Working on a Force.com app to run the Cloud Trivia quiz, I needed a component to add questions to a quiz, in very much the same way as you add tabs to a Force.com app. Looking around the web, there are a few implementations out there, but most of them rely on a round-trip to the server to move items between the two lists (slow!), and none of them replicate all the features of the native tab-management component – in particular, the ‘native’ look and feel, and the ability to reorder elements in the right hand list.
Working on a Force.com app to run the Cloud Trivia quiz, I needed a component to add questions to a quiz, in very much the same way as you add tabs to a Force.com app. Looking around the web, there are a few implementations out there, but most of them rely on a round-trip to the server to move items between the two lists (slow!), and none of them replicate all the features of the native tab-management component – in particular, the ‘native’ look and feel, and the ability to reorder elements in the right hand list.
So, I sat down and coded up a ‘Multiselect Picklist’ component. It is carefully styled to emulate the native tab-management control (in fact, it just uses the same styling from the standard stylesheet), and has no dependencies outside the component and controller – it uses plain old JavaScript, rather than jQuery.
Here’s how you might put the component on a Visualforce page:
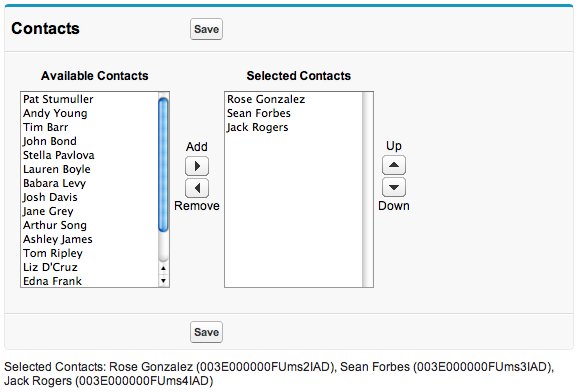
And here’s the result:
If you’ve been looking for such a component, install the unmanaged package or grab the source from GitHub, and, if you see a way to improve it, feel free to fork it and send me a pull request!