Or quick tips on how to implement your own inputLookup Salesforce ligthning component
Salesforce Spring ’15 release brought some brand new components ready to be used in your lightning apps. One of the missing components that could be useful for your apps is the input lookup component. The idea is to use a typeahead input field. We are going to user Bootstrap and the Twitter typeahead component.
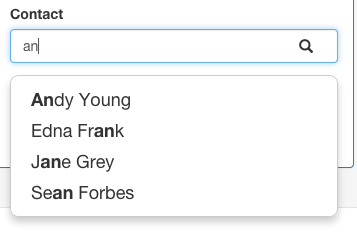
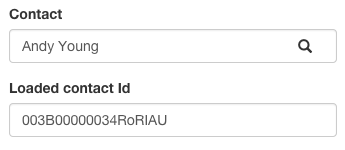
The idea behind this implementation is that the user will type a search on the input field and the typeahead shows a list of the first 20 items for the given object and search string. On load, the component should also load the initial value of the “name” field for the given object, if an ID value is selected.
This is how the component will look:

For those of you who don’t want to read more and just use the component, jump to the inputLookup github repo.
To ensure proper script loading we will use RequireJS with the trick proposed in this blog post.
Let’s first have a look at the lookupInput component’s markup (github):
It uses the “InputLookupController” Apex class (with required @RemoteActions).
The RequireJS components triggers “c:requireJSLoaded” event that actually makes the component load its bootstrapped Typeahead input field: note the absence of any custom namespace, that is replaced with the “c” default namespace (this is a Spring ’15 feature).
We also have an init method that ensures that all required parameters are set.
This component simply uses a “type” parameters (with the actual API name of the needed SObject) and a “value” parameter that stores the selected ID (or the loading ID).
At first we want to load on initialization (or when the value parameter changes) the content of the input (we want to see the “Name” of the pre-selected SObject and not its ID).
The initialization loading is done using the following “inputLookupController.js” method:
This is the helper part:
This piece of code simply calls the “InputLookupController.getCurrentValue” remote action that simply preload the selected record’s Name field (if any).
The “typeaheadInitStatus” property (see the full file code) is used to avoid multiple initialization of the component (the “createTypeaheadComponent” method is the method that is used to create the typeahead component: this must be executed only once!).
On the other side the “typeaheadOldValue” stores the current value, in order to understand if the value parameter is changed: this is extremely useful when some other part of the application changes the value parameters and so the component should refresh it’s inner value.
To achieve this simply see the “inputLookupRenderer.js” file:
This method is called every time the component is rerendered (e.g. when one of its parameters changes), and it constantly evaluates if the “value” parameter has changed since the last set; if this is true then we load again the component, without re-contructing it (“skipTypeaheadLoading” parameters of the loadValue function).

The typeahead is a simple porting of the Twitter Typeahead component with some changes, the most important of which is the call to the remote action that search (using SOSL) for all SObjects given the search term (“substringMatcher” function of the helper file):
This “complex” code is used to push the results from the “searchSObject” remote action to the typeahead result set picklist.
Finally you can add the component in your lightning app:
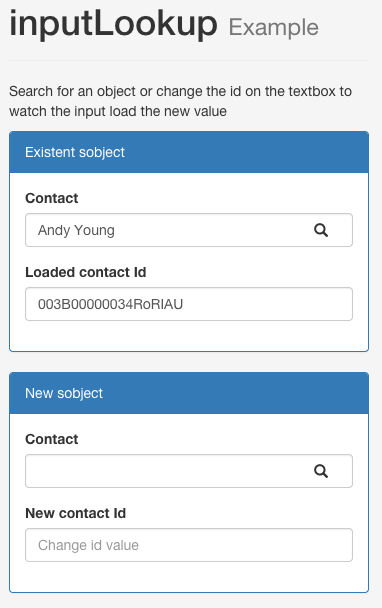
We have two components, the first one ‘s value is grabbed directly from the “?id=XXXX” query string parameters, while the second one has no value on load:

Finally you can easily test that everytime you change the “value” input text, the inputLookup component loads it’s new “name” field, while if you search for a Contact on the component and select a record, the value input is set with the new value.
You brand new custom input lookup component is served!
About the author
Enrico Murru (enree.co) is a Solution Architect and Senior Developer at WebResults (Engineering Group).
He started working on the Force.com platform in 2009 and since then he grew a big experience following the growth of the platform; he is also a huge Javascript lover. In the last years he began to write technical blog posts for the dev community trying to document his fun with the Force.com platform. His daydream is to become the first italian Force.com evangelist, sharing his passion to all developers, and spend the rest of his professional life (and more) learning and experimenting with new technology.