Today, when you install the Salesforce CLI, you get two interoperable CLIs: one is called sfdx (which is the current version of the CLI) and the other is sf (which is also commonly referred to as the “unified CLI”).
Building sf as a separate CLI gave us the opportunity to rethink the Salesforce CLI experience and redesign it from scratch to better address your DevOps needs. With sf as a separate CLI, we were able to design, test, and launch not only a new command structure for cross-cloud development, but also a more user-friendly, performant, and intuitive CLI, all without interrupting your current workflow. Thanks to those of you who have used sf and shared your feedback. Now that we’ve been able to test and iterate on these improvements, we will be bringing many of these new features and improvements to sfdx starting early next year.
What’s coming in 2023
All the new features and improvements from sf will start appearing to sfdx users starting in early January 2023, along with the sf commands. What improvements can you expect? Read on for details.
Improved typing experience
sfdx will let you use spaces or colons as separators (and yes, both will work fine). For example, to open an org, you can now type sfdx force:org:open or sfdx force org open. They will produce the same result. This is also shown in the video below.
Taxonomy-free CLI
sfdx will let you type your command in any order. create scratch org means the same thing as scratch org create or any of the other permutations as shown below.
This is shown in the video below.
Easily discover commands with new dedicated sfdx search command
sfdx search helps you quickly find the command you’re looking for and view its help content. Check out the video below, which shows how this new command works.
Improved flags readability
Flags will become easier to read (for example, defaultdevhubusername is just painful). Instead, flags will use hyphens between words to create a name that’s easier to scan and digest. In this scenario, defaultdevhubusername will become default-devhub-username (don’t worry, the old flags will still work!).
Better help messages
sfdx will get better help messages, with -h for the concise help and --help for the full version.
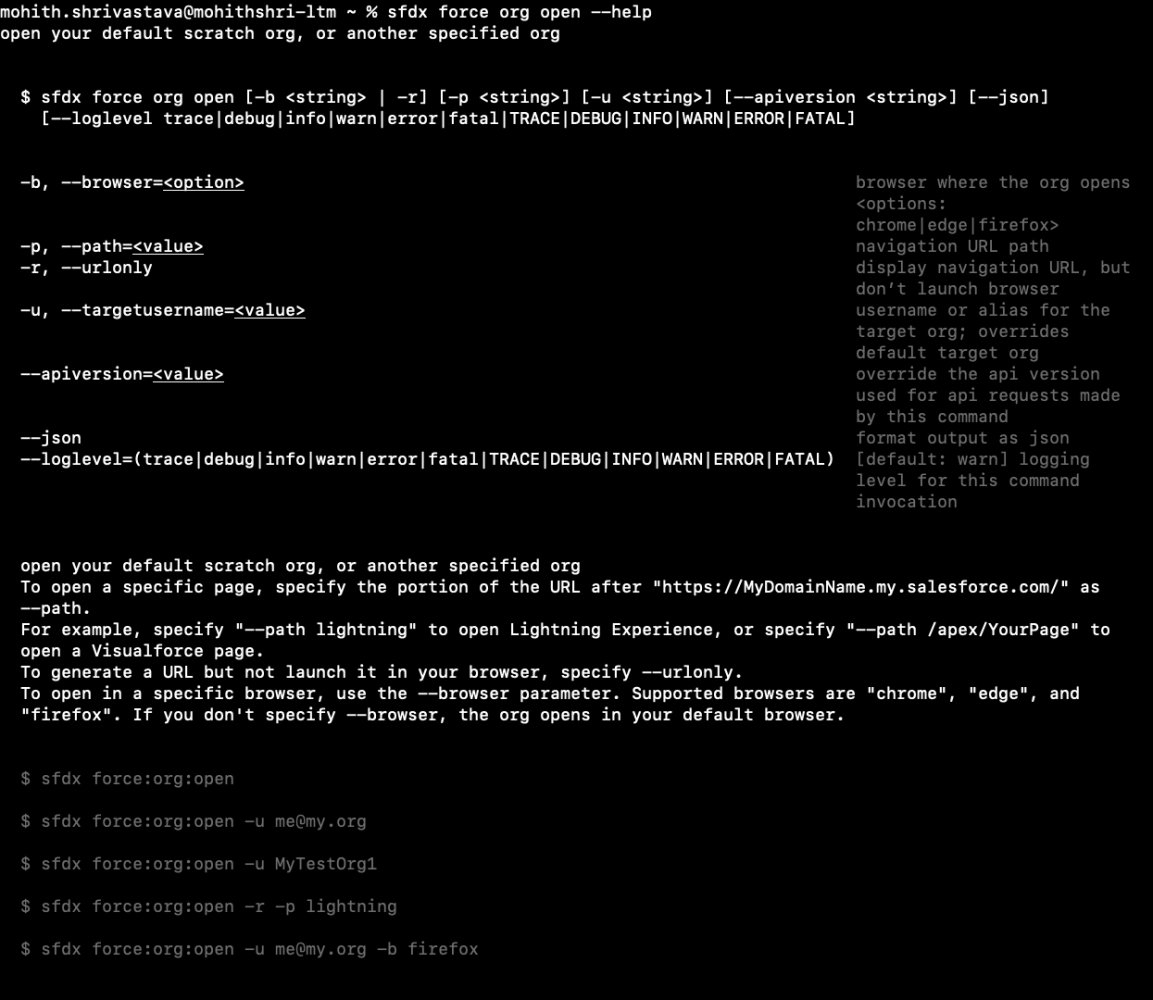
The screenshot below shows an example of what a detailed help message with --help includes. Notice that the help information includes detailed examples.

Below is an example of the output using the -h flag for concise help. Note we do not show the detailed examples with -h help flag.

Availability of sf commands in sfdx
Commands built for sf will be available in sfdx. Some examples include:
sf deploy metadatais smart and uses source tracking by default for orgs that support it. This means it can do the work forforce:source:push(figure out my local changes and deploy them) andforce:source:deploy(deploy specified files, types, or via manifest) all while working with source tracking.sf retrieve metadatahas the same ability.sfdx force:source:statuscan show all .local and/or remote changes.sf deploy metadata previewshows what will happen when you deploy, including conflicts, the effects of.forceignore, and the effects of flags like path, metadata type, or manifest.- All the Salesforce Functions commands will also be available via
sfdx. - We’ll add commands where they should have always existed (e.g., resuming a scratch org that times out).
We want to reiterate that the old command names and flag names will still work. You’ll start seeing helpful messages in the CLI itself and the release notes that will help you adopt the newer commands.
Plugin development gets easier
sf also gives us the opportunity to create a better plug-in developer experience. We are working on improving the plug-in development experience for plug-in authors. Some of the enhancements you will see in the upcoming years include:
plugin-dev(see docs), our new CLI plug-in, will provide interactive generators for plug-ins, commands, and flags- We have open-sourced eslint rules for plugins to help you avoid common errors and encourage best practices
- You will be able to write UI messages using markdown instead of JSON
- Flags will be able to have aliases—that’s how we’re changing their names in a non-breaking way (your plugins can start supporting the new styles, too)
- Flags will have smarter TypeScript types, reducing errors
- Reliability will improve as we now make snapshots of your command inputs and JSON output schema that can be read by other tools and verified to help you (and us) avoid breaking changes
- Additional base commands will make it easier to create commands that don’t need orgs
- Testing kits for plug-in owners will help them write tests that cover interactive scenarios requiring user input
We’ll also provide documentation for plug-in developers to make adopting the new styles and tooling easier. Please stay tuned for more information on this!
What do I have to do?
Nothing yet! The old command names and flag names will still continue to work. We’ve got some work to do around transitioning the two CLIs to be identical, and each plug-in to support both CLIs.
Once this work is complete, we highly encourage you to start adopting the new command names and flag names as they become available (the built-in messages will guide you along the way).
Please stay tuned to our release notes for more details on the timelines.
As always, we love your feedback! Got new ideas to share? Got new feature requests for us?
Send them our way via the Salesforce CLI GitHub repository.
References
About the authors

Pooja Reddivari is a Senior Manager of Product Management in the Platform Developer Tools & Experience organization at Salesforce. She is passionate about building scalable and resilient products that delight developers and customers. Pooja has worked in the enterprise, education, and fintech verticals with 12+ years of experience as an engineering and product management professional. She’s @poojasalesforc1 on Twitter and in/poojareddivari/ on LinkedIn.

Shane McLaughlin is a Developer on the Salesforce CLI team and has been building on the Salesforce Platform since 2011. He’s @mshanemc on both Twitter and GitHub.