Guest Post: Daniel Peter is a Lead Applications Engineer at Kenandy, Inc., building the next generation of ERP on the Salesforce Cloud. You can reach him on Twitter @danieljpeter or www.linkedin.com/in/danieljpeter.

Reports are a great way to define a set of data in Salesforce, so why not use them in your mobile applications? Before the ability to drill into a report from a dashboard in Salesforce1, before Lightning was released, and before the Salesforce1 Reporting API via Apex, I wrote an article on how to use Visualforce on Salesforce1 to produce mobile reports.
Now that Lightning has been out in the wild for some time, I thought it would be a fun project to build an enhanced version of a mobile reporting app with Lightning and all the latest features of the Salesforce1 Platform. Lightning’s UI components, events, and overall JavaScript friendliness make it a perfect platform to build a mobile reporting app on.
Salesforce Analytics API
The Analytics API was introduced with a REST API in Winter ‘13. This was an exciting new way to get at the data in your Salesforce org, even if you had to make an HttpRequest() to get it. This was perfect for off-platform applications, but not ideal when building a 100% native Salesforce1 solution. Thankfully, in Spring ‘14 an additional Apex version of the API was introduced. This meant developers could access and customize reporting data natively in Apex.
Salesforce1 Lightning
Salesforce1 Lighting is comprised of four different offerings:
- Lightning Connect
- Lightning Components
- Lightning App Builder
- Lightning Process Builder
This blog series will just be focused on #2, Lightning Components.
The Lightning Components Developer’s Guide has a demo where they create a Lightning Component that loads a list of Contacts. This is a good starting place to familiarize yourself with component bundles and how they interact with Apex. Without going into too much detail on what Lightning is (that is a blog series in itself), let’s just call it an alternative to Visualforce, which is more geared towards the Salesforce1 architecture and user experience.
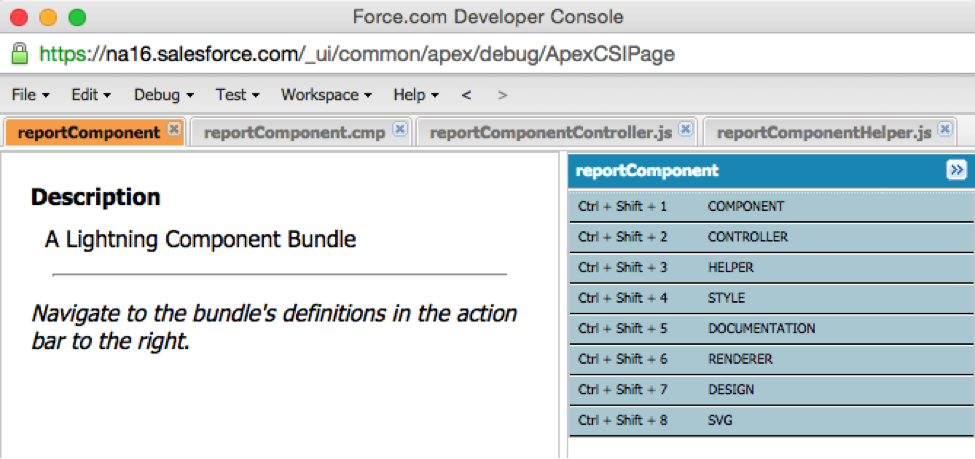
Here is a screenshot of how the Developer Console allows you to develop a component bundle:
We’ll get into more detail on Lightning Components in our next article.
Salesforce1 Reporting API via Apex
The reporting API allows you to access the data from a Salesforce report that has been defined with the tried and true Salesforce report builder. You can also describe reports, get run status, and add additional filters. It is a great alternative to running SOQL queries for apps that need to query for data.
Two of the reasons I like to use the reporting API:
- Users can customize the report, and the customizations flow through to your app. It is like a dynamic query builder.
- The grouping features of the Summary and Matrix reports are a powerful alternative to aggregate queries in SOQL.
The key to being successful with using the reporting API is learning how to get the data you want out of the Fact Map structure that the API returns. There are some great resources out there that help explain it. But I suggest studying the actual output yourself.
Here is how you explore it directly.
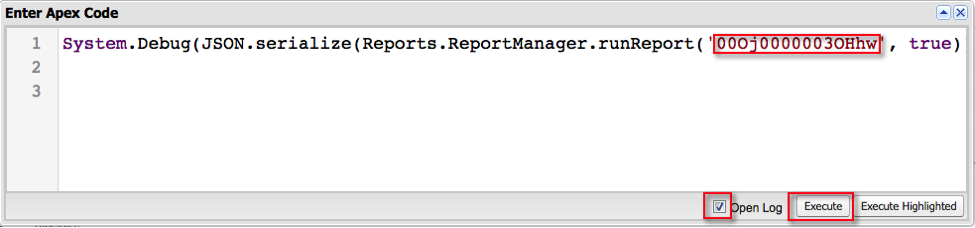
Create a simple Salesforce tabular report, get the report ID, put it in place of the example report ID, and then execute this anonymous code:
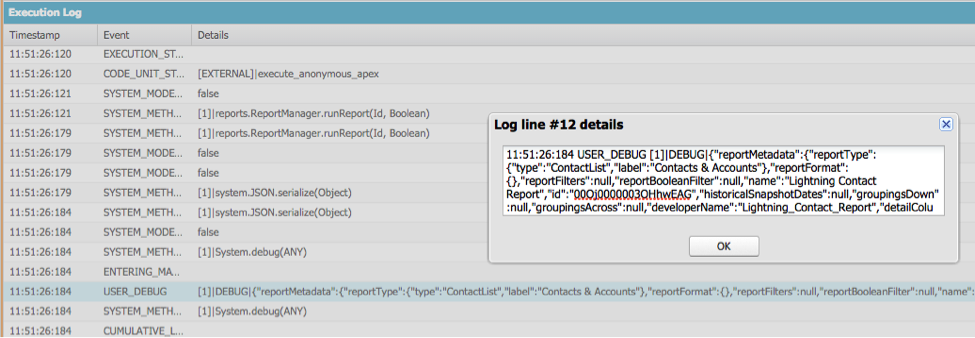
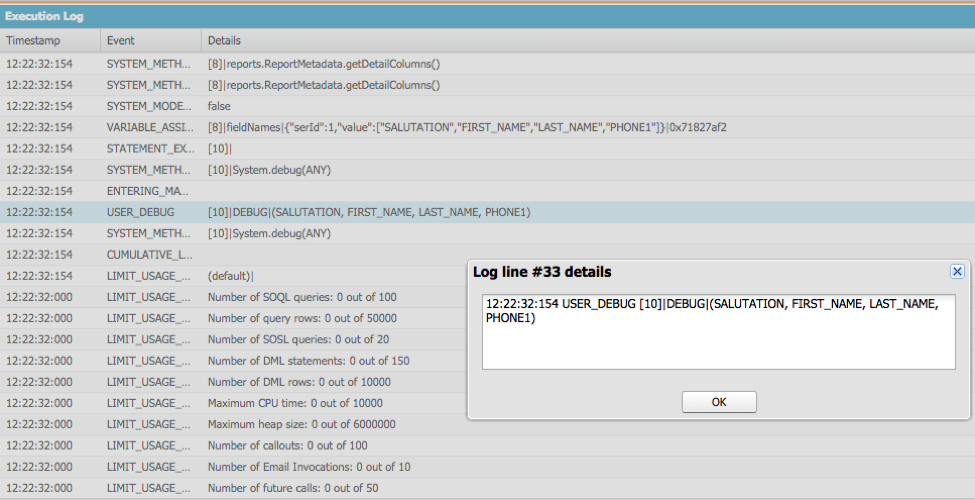
Open the DEBUG output:
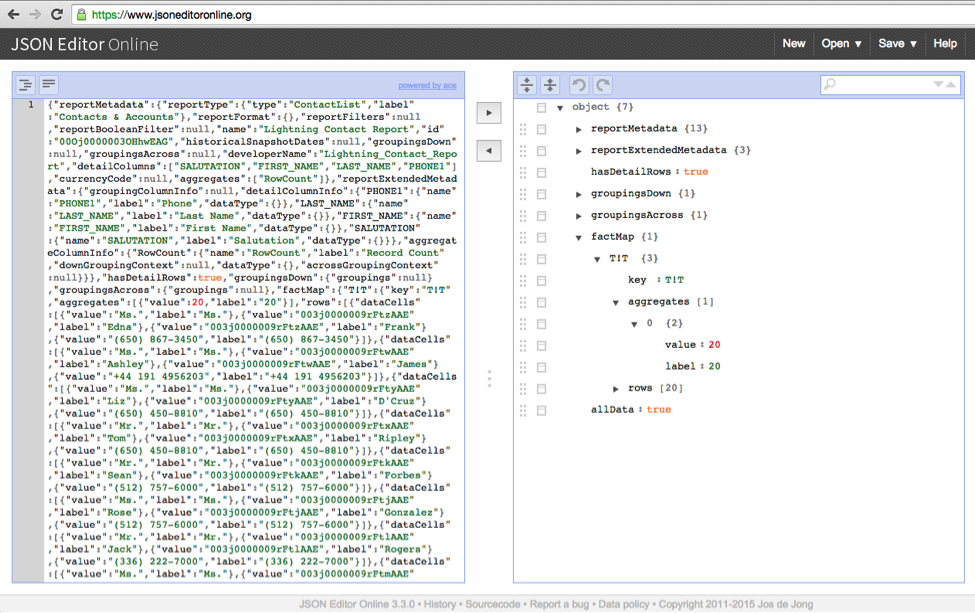
Copy and paste it into your favorite JSON editor. There are many web-based free ones, such as www.jsoneditoronline.org. Make sure to start your highlighting to copy the DEBUG at the first, opening curly brace.
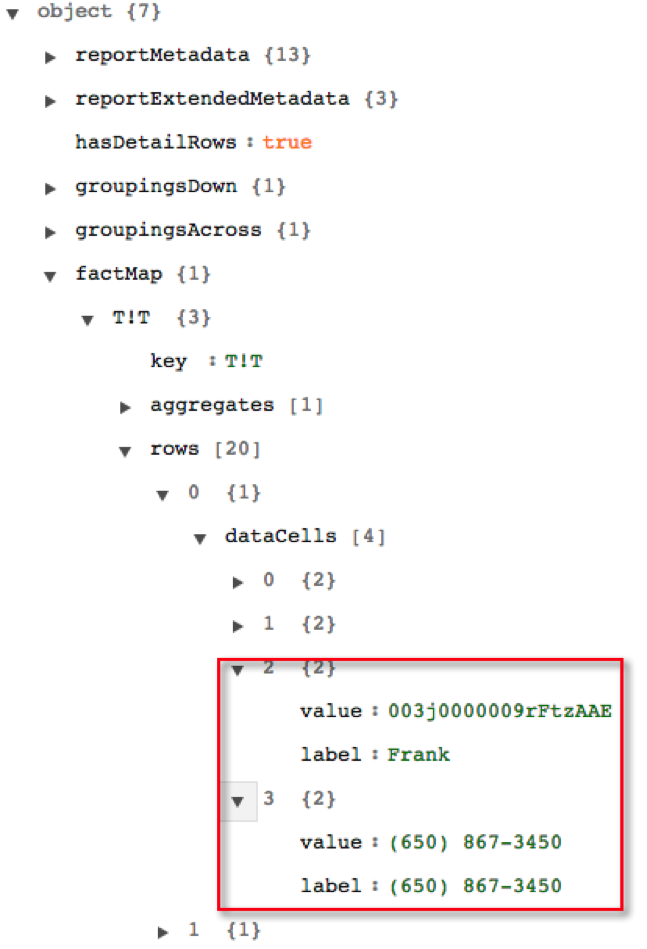
Paste into the JSON editor, and now you can really drill into everything and fully understand the data structure of the Reports.ReportResults object:
Keep this handy while you are referring to the Salesforce1 Reporting API for Apex documentation and you will be able to fully understand the objects, methods, and how it all works together.
An Example of Extracting Data from the Reporting API for Apex
Lets say we use this report as our data source:
|
We can see the field names exist here in the raw result:
|
And we can extract them as a string array easily with the Reporting API’s objects and methods with this exec anon code:

Now that we have the field names, let’s get the field values:

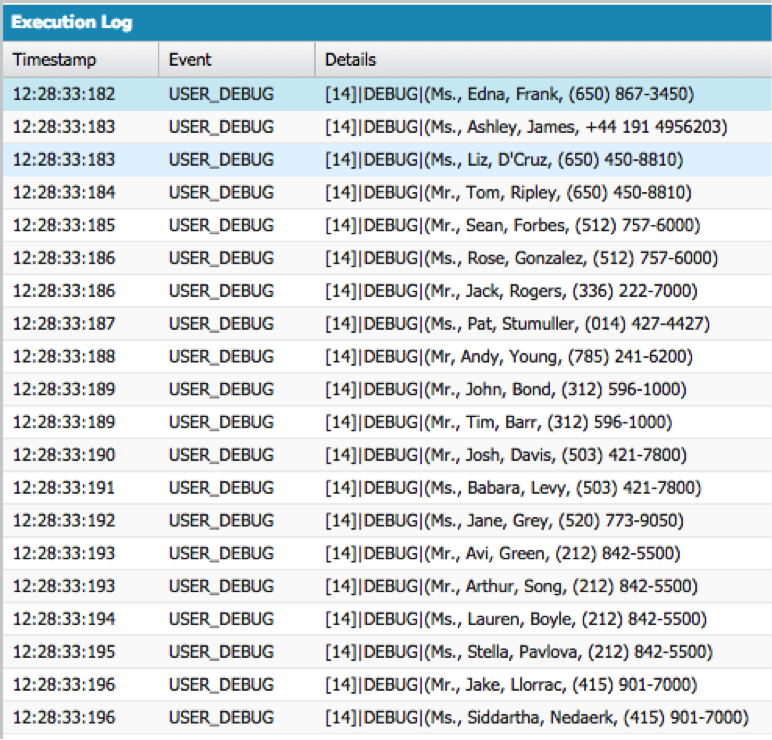
We can access the field values by getting the details from the result, and looping over the rows and cells in the rows with this exec anon code:

Putting Them Together… Things to Come!
This basic knowledge of how to make a Lightning component bundle and the structure of the reporting API’s ReportResult object will form the basis for building a reporting app that puts these two concepts together.
About the Author
Daniel Peter is a Lead Applications Engineer at Kenandy, Inc., building the next generation of ERP on the Salesforce Cloud. He has been developing on salesforce.com since 2009, and programming computers since he was 7 years old. He holds six Salesforce certifications, an MBA from UC Davis, and an MIS degree from CSU, Chico. He’s also a licensed extra class ham radio operator: K6DJP. In his spare time he loves to sail boats, work on cars, hack electronics, dance, and explore nature. You can reach him on Twitter @danieljpeter or www.linkedin.com/in/danieljpeter. His personal blog is macgyverforce.com.