HTML5 is the kind of web technology which means different things to different people. Some see it as the next front of interface standards for the web, providing everything from a shot in the arm for CSS to better enabling 3D, audio and video.
Things like CSS and canvas get a lot of press because they offer up pretty animations to point at, however two my favorite new features are enabling web applications for offline use – mainly using the SQLLite offline database and web application cache. Offline databases are straightforward, it allows JavaScript to create tables, query records, update rows, etc. Web application cache takes a bit more getting used to understand the real use case for using it.
At a blush, web application cache behaves like client side cache in that it willl store files on the local computer. But to describe the feature like client side cache on steroids is a bit unfair, application cache allows you to declare a specific set of files which compromise a complete offline application. Once so defined, the only network activity potentially required is accessing new data. The speed tradeoff is considerable, but application cache usage is notoriously tricky – browsers have different requirements before they will use the cache and once you’ve got the cache enabled, there are many scenarios where seeing updates to your application can be a pain. Visualforce, however, gives us the ability to ease some of that pain.
So what I’ve got is some example code using both of these. They utilize a Custom Object offered to me by someone at a workshop and I’ve adopted it as my completely generic data example: a quark. The pages in this code simply filter quarks based on spin and mass, and then use a canvas to chart the results.
The package also includes the same kind of example code from the previous blog post comparing two Visualforce pages between ActionFunction and JavaScript Remoting. The rest of the pages use JavaScript Remoting to deliver JSON right to jQuery.
If you would like to follow along with this code in your Developer Edition, the package link is here.
For using the offline database, there’s utility functions within a JavaScript library which automatically creates tables and allows quicker access for saving, loading and updating rows. This code is still pretty nascent, but does allow you easily take the resulting JSON from the remote action call and store it offline. For example:
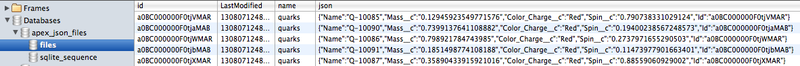
Will check to see if there existing records being worked on (a global var set in the JavaScript library) and that the application is still online (IS_ONLINE is a global var set by the HTML5 Visualforce template, by asynchronously checking for an online file) and then save the result data to the database. The end product looks like this in Chrome’s developer console:
With this data stored in the offline database, you can access it extremely quickly despite connectivity. I have to note that none of this data in encrypted, and there have been volumes written already about the lack of security around the HTML5 offline model, so do your due dilligence about what kind of data you are storing and how.
Creating a proper web application cache requires a properly formatted manifest page delivered with the content-type “text/cache-manifest” that includes exactly the information you want the browser to store on the client. To handle this, I’ve got two pages: HTML5Template and HTML5Cache.
HTML5Template normally just holds the reference to jQuery, the utility JavaScript and some baseline functionality to set everything up. However, if the controller sees two incoming params: cache and page, it will change the HTML tag to reference the manifest:
The manifest page, HTML5Cache, has all the global assets included, but then also explicitly creates a reference to the specific Visualforce page being used:

Some browsers will assume that last line, but others (and most specifically the iPad’s flavor of Mobile Safari) insist on it being created.
So with those query params in place, and if your browser supports HTML5 application cache, the page should now be available even if the browser is completely offline. To see that on the iPad more easily, try saving the link to the homepage after all the quarks are stored.
The absolutely most updated version of this example will reside on github, but if you want an easy package to load into your org, once again that link is here (remember if putting it on a sandbox, change “login” to “test”).
Next up, we’ll see about using code like this with a Node.js instance on Heroku. And we’ll be talking about this kind of stuff and a whole lot more at Dreamforce.