Back in 2021, we launched the brand new Email Content Builder, which enables Salesforce Users to create email templates right in their org in a new builder experience. You can even build custom Lightning Web Components (LWCs) to make the email experience more interactive. This is something that developers have been asking about for many years and creates a new opportunity to use your LWC skills. Let’s look at how you can get started and some of the restrictions that come with email builder components.
Email Content Builder
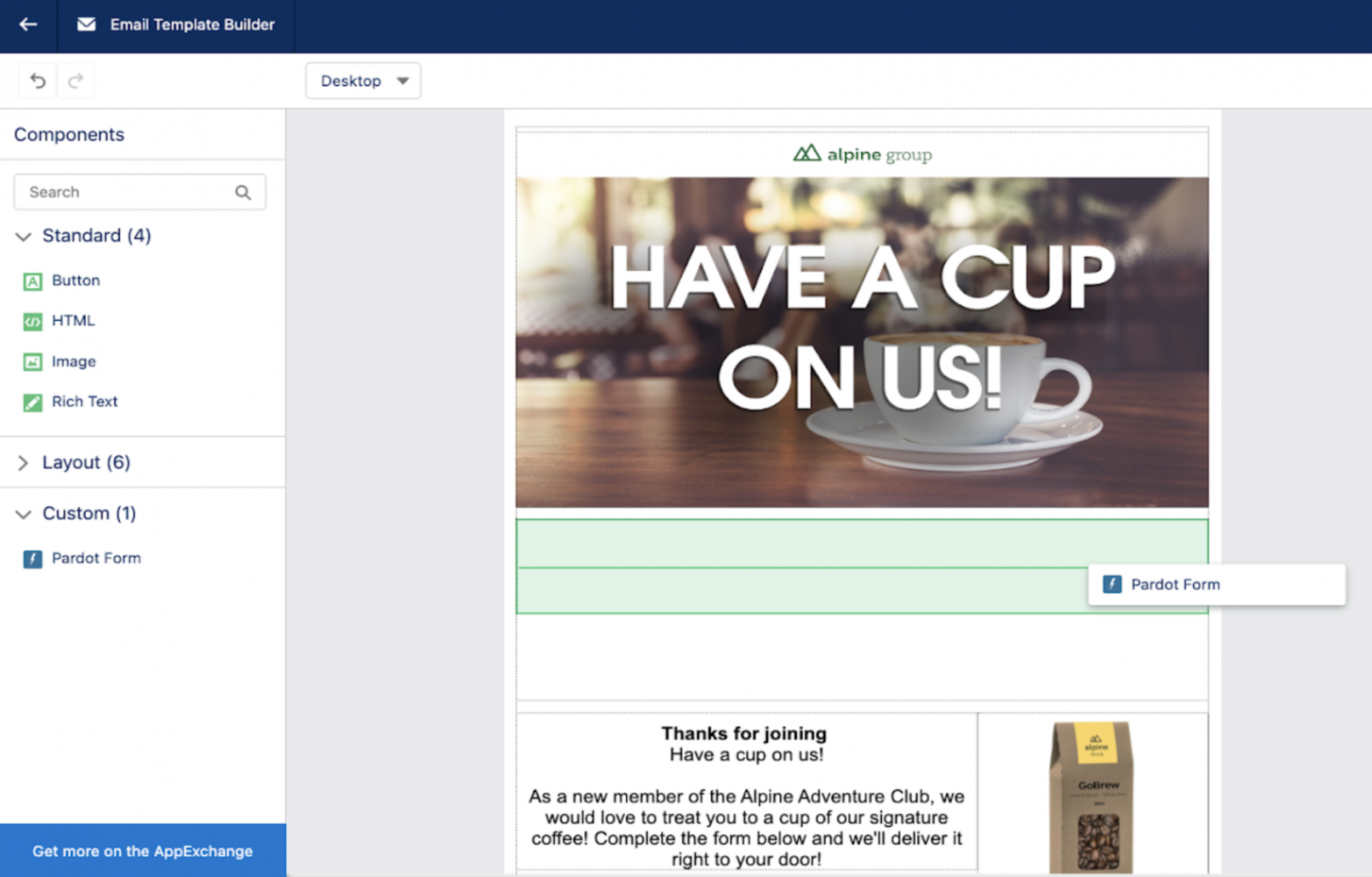
The Email Content Builder is a feature that allows users to create and send professional-looking emails within the Salesforce Platform. It uses a builder interface to offer a drag-and-drop email-building experience that uses a standard set of Lightning components, like text and image blocks. This makes it easy for users to create visually appealing emails that can be used for a variety of purposes, including marketing campaigns, newsletters, and transactional messages. The Email Content Builder also integrates with other Salesforce tools, such as Marketing Cloud Account Engagement and Sales Cloud, allowing users to send an email en masse or directly from a record page.

Getting started with Content Builder components
While the Email Content Builder is a great tool out of the box, you can now make it even better by building your own custom Lightning Web Components! By using Lightning Web Components inside of the Email Content Builder, developers can leverage the power and flexibility of the web component framework to create custom, data-driven email designs. Another great benefit to using LWCs inside the template is the ability to create dynamic content by using iterations and conditional rendering.
Exposing components to the Content Builder
Exposing existing components to the Content Builder is as easy as adding the meta-js.xml file for your LWC with the lightningStatic__Email target.
This means that you can bring any LWC that you have already created right into your email templates, however there are some considerations that you must keep in mind when creating these components.
Considerations
LWCs for the Content Builder compile at the time that the user building template saves the email, they do not re-render on send. This means that the components you create will only have access to the data layer while the email is being built, and because of this, there are a number of unsupported features that you must keep in mind.
Unsupported LWC features:
- Any type of DOM API
- The
renderedCallback()lifecycle hook in JS file - The Web API
fetch()method in JS files <script>tags in HTML files- References to the
windowobject in JS files - Base components in the
lightningnamespace - The wire service using the
@wiresyntax
This means that there are really two main ways that you will use components for the email experience. The first is to extend the style of the templates by bringing in your own CSS and HTML components into the builder. The other is to bring data from Salesforce into the template for configuration purposes such as querying the org for company information, styles, or even object references.
Additionally, different email clients may render your content differently. Even though the emails are rendered from HTML, some clients block different HTML features, tags, and CSS styles, so it is very important to test your templates in a variety of different environments, such as multiple devices, browsers, and form factors.
Accessing data
Because you can not access data via JavaScript in the components, the only way to call the server is through a dynamic picklist that is passed into a public component property. Dynamic Picklists allow you to query data in Apex and assign it to a VisualEditor class (see docs) that is returned to the properties panel in your component. For example, this dynamic picklist class queries accounts from an org and assigns their name and ID to the list.
You can then expose the picklist into the UI by exposing the available property with the @api decorator and then setting the datasource of a property in the js-meta file to apex://YourClassName.
There are a few limitations that you need to keep in mind when using Dynamic Picklists. First of all, you can only view the first 200 entries in the list. You are also unable to use any type of dynamic filtering, for example, if you wanted to display a list of countries and then the regions within the selected countries. Lastly, it is worth reiterating that the content is only dynamic to the extent that when you save the template, the HTML is generated and it is frozen in time. So, while the content is being fetched dynamically for the user who is building the email, it is not re-rendered on send.
Conclusion
While there may be many limitations to creating LWCs for the Email Content Builder, it is another way that you can use your existing skills to enhance the experience for your users. This also enables you to take the design and style of your email templates to the next level, something that Salesforce developers have been asking for for years! If you would like to get started, you can check out this GitHub repo for some sample code and to get hands-on with a getting started workshop.
Resources
- Trailhead: Get Hands-on with the Email Content Builder
- Email Content Builder developer documentation
About the author
Stephan Chandler-Garcia is a Lead Developer Evangelist at Salesforce. He has been in the Salesforce Ecosystem for more than 10 years as a Customer, Partner, and ISV. You can find Stephan in person frequently at a Trailblazer Community Group or at one of our conferences around the world! Alternatively, you can find him online at @stephanwcg on Twitter and check out his GitHub repo, schandlergarcia, for sample code and projects.