In Spring ’22, we embarked on a multi-release journey to provide helpful tooling support for teams who are moving away from Aura components, while reducing the gaps between Aura and Lightning Web Components (LWC) stacks. At the time of writing this post, we are at the end of the Winter ’23 release development cycle and we have some results to share with you.
LWC is the Salesforce implementation of a new breed of lightweight frameworks built on web standards. You can now have a smoother programming experience with LWC as it takes advantage of new language constructs, custom elements, templates, and more with ECMAScript 7 and beyond.
Here are some notable benefits that you get when using LWC:
- Improved performance
- Ease of use for developers
- Browser interoperability
- Compatibility with Aura components
- Runtime agnostic (Aura and LWR)
- Stronger accessibility support
To help with the Aura-to-LWC transition for our customers and internal teams, we formed the LAW (“LWC All the Way”) program to provide tools and fill any gaps. LAW aims to give organizations an improved way of building enterprise-grade, developer-friendly user experiences.
Understanding LWC gaps across our technology stack, and devising a strategy, was a large undertaking that warranted forming a dedicated team to drive the process end-to-end. With a well-defined strategy, we’ve addressed these gaps to ensure that you get a seamless platform transition experience from Aura to Lightning.
We also believe that the LAW program will help us support our long-term goals. Focusing on providing better tooling for engineers as they build with LWC will significantly improve developer productivity for our customers and here at Salesforce.
Since we’ve started to migrate the Salesforce app from Aura to LWC, our internal tools show a 65% reduction in the number of JS gacks and up to 40% improvement in the experience page times.
The effort to move away from an old technology onto a new one is a two-step optimization process where we optimize for the reduction of legacy technology usage and maximize the adoption of the new technology. This includes building code analysis tools for developers and creating effective documentation.
LAW program status
Getting feedback on the LAW program direction, and reacting to it in a timely manner, was critical to the program’s success. So, we started by working with internal partner teams at Salesforce since it enabled us to optimize our processes and speed up the changes. In the meantime, we started to look across the Salesforce developer ecosystem to understand common Aura-to-LWC migration blockers. Starting with the internal product teams and expanding outward has proven to be the right strategy and has already yielded impressive results.
Notable work coming in the Winter and Spring of 2023 gives customers more reasons to jump-start their LWC development, including:
- LWC enablement of additional User Interface (UI) API objects
- Converting the record home pages, including details, highlights, and related lists to LWC
- Elimination of the polymorphic lookup Aura gap
- RefreshView API (data-only refresh) capability
- Toast notification support in LWC (internally available for the duration of the stabilization period)
Enablement details
To date, the program enabled the transition of over 987 record home pages across 100+ teams to LWC. This represents about ~13.5 million object page views per month. This means that more than 75% of all record home pages have been converted to LWC. These pages are essentially the LWC containers that can be used by external developers to build LWC components. This transition results in performance optimizations for rendering components and fewer bugs that are only observed in Aura components.
The program has also added ~250 more objects to the UI API family out of 1047 which were enabled by other teams. These objects will be available for use in LWC runtimes by both internal and external customers in the upcoming Winter ’23 and Spring ’23 releases. UI API allows developers to access data and metadata, with metadata results reflecting any changes that were made by the org admin. It takes care of layouts, picklists, field-level security, and sharing, thus making it easier for developers to build user experiences.
For a full list of UI API-enabled entities, see the User Interface API Developer Guide.
As we mentioned, performance is one of the impressive outcomes of LWC enablement. The experienced page time performance metric on select uncached objects showed an average improvement of ~18%; ~11% for the 25th percentile; ~24% for the 75th percentile, respectively.
Next steps
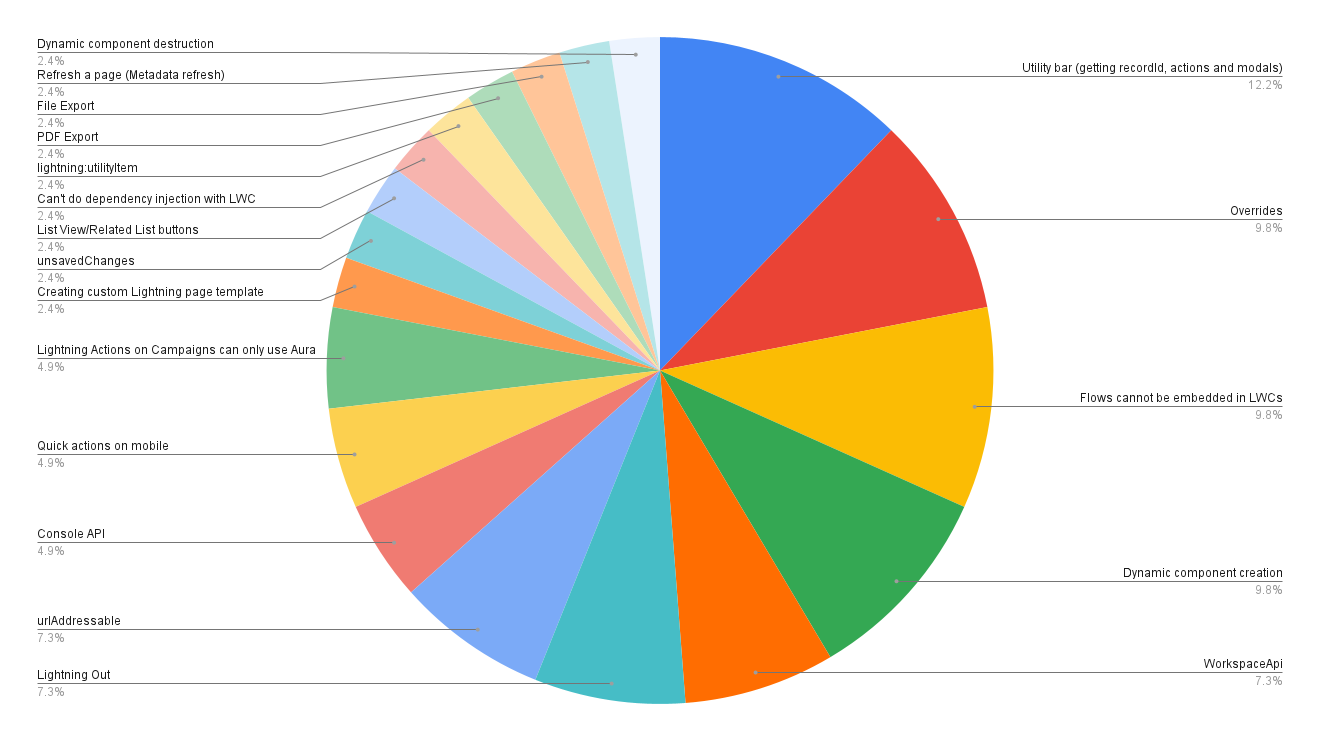
Given where we are in this journey, we are looking for the most impactful work to go after, including external feedback. To date, we’ve gathered external ad hoc feedback through Salesforce customer advocates and identified the following gaps that the developer community has expressed interest in seeing addressed:

As we mentioned before, internally, during our analysis phase, we identified top gaps and key dependencies in our code, which can be found below.

Having this data helped us to prioritize the next things to go after, but the more feedback we receive, the better representation our customers are going to get.
Conclusion
LWC remains our long-term bet as we continue investing in this area. Untangling Aura gaps in LWC is a non-trivial effort and Salesforce teams have been making strides in this space for quite a while now. As we continue to accelerate our journey with LWC enablement, customer feedback becomes ever so important. So, vote on any of these platforms and let us know what is blocking you from adopting LWC:
- IdeaExchange
- LWC Gaps Survey
- Voice of customers through Salesforce employees you work with
Your feedback will be taken and used as one of the inputs in our prioritization framework.
Learn more
You can read more about LWC and its benefits by following any of the links below.
- LWC case study shows some perf improvements and how easy it is to build a LWC app
- LWC overview gives you a brief introduction to Lightning Web Components
About the author
Grisha Lyukshin is a Senior Product Manager at Salesforce. He has 12 years of technical delivery experience across different industries. He is a part of the LAW and Observability programs at Salesforce.