The new Postman Collection for the Tableau REST API can help make developers more productive, and it democratizes access to API capabilities just as much as Tableau itself democratizes data analytics. Having access to the REST API is great for any Tableau admin, and it is crucial when developing analytical apps with Tableau.
Salesforce developers now have access to improved tooling, which speeds up the adoption of Tableau as a visualization layer for data located inside and outside of Salesforce products. Do you want a list of Tableau dashboards available to specific users, so you can build a flashy analytics catalog in Experience Cloud? The answer is: use the REST API. Want to programmatically manage analytical extensions to run Einstein predictions, as well as Python and R code in Tableau? Yes, the answer is also: use the REST API!
Data is the raw resource that applications require in order to run. APIs are the interfaces that allow applications to work with each other. This blog post aims to help you get started with the Tableau REST API, so that you can build solutions that combine both of these domains.
Introduction to the Tableau REST API
Learning how to use a new API can be a daunting task. These are the kinds of challenges where the developer experience can mean the difference between a surface-level implementation and true magic.
A glance at the API reference is enough to understand the thoroughness of the Tableau REST API surface, and a more in-depth review of key concepts will clear the rest of the way. Tableau has methods for users, workbooks, data sources, projects, permissions, and more. In fact, if you have used the beloved command line utility Tabcmd or the Tableau Server Client Python library in the past, you should know that both of these technologies use the Tableau REST API.
In other words, you can write code that tells Tableau what to do. You can simplify your duties as a server admin with automation via scheduled or event-driven scripts. An example of this kind of scenario would be an admin who leverages Tableau webhooks to receive notifications when a particular data source refreshes and then responds by triggering a separate extract refresh task. The built-in scheduler can help the admin run refreshes at fixed times while Tableau APIs allow these tasks to be triggered asynchronously after certain conditions are met.
Readers interested in DevOps should know that these methods can perform useful tasks, such as migrating Tableau assets between sites or environments. Developers can respond to webhook events on assets, such as a Tableau user updating a template workbook, using Tableau’s UI and then respond to that event by publishing this new workbook to a staging or production environment with the REST API. The API publishing methods can be integrated into your own review and approval process.
This sample application uses a combination of Tableau APIs to deliver rich analytical features at a fraction of the cost, effort, and time that it would take to develop the same capabilities in-house. Developers can request assets from Tableau via HTTP calls to meet various needs. For example, you can request thumbnails and high-resolution images from Tableau, so you can build beautiful catalogs and menus to help end users explore analytical content. Responses from the REST API are personalized to each user, allowing you to enforce Tableau’s built-in security features, even when requesting assets, such as pdfs, slides, and data sets.
The Tableau REST API allows you to leverage a best-in-class data visualization platform to monetize your data assets as it allows you to write integrations between your application and the Tableau layer. Tableau has solved many of the most challenging data problems for customers all over the world, so integrating with Tableau means that you can go to market sooner and more reliably, and delight your users with many more features.
You have data. You know it is valuable. People you work with know it is valuable. Your customers know it is valuable. With Tableau, you can be the first person to take your idea to the world. The REST API is the key to leveraging Tableau as a platform. As a result, analytics in your app will be feature-rich and built to scale. Given that Tableau translates user interactions directly into SQL, a major Tableau selling point is that it frees analysts from dependence on a separate web services layer (i.e., an ORM, which is what usually writes SQL for developers and API endpoints) that needs to be designed, secured, built, and maintained by large teams of developers.
If you’ve had a similar experience, this should immediately translate into significant time and money. Ever heard of the term “backend for a frontend”? Without Tableau, very often your external analytics faces a similar bottleneck: “backend for a dashboard.” First of all, rarely are web services purpose-built for a dashboard, so often front-end developers stitch together multiple endpoints that over time evolve separately. This is a hassle to maintain. Furthermore, change management of this entire stack is way too costly and time-consuming to keep your analytics fresh and modern. That’s why many ambitious initiatives result in static charts with few flashy distinctions, like a “cool tooltip,” but they never become more meaningful or interactive.
If data visualization is not your core business, yet your customers want modern analytics, then why would you go to all this trouble? Some people learn from others’ advice, other people must make mistakes themselves. The latter group often eventually reconsiders its data visualization strategy and chooses to partner with Tableau.
The Tableau REST API Postman Collection
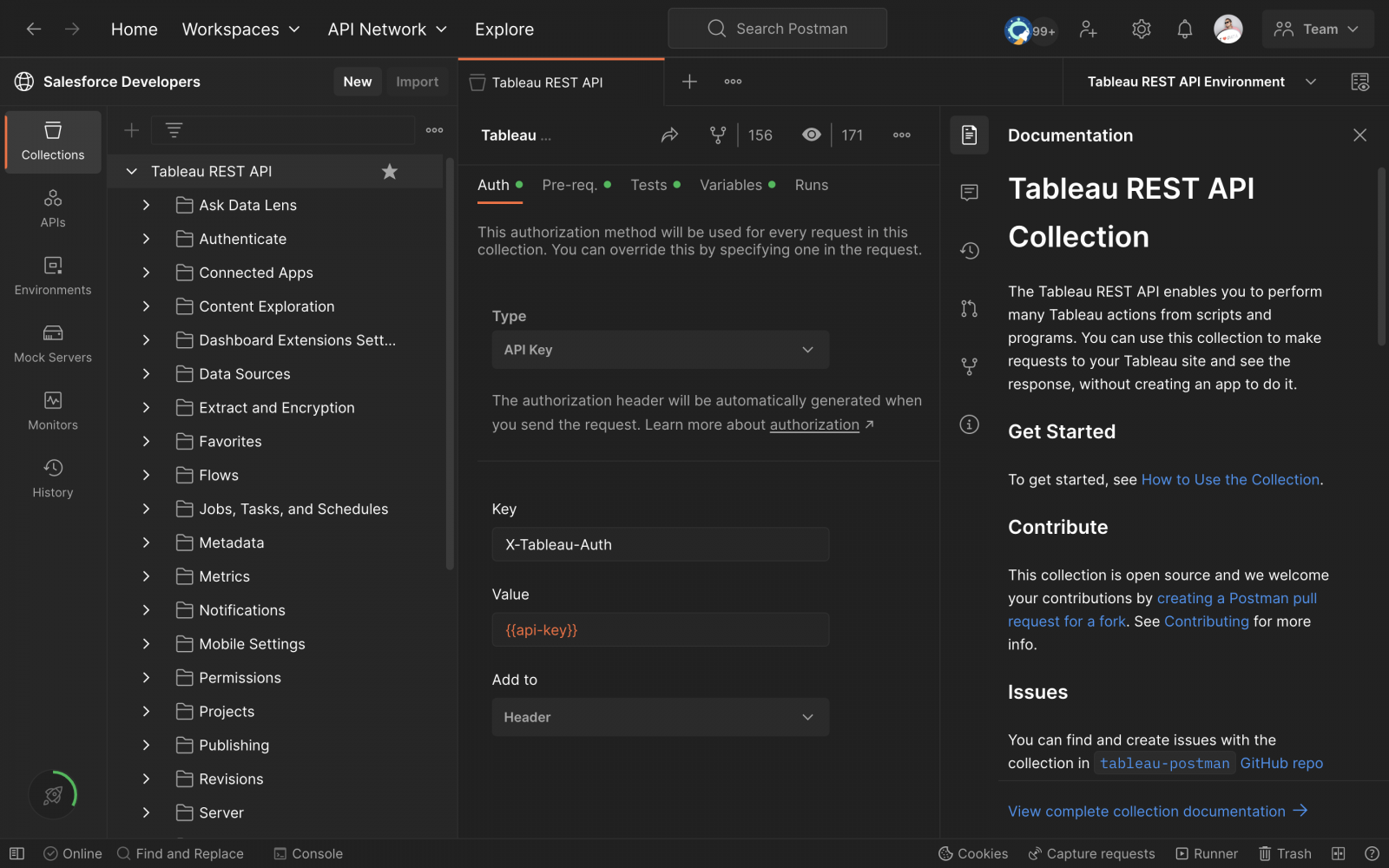
Postman provides a hands-on experience with zero coding requirements by way of an HTTP client that can help you plan new integrations at the speed of thought — much like Tableau allows you to analyze data at the speed of thought. It lets you focus on what matters. This is essentially the best part of Tableau’s new Postman Collection; it removes much of the friction experienced when working with a new API.

The collection file is paired with an environment file, both of which are hosted on the Salesforce Developers workspace, a public Postman Workspace that hosts several other collections used across Salesforce. The Salesforce Platform APIs collection is outstandingly popular with 132k forks to date.

Instructions on how to use Tableau’s Postman Collection and how to contribute to it can be found in the GitHub repository. If you are already familiar with both Tableau’s REST API and Postman, the easiest way to get started is to fork the collection.
Getting hands-on
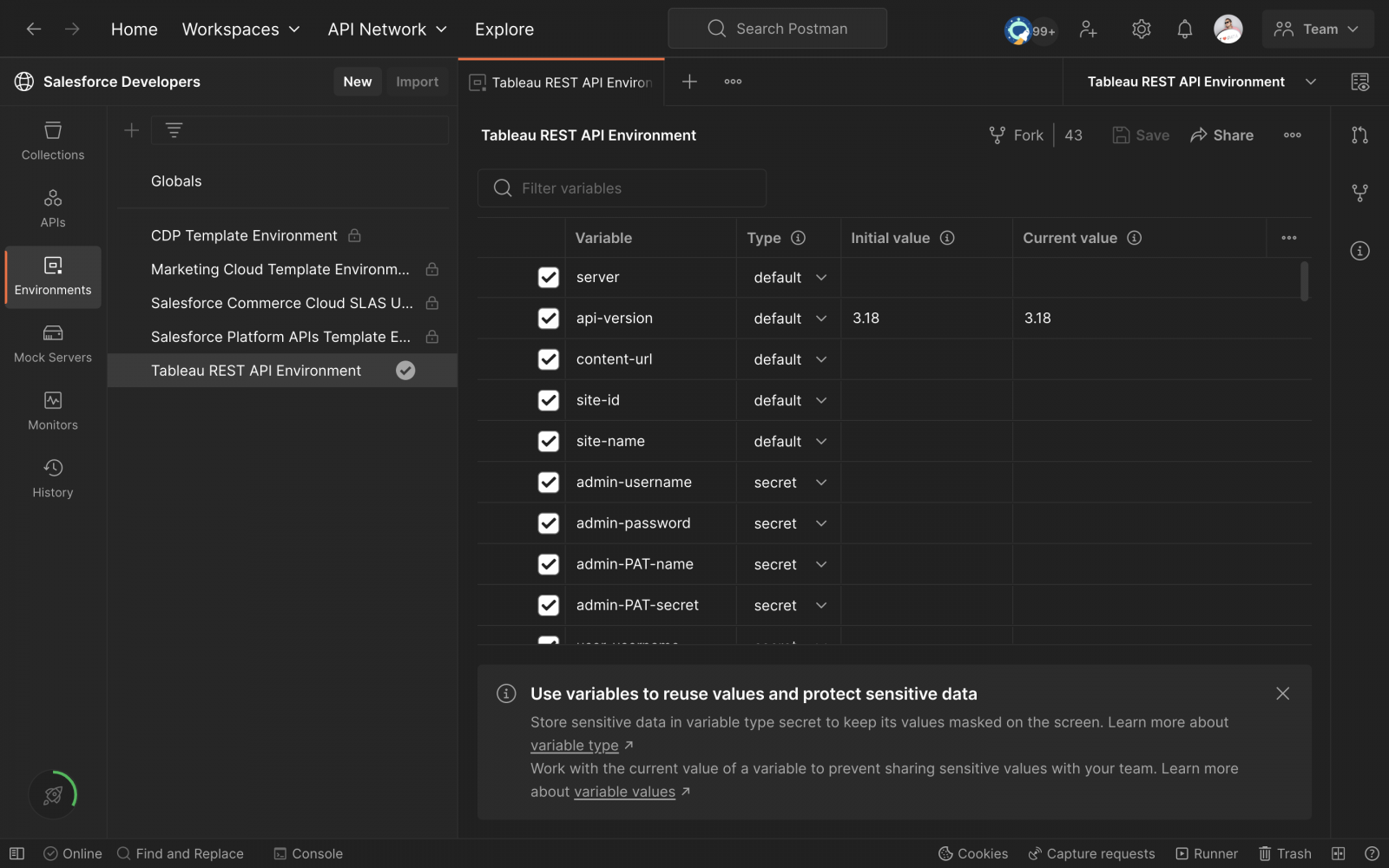
Before you get started, make sure that you forked both the Tableau REST API collection and environment files as described in this guide. You need to add values for variables listed on your environment file, such as server, api-version, and user credentials. If you foresee needing access to more than one Tableau site, you can easily manage these sites by forking new environment files. Here are a few reasons why you will eventually want access to more than one Tableau environment:
- You have Tableau sites for different purposes, such as one site for employees and another for external users, including customers, providers, and partners
- You self-host Tableau Server and you want to test different server or hardware configurations on a non-production environment (Note: Tableau Cloud does not require these tests since Tableau manages this infrastructure for you)
- You provide Tableau or data-related consulting and services to different customers
- You want early access to test features only available in Developer Preview, so you joined Tableau’s Developer Program and created a developer sandbox site
The user credentials that you choose to use are important. REST API resources will respond with more or less information depending on the user’s site role, whereas other resources are only reserved for admins. In addition to that, permissions assigned to Tableau users will further define access to content and product features. Given this information, it is usually a good idea to select at least one authentication option for an admin user (if you can). You can learn more about which credential to choose by reading the project’s documentation. The API reference will specify what permissions and site roles are required to send requests to each method in the REST API. There are other advanced topics, such as impersonation, that are supported in the collection and will be useful for developers creating personalized experiences for end users.
At first, this might seem like a lot to keep in mind, but don’t worry. Tableau will be pretty straightforward to interact with, even for new users, yet it also provides further layers of potential to those who want more control.
Your first request to Tableau should be to authenticate to the REST API. If successful, the response will include an API key (temporary session) to be used in subsequent requests to your Tableau environment, so that it can identify who is making them. Your code will need to add a X-Tableau-Auth header with this API key as its value.

What’s nice about this Postman Collection is that it contains test scripts that will grab the API key obtained from any successful authentication request, and it then configures future requests so that it automatically includes the right header value. On top of that, the collection has an optional auto-auth pre-request script that authenticates the user before any request is made, so the user session is always kept fresh. That way, you never need to manually request a new Tableau session after waking up and opening Postman first thing in the morning.
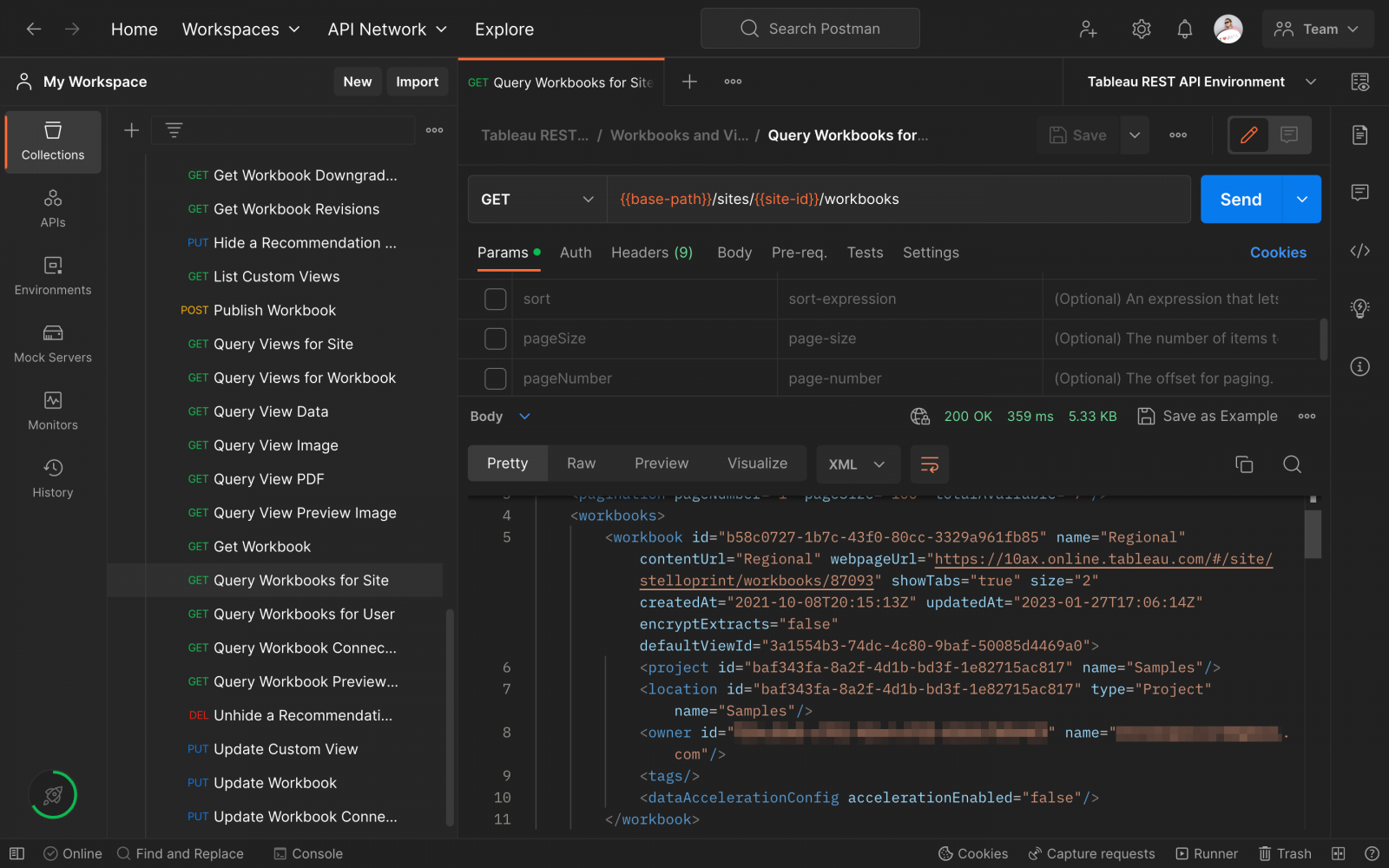
From there onwards, the Postman Collection becomes an interactive sandbox and Swiss army knife. It makes the REST API approachable and helps you meet many of your Tableau needs. To give it a quick run, request a list of all workbooks on your site using the Get Workbooks for Site method. Notice that the response should include a list of workbooks with various attributes.

Let’s take that request one step further and try out a few useful query parameters, such as field expressions and filtering. Under the tab called “Params,” look for a parameter called “fields” and assign it a value of workbook.name,workbook.createdAt,owner.name, which lists the fields you want. Now send the request and look at the response. This time, the XML should have far fewer attributes, yet still contain the fields in the header value.
Field expressions allow developers to specify the fields they need rather than using the default set of attributes. To filter this response, look for a parameter called “filter” and assign it a value similar to this pattern: createdAt:gte:2023-04-06T21:45:46Z . In this case, you would want to replace everything after createdAt:gte: with one of the workbook dates you can find in the previous response that uses the same date/time formatting.
This exercise simulates how these useful features can be used to fine-tune the response you get from Tableau.

The collection is useful for experienced developers who are comfortable writing their own requests. Once you know which endpoints you want to use and how to configure a request, Postman can generate code for you in multiple languages. It can generate a quick cURL request, which is a good solution for offhand tasks using the terminal. It can also generate request code in Python, JavaScript, and other languages. The example below has turned off the default accept header generated by Postman (with a value of */*) and replaced it with a manually added header that uses application/json instead. This forces Tableau to respond with JSON rather than XML. Notice how the code generation on the right-hand side correctly added the 'Accept': 'application/json' header to the Python request code. This is a significant time saver, even for simple requests.

I have used this functionality in the past to quickly generate a library of REST API requests in some of my projects. As you implement more and more Tableau features in your app, a library of requests is a useful way to keep larger workflows high-level and more maintainable, while the requests themselves are described separately and imported when needed. The code generation and this kind of directory structure help me spend less time worrying about the details of HTTP libraries and the language I am working with, so that instead I can focus more attention on the bigger picture: getting the job done.
Conclusion
Next time you want to do something with Tableau, but cannot find a way to do so with the UI (such as managing webhooks or automating a task), you can go to your trusty Postman Collection and test a few methods to see if this task is possible via the Tableau REST API. You will be surprised at the variety of scenarios this will open for you.
The best next step is to get a fork of the Postman files and to join us #datadevs who love Tableau and APIs in Tableau’s Developer Program. We have much more content, APIs, and resources to share with you, including a free developer sandbox for early access to new features. Let us know if you have any feedback, and feel free to contribute to the collection.
About the author
Stephen Price is a Solutions Engineer at Salesforce with expertise in embedded analytics and Tableau’s developer platform. He contributed to the initial release of Tableau’s Postman Collection as a way to empower others, so they can build solutions with Tableau more easily. Stephen was born and raised in Quito, Ecuador, and currently lives in Austin, TX. Besides being a fan of Tableau, analytics, and software development, he enjoys learning new languages, reading about history, gardening, caring for his dog, and playing the didgeridoo.