In Salesforce’s enhanced CMS, Sidebar Extensions put productivity tools right inside the content editor where your content creators need them. Sidebar extensions let you add useful features like spell checkers, grammar and tone editors, content recommendation apps, translation services … and anything else you can dream up. With read and write access to your content item properties, sidebar extension let you work and see updates right in the draft.
In this blog post, we’ll walk you through the process of creating a sidebar extension, either to offer on AppExchange or to develop and deploy in your own orgs.
What are Enhanced CMS Workspaces?
Enhanced CMS workspaces are the next generation of CMS workspaces that have been completely revised to provide greater flexibility and extensibility along the entire content lifecycle. The new workspaces provide mature CMS functionality, and they are built on a new API-first, highly flexible and extensible JSON-based content architecture that can scale to B2C-grade websites. For more information about the Enhanced CMS Beta, see Site Search and Enhanced CMS Workspaces (Beta).
You can add as many sidebar extensions to the content editor as your team can use. After you’ve added at least one, you see the extensions panel in the CMS on the right side of the content editor. Content authors can expand and collapse the panel and the extensions within the panel as they work.

Example: Editor extension for text summarization
Let’s see how our fictitious company, Capricorn Coffee, uses Sidebar Extensions.
Capricorn Coffee has many blog articles about their roasting process, coffee growers, and environmental commitments. To benefit readers and help content managers organize and repurpose content, they need an easy way to create article summaries. A text summarizing tool would let content authors quickly create a summary of each article.
Capricorn decides to create a TLDR sidebar extension that works with the TLDRthis API.
Watch a TLDR sidebar extension video demo.
TLDR sidebar extension user experience
With Capricorn’s TLDR sidebar extension, content authors can open a News item in the content editor, and then open the TLDR extension from the panel on the right. They set the parameters that indicate the minimum and maximum word count of the summary, select the source and target fields, and choose the summarization type (human language-like AI summarization, or a selection of key sentences).

After they click Create Summary, the extension tool runs some quick verifications and pastes a summary into the Excerpt field. The author verifies the summary text, makes a few tweaks as needed, and clicks Save. Now, a content summary is available for this News item.
Beyond TLDR, other extension tools follow a similar flow: grammar or tone checkers make suggestions based on editorial style guides, SEO tools help set and check keywords and meta descriptions, and readability tools evaluate structure and word choice to make sure content is easy to read.
Creating the TLDR sidebar extension
Let’s walk through the process of creating a sidebar extension that works with the TLDR API. First, we’ll create the extension, and then view and test it in the sandbox org.
Prerequisites
1) You’re familiar with configuring and deploying Lightning web components (LWC).
Need a refresher? This Trailhead module covers the essentials: Lightning Web Components Basics.
2) If you’re using this in a Beta developer org, you’ve read the Before You Begin and Beta Limitations sections of the Site Search and Enhanced CMS Workspaces (Beta) documentation.
3) Your dev environment has been prepared according to these instructions: Set Up Your Salesforce DX Environment.
Tip: Easily copy the code samples in this blog post from our CMS Sidebar Extensions repository on Git Hub.
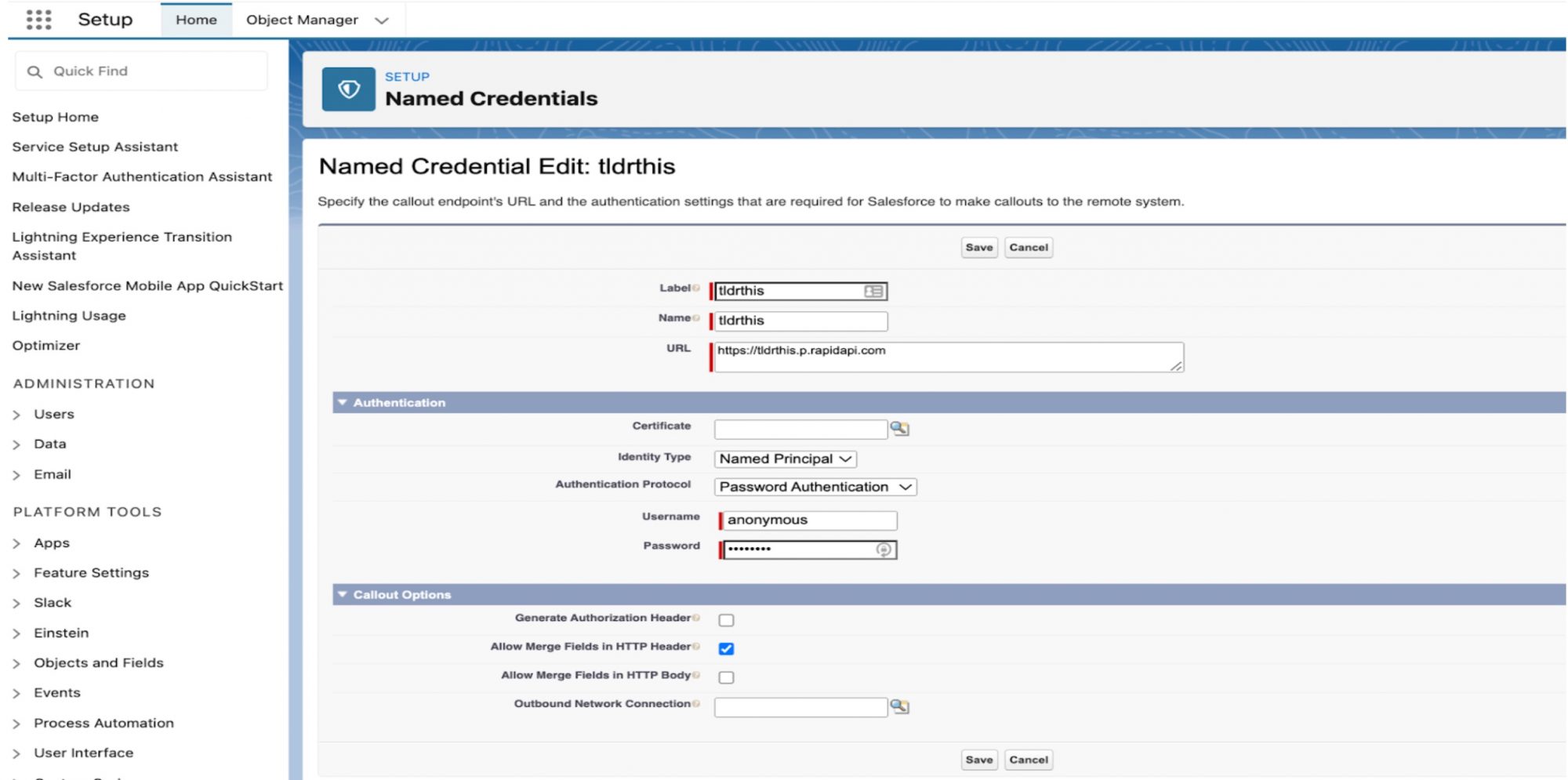
Step 1: Set up named credentials
We recommend using named credentials for the external callout. Enter the following information:
Label: tldrthis
Name: tldrthis
URL: https://tldrthis.p.rapidapi.com
Identity Type: Named Principal
Authentication Protocol: Password Authentication
Username: anonymous
Password: Enter the API key from the tldr summary api
Generate Authorization Header: deselect
Allow Merge Fields in HTTP Header: selected
Allow Merge Fields in HTTP Body: leave deselected
Outbound Network Connection: Optional or Leave Blank

Note: Read more information about named credentials, including defining a named credential and using named credentials as callout endpoints. Learn how to protect sensitive information within managed packages.
Step 2: Set up and secure the callout to TLDR
The first thing you need to do is figure out how the extension will handle the authentication requirements of the destination API. In this example, we’re creating an Apex controller to make an external call using named credentials to the TLDR API. This way you can avoid exposing your API key, especially if you’re using the Fetch API.
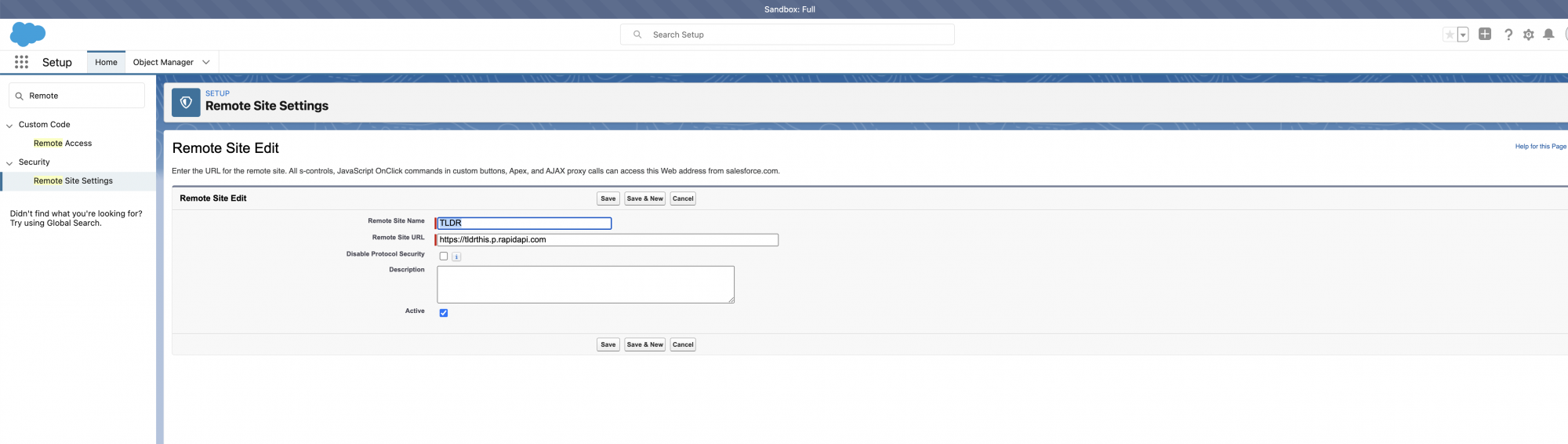
Step 3: Add the remote site setting
TLDR (in this example) or any third-party API used for getting summary should be added to Setup→Security→Remote Site Settings.

Alt text: A screenshot of the Remote Site Setting setup page
Step 4: Create the JS Meta file for your extension
For your component to appear in the content editor, you need to define the target. Add the target value lightning__CmsEditorExtension to specify the sidebar extension. Consult the LWC developer guide for more information about XML Configuration File Elements.
.js-meta.xml
Step 5: Create the HTML template for your extension
HTML provides the structure for your extension component.
*html
Step 6: Add the JS code
JavaScript defines the core business logic and event handling of the component.
Note: The experience/cmsEditorApi, referenced below, is specific to the CMS content editor. The wire adapters get the current state of the editor context and content, and the JavaScript API sets the content in the content editor. For a closer look at the wire adapter code that’s used in this extension, see Appendix A of Site Search and Enhanced CMS Workspaces (Beta).
*.js
Final steps: Deploy your code and package your extension
When your code is complete, the next step is to deploy it. We offer different deployment options based on your role and needs as a customer, system integrator, or independent software vendor (ISV) partner. The LWC Developer Guide guides you through your next steps.
ISV partners can use second-generation managed packaging (2GP) to distribute and manage their apps.
Customers and non-ISV partners can create an unlocked package to deploy metadata into their own org(s). When you’re ready to package your extension, follow these instructions for unlocked packages.
Summary
You now have a template for using third-party APIs to create custom components for the CMS content editor. Capricorn Coffee is using their sidebar extension tool to create article summaries. As you think about which of your content workflows could use a boost, consider tapping the power of AI to recommend related content or images. Improve your communications with tone and spell checkers, or create extensions to edit images and translate content right from the content editor.
We’d love to know how you end up using Sidebar Extensions to enhance your content development process.
About the authors
Jagadeesh Maddila is a Lead Member of Technical Staff at Salesforce, based in Hyderabad, India. Jagadesh works on developing and improving the user experience for the Salesforce CMS.
Kuldeep Misri is the Director of Product Management on Salesforce CMS, working on the next generation of Salesforce CMS content modeling and authoring experiences.
Jess Kaufmann Reed is a Writer for the Salesforce Content and Communications Experience covering the Salesforce CMS.