This series introduces you to the Lightning Component Framework through a free online course by Salesforce University combined with a six part blog series written by Don Robins, a Salesforce MVP, Certified Advanced Developer and Certified Salesforce Instructor. Each post provides deeper insight and additional perspective around topics covered by each course module.
 If you read our last post (the second in this series) and watched Module 2: Component Markup and Style of our online course Creating Lightning Components, you learned a bit about the component bundle, and the markup and style resources within a bundle where developers create the presentation for a component’s user interface. However, even the coolest looking component isn’t of much use if it doesn’t do anything. Beyond basic presentation functionality, the components you write will also likely need to manage your Salesforce data, as well as execute server-side actions and business processing. In Module 3: Binding to an Apex Method you’ll be introduced to how we add the logic necessary to fetch the data from Salesforce that will be displayed when a component first appears, as well as the principals of action processing.
If you read our last post (the second in this series) and watched Module 2: Component Markup and Style of our online course Creating Lightning Components, you learned a bit about the component bundle, and the markup and style resources within a bundle where developers create the presentation for a component’s user interface. However, even the coolest looking component isn’t of much use if it doesn’t do anything. Beyond basic presentation functionality, the components you write will also likely need to manage your Salesforce data, as well as execute server-side actions and business processing. In Module 3: Binding to an Apex Method you’ll be introduced to how we add the logic necessary to fetch the data from Salesforce that will be displayed when a component first appears, as well as the principals of action processing.
Visualforce Logic Lives on the Server
If you’re familiar with Visualforce, you’ll recall that when a page request is made, logic in the Apex custom controller often fetches data that binds directly to rendered HTML elements displayed in the browser when the page is returned. Apex logic within the controller may also be invoked by AJAX or from other custom JavaScript in the page. In either case, there is only one controller written in Apex, and it runs on the application server.
Lightning Logic Lives on Both Client and Server
With Lightning Components, as with other Single Page App (SPA) frameworks, there are more moving parts involved when binding data. Developers now have two logic layers to manage: a JavaScript client-side controller is required in addition to an Apex server-side controller. The client-side controller is responsible for handling client-side user actions and events, as well as fetching and binding data to elements in the component’s view. Server-side Apex controller methods are used for data transport to and from Salesforce, or executing server-side business processes.
Client-side event handler functions in a Lightning Component’s JavaScript controller resource can invoke server-side Apex directly, or can delegate invocation to an intermediate JavaScript function in a helper resource. A helper resource is nothing more than a library of additional JavaScript logic in the component bundle.
The Apex controller class must be specified in the markup of the Component resource in the Lightning Component bundle, and action methods and properties of that Apex class must be annotated with the @AuraEnabled decoration in order to be invoked from client-side JavaScript. Apex action methods decorated in this way may also have their data returned to client-side JavaScript callback functions when server-side processing completes.
Actions and Events
Now let’s talk about how those client-side event handlers are invoked. SPA’s such as Lightning applications are highly dependent upon events, but something has to raise them. It’s usually, but not always, a user action. Developers new to these concepts often ask,“What’s the difference between an action and an event?” Simply put, a user interacting with an element on an HTML page is called an action. Events can be seen as a notification by the browser regarding that action, and events can be handled by client-side logic written in JavaScript.
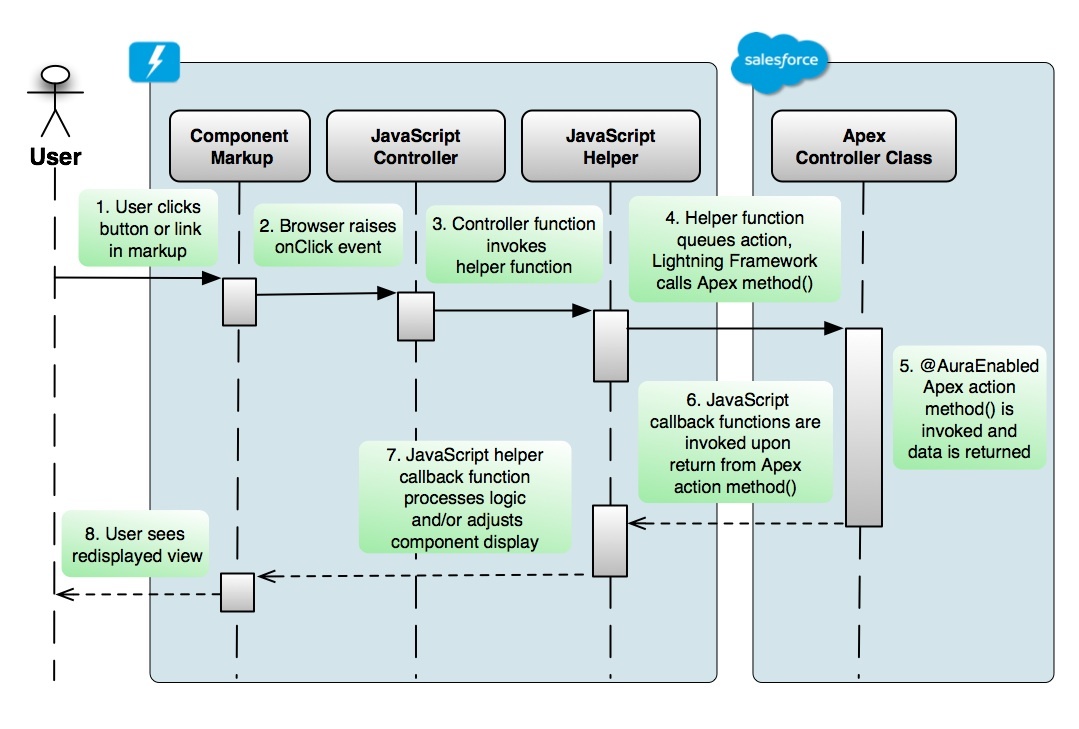
For example, a user clicks on a link which fires off the onClick browser-based event associated with that particular HTML link element. The link’s onClick event can be bound to a specific JavaScript function inside the component’s Controller resource. The explicit action by the user raises the event, but the event is handled by the function, which subsequently causes the app to do something.
Here’s a simplified sequence diagram to help visualize the basics of what’s happening when a user clicks on a button or link that requires the component to fire off some server-side Apex logic:

Initializing Components
While actions can raise events, events are not always explicitly raised by actions. For example, consider when a component needs to do something, but that process is not explicitly activated by a user interacting with an HTML element in that same component.
In Lightning, we have the ability for certain events to be implicitly raised when something happens to the component itself. We depend on such events to invoke logic when initializing a component. For example, if we want our component to display data when it first appears, we need an event to activate logic to fetch data and set the view to display it.
Such load behavior is built into the Visualforce model, and we also have the ability to invoke custom behavior on load of a Visualforce page by utilizing the action attribute on the apex:page tag. Using that attribute, a Visualforce developer can bind the page to a server-side Apex controller method that will be invoked implicitly when the page first loads but before it is rendered in the browser.
Equivalent behavior in a Lightning Component is accomplished by registering an init event in the component markup, and binding it to a JavaScript handler function in the controller resource. When the component loads, the registered init event is raised, and the controller’s event handler function is invoked. That handler function can then further invoke a server-side Apex action method to fetch some data, which is returned to the callback function in the client-side controller. Simply assigning returned data values to view elements causes the component’s display to refresh.
Here’s a slightly different sequence diagram to help visualize what’s happening when a user interacts with the app in some manner that causes a new instance of a component to load. For example, a component can be instantiated as a result of selecting a menu navigation item, or perhaps by clicking on a link in a list. The component would need to fire off some server-side Apex logic to fetch some data to display as it initializes.
The only difference to the prior example is that the registered init event is raised implicitly when the component loads. That event calls the controller function, which in turn calls a helper function to queue an action that will result in the execution of a server-side Apex method to fetch and return data. In a subsequent post we’ll review in more detail how the Lightning Framework batches its calls to server-side actions resulting in less chatty and more efficient action processing.

Let’s Dig Back In
As you can see, there are more moving parts, all necessary for a component to be able to respond to both what happens in the client, as well as whatever happens server-side. Lightning Components provide the scaffolding and repeatable patterns that really help manage all of these moving parts. Once you get to know these patterns, they’re quite digestible, so go watch Module 3: Binding To Apex of Creating Lightning Components to see how it’s all done.
Related Content
Creating Lightning Components online course
Blog Series:
Creating Lightning Components: Single Page Applications (1 of 6)
Creating Lightning Components: The Bundle as Scaffolding (2 of 6)
Creating Lightning Components: Action Processing and Binding Data (3 of 6)
Creating Lightning Components: Component Based Architecture (4 of 6)
Creating Lightning Components: Events and Messaging (5 of 6)
Creating Lightning Components: Wrapping It Up (6 of 6)
About the Author
Don Robins is a Force.com MVP, Certified Advanced Developer and award winning Salesforce University Certified Instructor. Since 2010, he’s been delivering the core development curriculum to hundreds of customers in both public and private workshops for Salesforce University in the US and abroad. As an independent Training Delivery Partner through his company Forcementor.com, he leads and mentors a team of certified Salesforce instructors, curriculum developers and technical authors. He found his way onto the platform as a consultant and developer in 2009, after two decades of building custom business applications with a metadata, framework-based approach. Ever since, his primary focus has been to educate developers and the business community on Salesforce1 and to evangelize the platform.