 Ionic Framework allows us to build beautiful mobile apps using just JavaScript, HTML5 and CSS. Another cool thing is that it built on top of AngularJS – a popular JavaScript Framework from Google.
Ionic Framework allows us to build beautiful mobile apps using just JavaScript, HTML5 and CSS. Another cool thing is that it built on top of AngularJS – a popular JavaScript Framework from Google.
Multipart Video Blog Series
 Personally I like to learn by watching short videos and I thought you might as well. So I have created several short videos that go from quick high-level overview of these technologies to more advanced topics over time. I will be sharing them as part of several consecutive blog posts.
Personally I like to learn by watching short videos and I thought you might as well. So I have created several short videos that go from quick high-level overview of these technologies to more advanced topics over time. I will be sharing them as part of several consecutive blog posts.
So here is the first installment:
1.1 Quick Overview Of AngularJS And Ionic Frameworks [~3 mins]
Learn what AngularJS and Ionic Frameworks are and how they can help build beautiful and sophisticated JavaScript Mobile apps in this short video:
1.2 Ionic App Code Overview [~ 9 mins]
In this short video, I will go over an example Ionic app and explain how Ionic and AngularJS code actually work. [This is perhaps the shortest intro to AngularJS and Ionic anywhere 🙂 ]
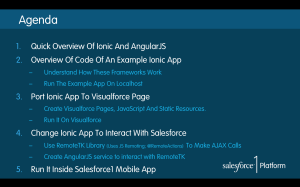
1.3 Port Ionic App to Visualforce [6 mins]
Here I will discuss how to take an example Ionic app and port it to run as Visualforce pages.
To Be Continued..
You can check out the next part here. If you have questions or comments, you can reach me at @rajaraodv.
Handpicked AngularJS and Ionic Resources:
Don’t worry if you are totally new to AngularJS or Ionic. I have handpicked few short videos to get you going in no time.
1. If you are new to AngularJS framework, check out this video [~20 minutes].
2. If you are new to Ionic framework, check out this video [~23 minutes].
3. Ionic also uses ui-router library from http://angular-ui.github.io/ for routing via $stateProvider. To learn more about $stateprovider check out [~5 minutes].

Note: Egghead.io is a GREAT resource for learning AngulaJS, Node.js etc. They literally have 100s of super short high quality videos for you to learn from.