We are thrilled to announce the June release of the Anypoint Code Builder Open Beta! Anypoint Code Builder is MuleSoft’s next-generation IDE (Integrated Development Environment), for developers to design, develop, and deploy APIs and integrations. Since its Open Beta release in February 2023, the team has been regularly adding enhancements on a bi-monthly cadence. While the April release focused on additional UI capabilities, the June release is centered around increased accessibility for users and flexibility in how users can design and implement their APIs.
Open Beta availability on the EU control plane
Since its release, the Anypoint Code Builder Open Beta has only been available in the U.S. control plane. We’re happy to say that this restriction no longer exists. The Anypoint Code Builder Open Beta is now available to all users on the EU control plane! This means that EU users will no longer need to create new trial accounts on the NA control plane to access a cloud IDE instance and experience much lower latency as they design and develop. Moving forward, all future releases and enhancements for Anypoint Code Builder will become available for both U.S. and EU Control planes simultaneously.
So, how can EU users get started? Simply have your organization’s admin accept the Beta Terms & Conditions and grant you permissions, then head to Anypoint Code Builder Central, where you can create a new instance of your IDE in minutes. And since it’s a cloud-based IDE, we’ll automatically select the proper control plane for your instance. It’s that easy!
Iterative API design and implementation
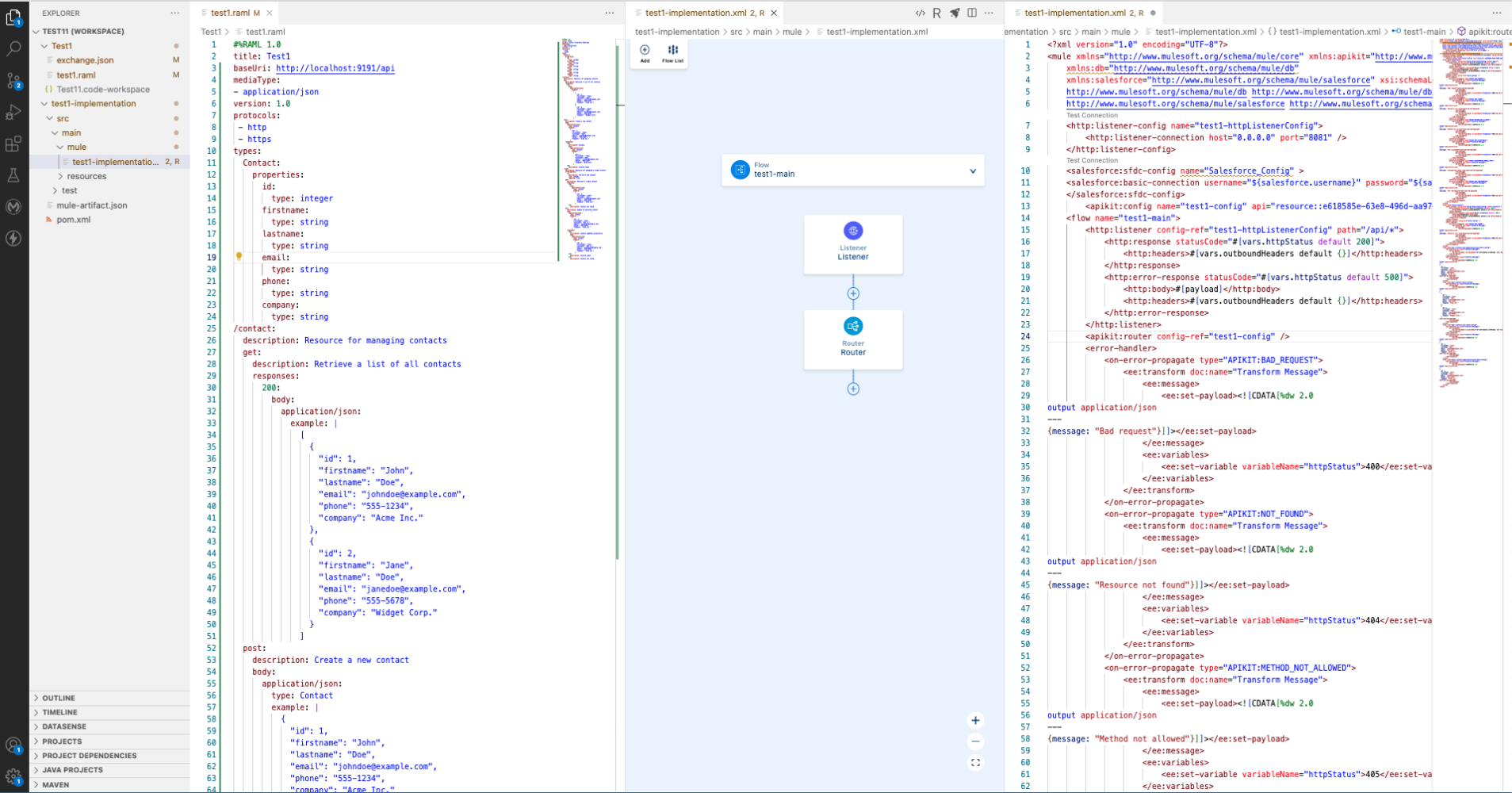
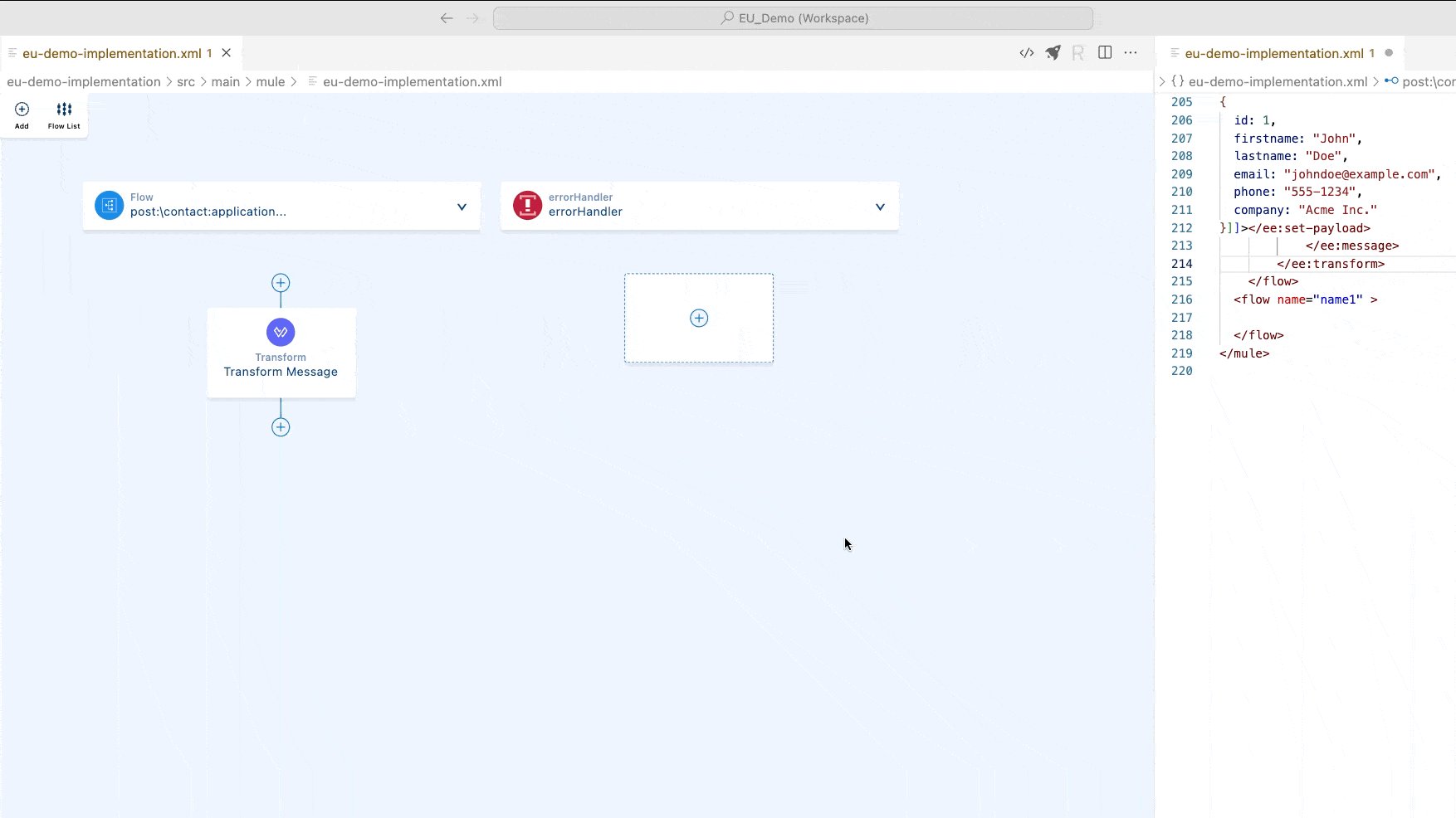
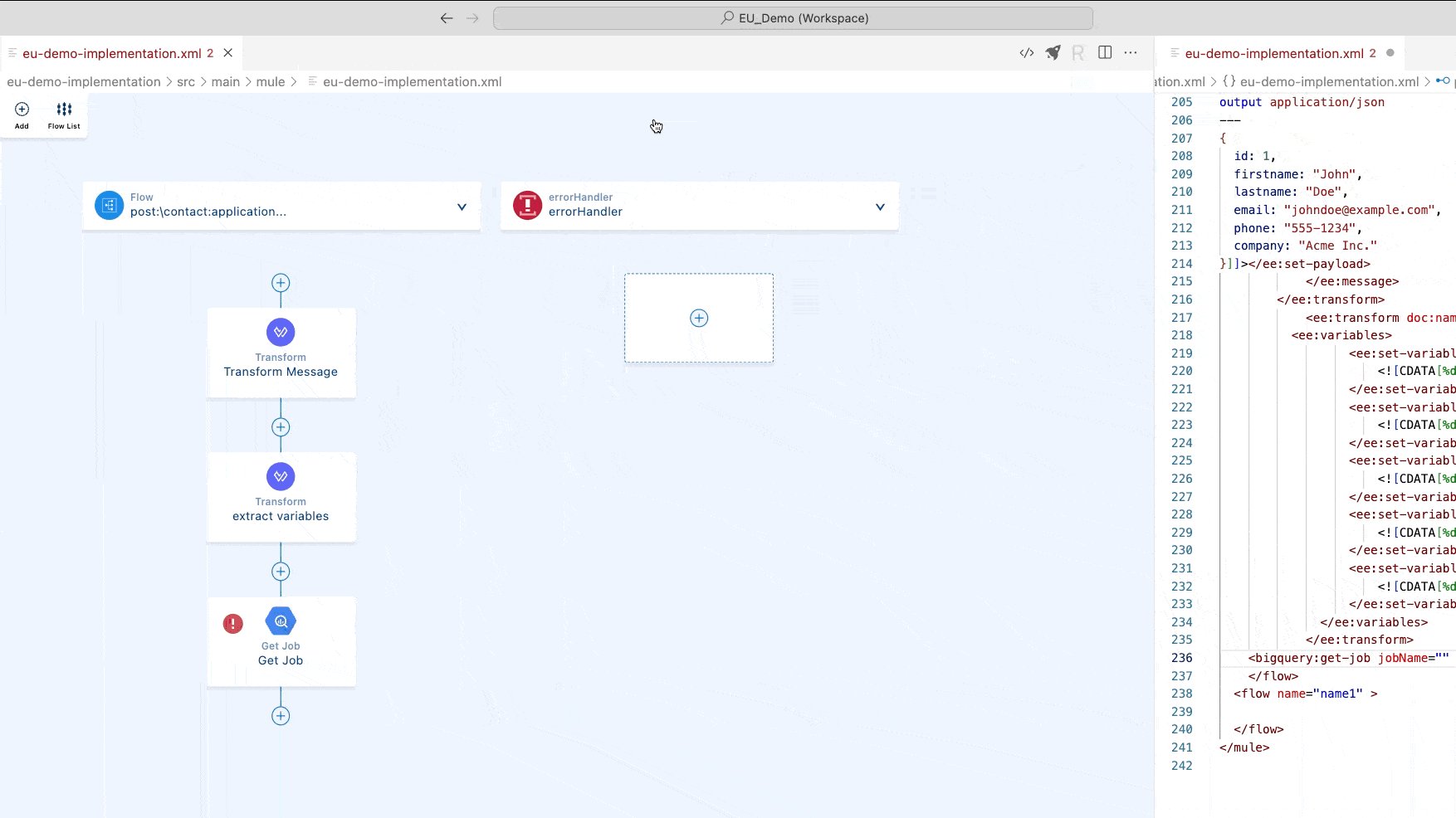
With Anypoint Code Builder, users are offered three core journeys to get started: Design API Specifications, Implement API Specifications, and Develop Integrations. Traditionally, the only way to implement an API specification was to completely finish the design phase and publish it to our public marketplace, Anypoint Exchange. However, there’s no rule saying that API design and implementation need to be siloed (we’re all Trailblazers here after all, right?). That’s why we’re introducing iterative API design and implementation to Anypoint Code Builder. This allows you to start designing your API specification and then hop directly into the implementation phase to start adding business logic before completing the design phase. The end result is a streamlined experience that enables users to flex between the design and implementation phases, tackling the entire project in sections rather than all at once. And to top it off, we’ve made this entire experience seamless by providing a single view for both phases right from your browser.

Added UI support for Snippets
When the Open Beta for Anypoint Code Builder was first released, the UI was read-only. Developers could use it to visualize their work, but there was no way to develop actively. However, this was always a temporary plan, and the end goal is to provide users with two robust options for integration and API development: low-code and pro-code. Over the past six months, we have been working towards this vision by adding ways to interact with the UI. For example, in our April release, we introduced the ability to add new components to your flows by simply using the “+” symbol.
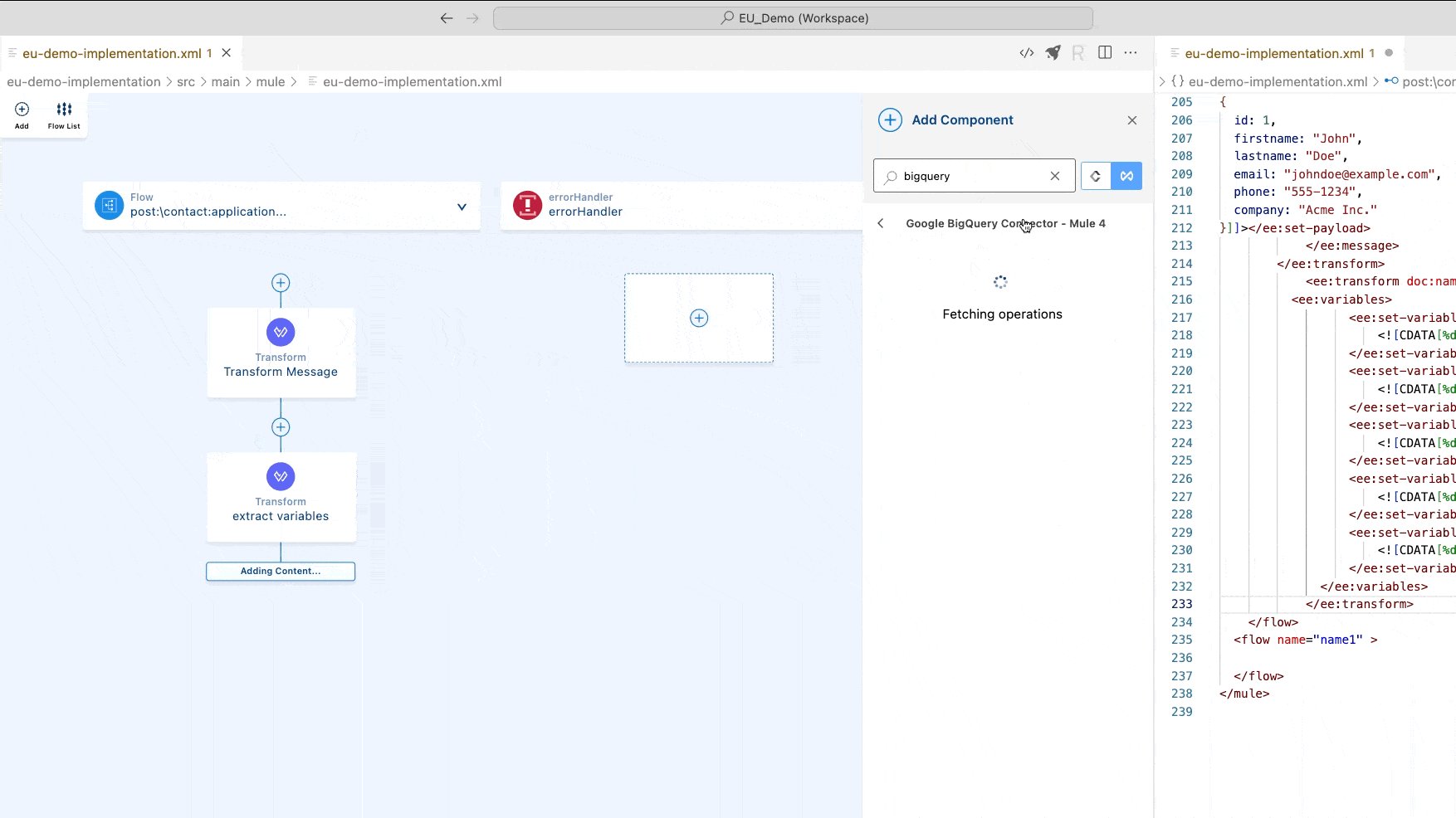
In our June release, we’re introducing two more UI enhancements to improve the low-code experience. The first is the ability to select connectors directly from Anypoint Exchange while adding components. This provides developers with a UI alternative to the command palette, while also giving them a cleaner way to sort through all the connector versions and operations that are available. The second is the ability to add snippets from the UI.
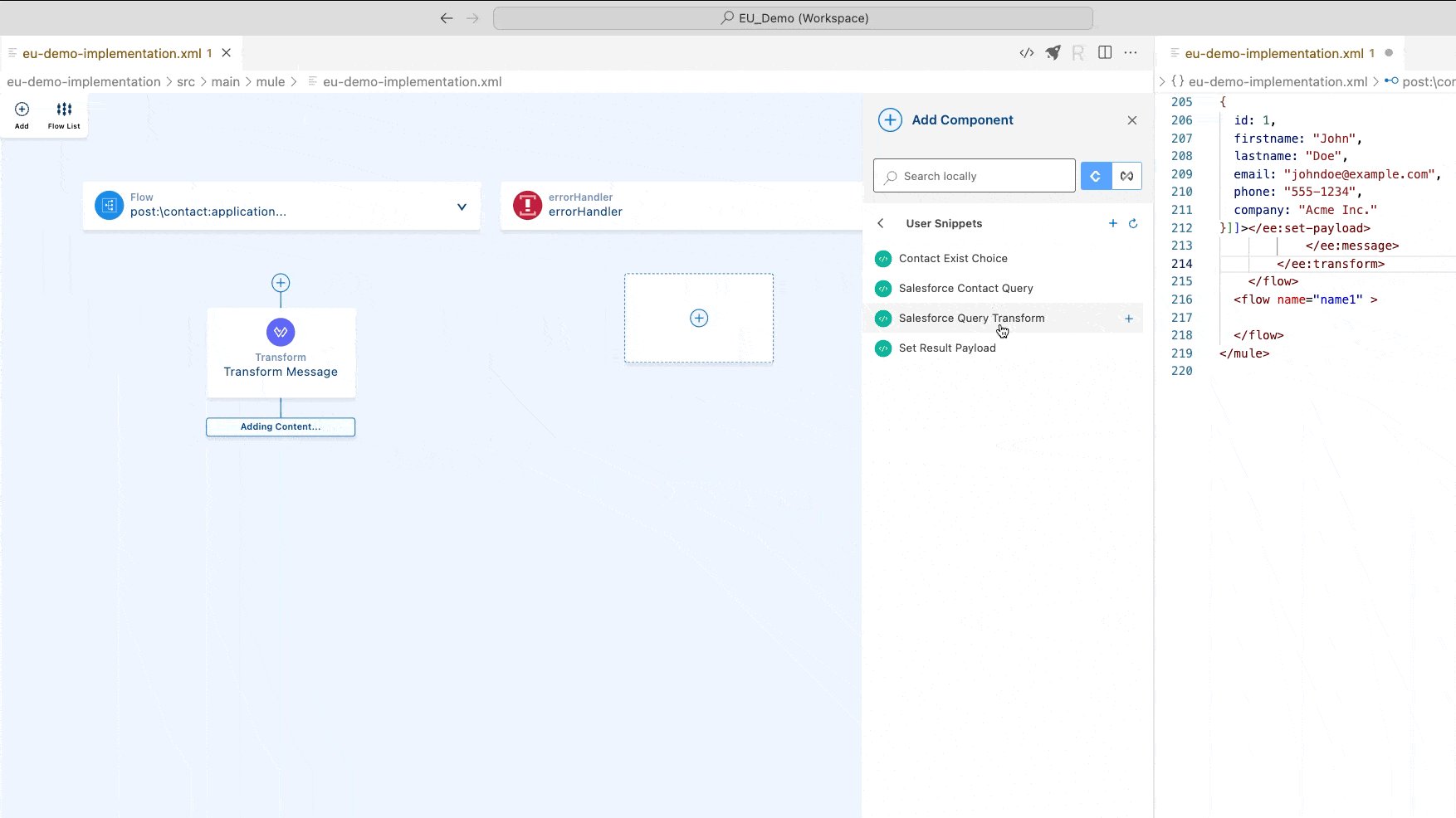
Snippets are pre-packaged blocks of code that developers can reuse across multiple projects. There are some that come pre-built with Anypoint Code Builder, but developers are also able to build custom ones themselves. This accelerates development by making it easy to replicate repetitive tasks. For example, let’s say you frequently need to get contact information from a specific organization in Salesforce. The first time you do this, you would write the XML for it with all the configuration that’s needed. Once written, you could then package that code into a snippet. The next time you need to get contact information from that organization, you can simply select that snippet from the UI rather than coding it all out again. As developers start building libraries of snippets, we see this being an incredibly powerful tool that will help promote reuse across the organization.

Conclusion
The June release of the Anypoint Code Builder Open Beta is a critical milestone on our road to General Availability. With the expansion to the EU control plane, we’re excited to give more developers the opportunity to get their hands on the product. And we’re looking forward to continuing to introduce additional UI capabilities along with some exciting AI functionality later this year. If you would like a more in-depth overview of the June enhancements, check out the full video overview.
Further resources
- Get started with Anypoint Code Builder
- June Enhancement Overview video
- What is Anypoint Code Builder?
- Join the MuleSoft Trailblazer Community Group
- GitHub – Feedback
About the author
Rohan Vettiankal is a Product Marketing Manager at MuleSoft where he leads their Integration portfolio. Over the course of his career, he has helped bring a variety of products to market, including a web-based data visualization tool, an on-prem data infrastructure platform, and a cloud PaaS product. In his free time, Rohan enjoys outdoor activities like hiking, snowboarding, and rock climbing. He also loves music and has been playing the piano since he was 12 and has recently been learning guitar. Follow Rohan on LinkedIn.