A conversation that Force.com developers almost inevitably find themselves in the career is: how to maintain a development cycle within a team across multiple instances. It can be a fairly daunting one, especially depending on the complexity of your team and project. A question that almost universally comes up in the face of the complexity is: what tool can we use to automate this?
Continuous Integration
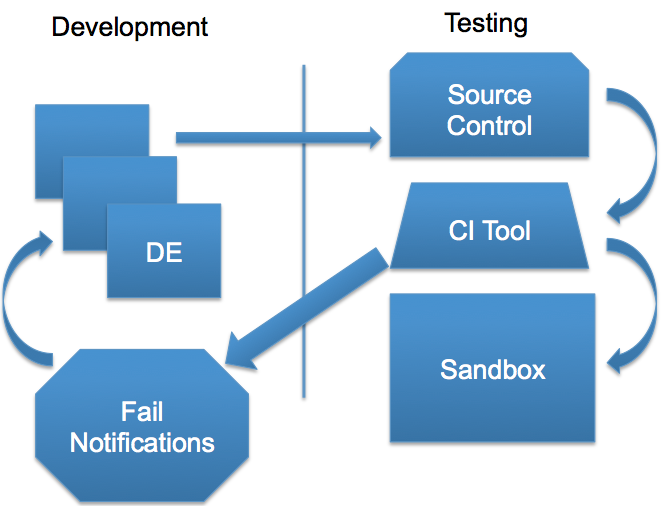
The concept behind a continuous integration, or CI, tool is that a constant flow of development changes and unit testing will be done to detect conflicts and errors within the development cycle itself. It allows you to perform a baseline of quality assurance without much reliance on any manual processes (at least until you get that notification that your code just broke the build). The flow is something like:
So even with multiple developers working on fragmented instances, you’ll have one testing instance which attempts to build the current state of the project based on source control. Failures get sent out so that they can be fixed as part of the cycle.
There are many tools out there, but a while back I got introduced to Jenkins by James Hatton, a co-worker here at Salesforce. As CI tools go – Jenkins has some excellent advantages: it’s free, it’s well maintained, it has an excellent plugin library, and it has easy-to-install cross-platform solutions. Think of it as the jQuery of deployment tools. After getting some demos for James’ Dreamforce session on Continuous Integration, I wrote a quick introductory post on Jenkins. However, we didn’t really go into succinct detail of getting Jenkins up and running.
So let’s fix that.
Step 1: Download the Force.com Migration Tool
Ha – bet you thought the first step would be download Jenkins. Well, close – but there’s no point in getting up and running with Jenkins without getting your feet wet with the Force.com Migration Tool. While developers often become familiar with the Eclipse-based tools, the Force.com Migration Tool sometimes becomes a rarer treat. It is, however, an extremely versatile tool that allows for easy command-line deployment. The Force.com Migration Tool is an Apache Ant based solution, which is what makes it compatible with other tools like Jenkins so easily.
So jump over to the Force.com Migration Tool’s wiki page, get acquainted with it, install it – and we’ll see you at Step 2.
Step 2: Meet Jenkins
Head over to the Jenkins welcome page – which serves as a quick introduction and also offers some different installation paths. Jenkins even offers a download free test drive on that page, which is pretty cool. Pick the installation path that makes sense for you. For the record, I’ve got it downloaded locally on OSX, and I use the following bash script to fire it off:
Once running, you should see a screen like this:
Except that out of the gate, you won’t have any jobs listed. Let’s set one up.
Step 3: Configure Jenkins
Now we need to create a fresh job in Jenkins. Click “New Job”, and then select the first radio button for the free-style project:
 The OK button should appear, click that to create the job. It will now appear on the Jenkins dashboard. Click the new job in the dashboard, and then go to “Configure” in the left nav.
The OK button should appear, click that to create the job. It will now appear on the Jenkins dashboard. Click the new job in the dashboard, and then go to “Configure” in the left nav.
Notice the Source Code Management section at the top of the configuration page. This is where you will setup the link to your source control. Since everyone’s source control is different, you’ll need to put in your specific information here. For instance, I installed the Git and Github plugins and just use my generic developer repo from there. You can then select your build triggers. Probably the easiest default selection is have it build on a cycle, via the Build Periodically checkbox. You can setup a cron-style schedule from there. There are more advanced features, like building whenever a Github repo is updated – but that requires an external URL that Github can find.
To tie Jenkins to the Force.com Migration Tool, you need to go to the Build Panel and select some Invoke Ant tasks. One of mine looks like this:
 And that is pointing and Ant friendly build file, which will resemble something like:
And that is pointing and Ant friendly build file, which will resemble something like:
And a properties file, which looks like this:
Obviously with your credentials. You could potentially hardcode some values as well, how I have it above isn’t the only way to do it.
Once you have that configured, click Save. Now you can kick off a new build via the Build Now link in the left nav. Jenkins will run through everything in the configuration and monitor the output. You’ll see the progress bar get kicked off, and then once everything is done running – you can check the results via the Console Output from the specific build record. If I wanted an automatic notification of the success or fail, I can easily add that as a Post Build step in the configuration.
Just the Beginning
That’s really only scratching the surface of leveraging Jenkins and Ant. For example, take a look at Kevin O’Hara‘s Grunt.js based build script, which manages all the optimizations they need on files before translating them into static resources for deployment. Also check out Eric Wilcox’s excellent Dreamforce session on Team Development, and the companion tools he created. You might also look at Kevin Bromer‘s article on setting up Jenkins for Force.com with AWS.
In upcoming blog posts, I’ll share some of the Bash scripts I use to maintain local projects as well. As usual, if you’ve got comments or questions – leave them in the boxes below or catch me on twitter @joshbirk.