytics experiences into their own products and applications. This also empowers the data developer community to unleash its creativity with a flexible platform to help even more people see and understand data.
Combining Tableau with a custom-built mobile app like Eureka Finance can be great for both internal and external stakeholders. For internal stakeholders, it can help employees and teams focus on delivering products and services with data driven insights. For apps intended for customers and external audiences, those with analytics can build user stickiness and decrease the likelihood of users switching to a competitor app.
The Tableau Embedded Analytics platform allows you to focus on building your product, saving you time, resources, and money. Learn how you can empower your customers and drive product engagement with integrated, interactive, and visual analytics in the following video here:
The diagram below shows an integration between the Eureka Finance app and Tableau Online with JWT authentication (aka token-based authentication) features to support most business cases in web and mobile app integrations.

Embedding Tableau in React Native
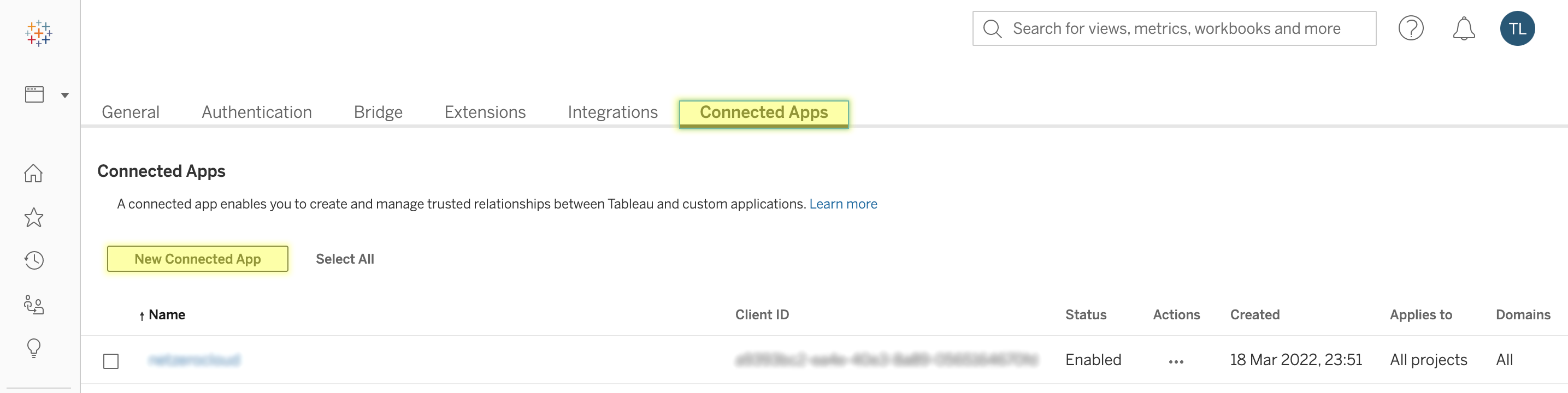
As specifically designed, it is fairly simple to embed Tableau content into React Native. Let’s discuss this in more details. The first step we’ll need to do is to configure Tableau Connected Apps to enable SSO for embedded content. To do this, create a Connected App from Tableau Online’s Settings page. You’ll need to be a site admin to have access to the Connected Apps feature.

In the Create Connected App dialog box, follow these steps:
- In the Connected App Name text box, enter a name for the Connected App.
- From the Applies To drop-down menu, select All project or Only one project to control which views or metrics can be embedded. If you select the “Only one project” option, select the specific project.
- In the Domain allowlist, specify the domains using the rules described in Domain formatting to control where views or metrics can be embedded.
- When finished, click Create.
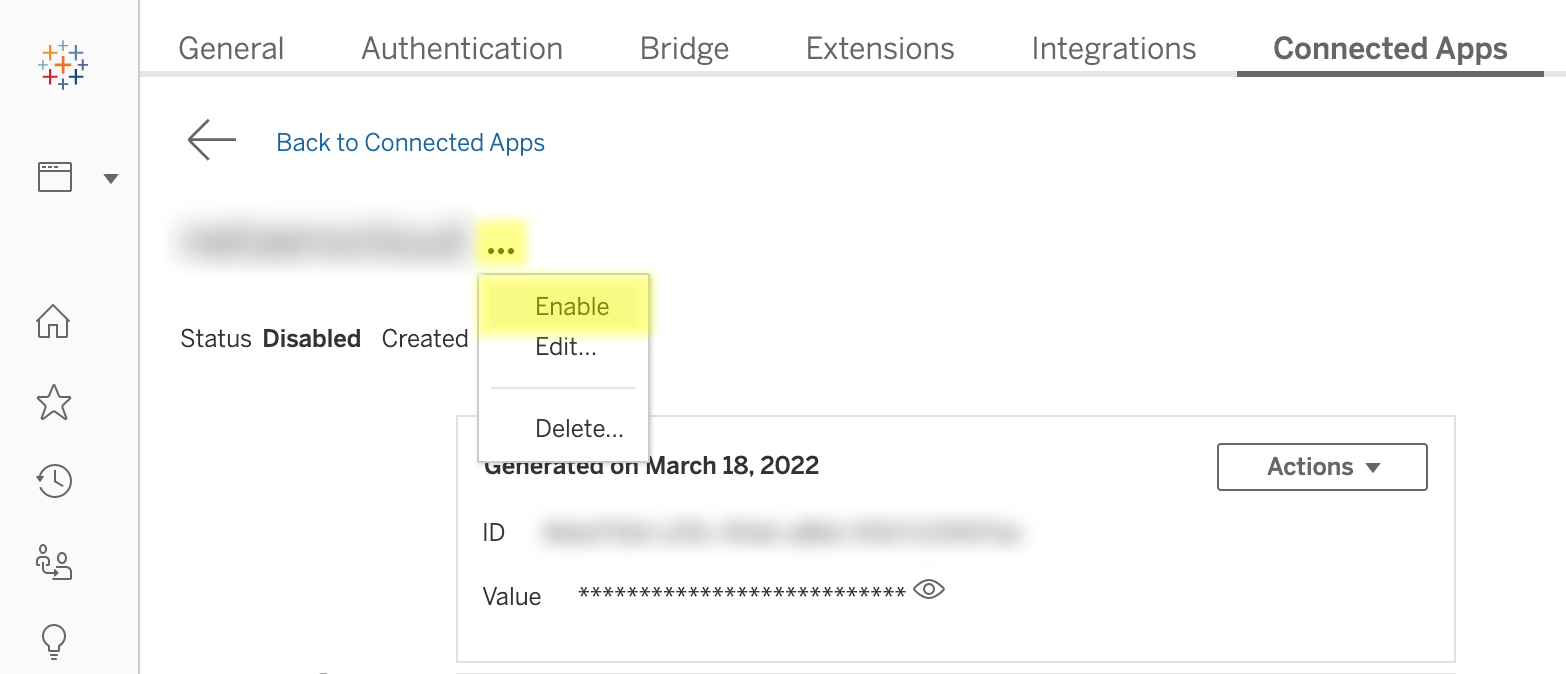
Once you have created the Connected App, do note that you will need to enable it because a new Connected App is set to “Disabled” by default (for security purposes). Next to the Connected App’s name, click the Actions menu and select Enable.

For more details, refer to the Creating a Connected App article on the Tableau website.
React Native sample code
Once you have retrieved your Connected App Secret ID, Client ID, and Secret Key, you may proceed to sign the JWT token, which will be used to authenticate to Tableau. You may set it using a variable as follows.
We used the react-native-uuid library which will generate a Universally Unique Identifier (UUID) that we can supplement into the jti (JWT ID) claim in the payload. We also imported the jwt-encode library, which we will use to sign the JWT token, and the moment library for time management.
Next, create a payload object that will contain the claims of the JWT token. If you are keen to understand more about the properties of these claims, check out Introduction to JSON Web Tokens.
Do note that for exp (expiration time), we will utilize the moment library, and it has to be in Unix epoch time. Also, the jti (JWT ID) is generated using the react-native-uuid library, and sub (subject) will be the email address/user ID of the tableau user who is authenticating to the dashboard. The dashboards and content that are presented within the WebView will be based on the permissions assigned to this user by the Tableau Administrator.
Create a Headers object which will contain the kid (key identifier) and iss (issuer) that are referenced with the Connected App Secret ID and Connected App Client ID respectively, which you have obtained from the Tableau Administration console earlier.
Once you have the respective payload and headers objects, proceed to sign the token using the jwt-encode library. If it is more in line with your strategy, you may assign the JWT Token as a state for your app. For me, I used the useState hook in React Native to update the state of the token when it is signed.
With the token, here’s the sample code which you can use for the WebView. Note that one of the tableau-viz properties would contain the JWT Token (in bold), which will support the authentication of the Tableau dashboards. Finally, you may return the WebView and include the HTML code in a JSX as follows.
To learn more about how we built the demo app, see the full source code of the Eureka Finance app on Github.
If you are building an app using Python, you may check out this code sample to generate JWT token with Python on GitHub.
Differences between the Tableau Mobile app and Eureka Finance
A common question is: An out-of-the-box Tableau Mobile app is also available from the Apple or Google Play app store, so how is Eureka Finance different?
Great question! The Tableau Mobile app is provided by the Tableau team to allow you to check your data at a moment’s notice in order to understand what’s going on around you and make better decisions. While the Tableau Mobile app can be a great window into your organization’s Tableau Server or Tableau Online site, Eureka Finance is an app that’s custom-built from the ground up, which provides more flexibility. You have the option to build other components and screens within the app, as well as integrate multiple services, including payment and financial transaction processing. This effectively becomes an all-encompassing, self-contained commerce and communication app platform that embraces many aspects of personal and commercial life.
Conclusion and additional resources
With the power of the Salesforce Platform and Tableau Embedded Analytics, it is fairly effortless to integrate Tableau into a custom mobile app like Eureka Finance. This is an amazing way to bring data-driven insights into your business apps.
For more guidance with embedded Tableau visualization into mobile apps, refer to the resources below. They include links to demonstrating how to get started, connect, and stay signed in to Tableau Online, how to embed visualization, and how to utilize the Embedded API v3.X to embed Tableau content inside the Eureka Finance app.
Tableau Online
Tableau Embedded Analytics
Github code for Eureka Finance app
Github sample codes for generating JWT Tokens
About the authors
Terence Lim is a Salesforce Developer Evangelist with a focus on mobile app development and the Salesforce Platform. Known for his highly-energetic nature, he loves working with people, and nothing excites him more than to be able to inspire and empower others through technology. He has frequently spoken at conferences around the world. He loves meeting new people and learning new things, and he has lots of amazing stories from his travels to share. He’d absolutely love to hear your story too! Check out his GitHub projects @terlim-sfdc.

Vijay Kadervel is a Salesforce Solution Engineer with a focus on embedded analytics, API integrations, data analysis, and outlier detection. He has an extensive background as a technical solution architect supporting sales teams from a pre-sales perspective, including demos, presentations, proofs of concept, RFI/RFP assistance, and customer care initiatives. In his current role, Vijay supports customers with embedded analytics initiatives across the APAC region.
