WhatsApp is one of the most popular messaging apps, with one-third of world’s population is using Whatsapp on their smartphones. That is why I thought to implement a functionality by which user can share content on WhatsApp. I implemented this with Salesforce1 Lightning.
I got this idea from Query Rain .
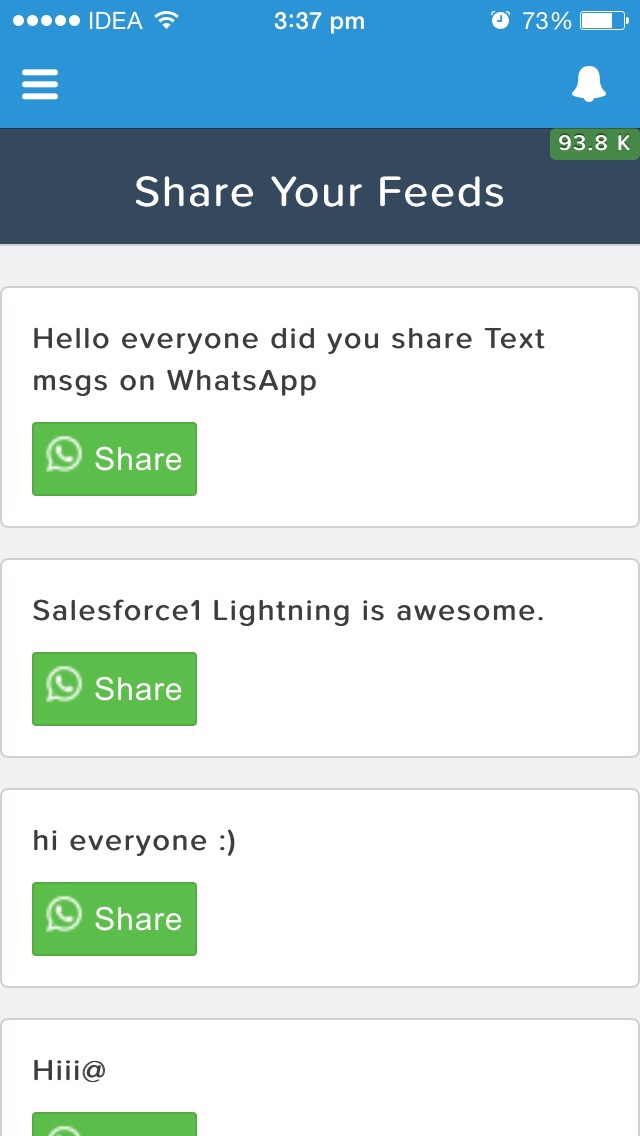
In this demo I am showing you user’s feeds with WhatsApp Share button. When you click on this button it will ask you to share your specific feed with any contact in your mobile device. When complete it will look like this:

Here is the complete code let’s walk through it :
FeedItemController.apxc
In this controller I have created a method getFeedItems() to return feeds of current logged in user.
WhatsAppLightningComponent.cmp
Resources for this Lightning Component could be found here jQuery , Bootstrap.
WhatsAppLightningComponentController.js
WhatsAppLightningComponentRenderer.js
In “WhatsAppLightningComponentRenderer.js” I am calling whatsAppJS() method of Helper.I am doing this to initialize jQuery variables and click events after files and records get loaded.This Renderer will override default rendering of “WhatsAppLightningComponent.cmp” component.
WhatsAppLightningComponentHelper.js
In WhatsAppLightningComponentHelper.js whatsAppJs() method is used to share content on Your WhatsApp. It can support any mobile device but we know that Lightning app is not supporting Android and other devices so it will not work for them. I did not change code because I hope Lightning will support other Mobile Devices in future.
Please change Namespace to your Namespace before running this code.Thanks.
About The Author
Hi my name is Balkishan Kachawa.I am a Force.com Certified Developer working as Salesforce Technical Consultant.
I have 4+ years of experience in Force.com implementations.I am experienced in various technologies like PHP,JAVA,J2EE,jQuery,Angular.Js,BootStrap.I had worked on various APIs(like Google,Yahoo,Drop Box and Many others) with Force.com.
Follow me here: