As someone who routinely uses Eclipse (and increasingly, TextMate) for nearly all of my development needs (my Eclipse addiction can probably be best summarized by the fact that I have four different editions and often have at least two of them running) – I often forget how convenient it can be to develop Visualforce pages right from within the browser. However, when I was working with Chris Wall on his Introduction to Visualforce session for Dreamforce ’11 – watching him go through the paces of building Visualforce with nothing more than Chrome was making something of a believer out of me.
Granted, enterprise development teams have reason to be wary of browser based development, unless they have other proven methods of hooking reliably into the source control tools of their choice – but this shouldn’t dissuade the average Force.com developer from taking the tools in the standard browser based Force.com interface for a spin. Most of these features have been around for a while, but here’s an overview.
Firstly, while you are creating your Visualforce page you should take note of the component reference link handily available at the top:

This will lead you to a library of the currently implemented Visualforce components and their various attributes:
If you are a Chrome user, you may also try out this Visualforce Omnibox extension I wrote a while back, which allows you to do handy searches against the online docs as you would Google searches (there’s also extensions for the Apex and API docs).
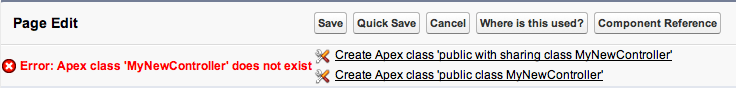
If you are building out the back end for your page, you can simply try saving the Visualforce without having created the corresponding Apex first. You’ll get the obvious error, but you’ll also get a link to create the necessary controller class:
If you’ve already started mapping out some local variables, that’s not a problem – quick save and again the interface will also ask if you want to generate those within your controller class as well:

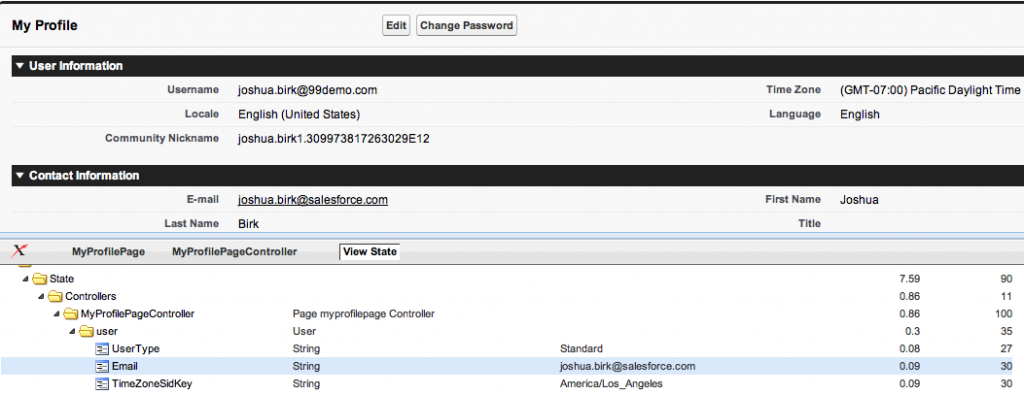
Once you are well on your way to getting your page up and running – you may want to be keeping an eye on your viewstate. To the unfamiliar, the viewstate is cache of information which allows the server and the client to remain in sync in between post backs and rerenders. When you perform an AJAX style post, parts of the viewstate are necessary to keep everything running smoothly. Large pages with massive forms may have correspondingly huge viewstates – which will result in a page which is slower to load and slower to process information. Thankfully there’s a viewstate inspector available to monitor the size of your page’s current girth. To see it, enable development mode and display viewstate on your user profile, and then click the button on the bottom while viewing any Visualforce page and you’ll see a panel like this:
If you’re new to Visualforce, be sure to check out Chris’s session from Dreamforce ’11 – a great walkthrough of building out pages, controllers and components:
I’ll still be using Eclipse and TextMate for most of my development, but there are plenty of times when all I need is to create a quick interface or demonstrate some of the things that Visualforce can do … and with every release it seems we manage to make the browser a more competent environment for creating Visualforce pages.
So what tools do you use outside of these? Chrome or Firefox extensions? Or is there a Chrome extension you’d really like to see? Add it to the comment box, or catch me on twitter @joshbirk and let me know.