Have you ever wanted a progress bar in your lightning app?
Following the successful Lightning series, I’m going to show you how I’ve made a simple Lightning Component out of the awesome Bootstrap library Bootstrap Progressbar (see details in the project’s home page).
For those who are in a TL;DR mode, here is the Github repository with the full code of the component and the demo app.
Let’s start with the component signature:
These are the attributes we can set:
- name: name of the progress bar. This is used to ease events management
- valueMin: bar minimum value, defaulted to 0
- valueMax: bar maximum value, defaulted to 100
- value: starting progress bar value
- displayText: position of current value’s text (center or fill), blank for no text
- usePercentage: shows the a % value text or value/max
- barContainerClass: class of the container of the progress bar: this gives a style (leave blank for no additional effect, “progress-striped” for a “stripped” decoration and “active” to get a move)
- barClass: this is to be applied to the bar, following the Bootstrap style (progress-bar-info, progress-bar-danger, progress-bar-warning, progress-bar-success, progress-bar-primary)
- transitionDelay: delay in ms for the animation
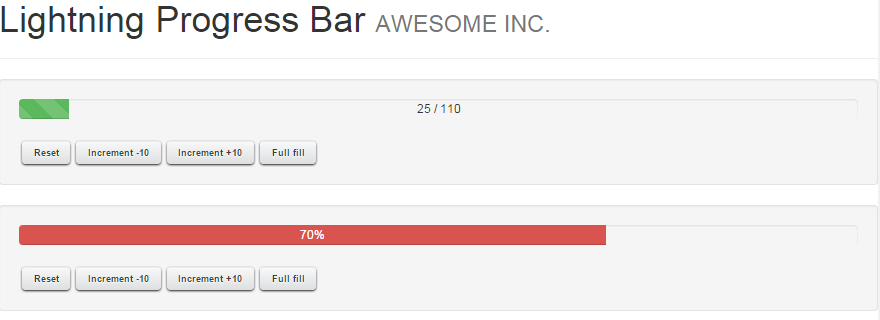
This is an example of what you’ll see (simply use the provided app at https://YOUR_INSTANCE.lightning.force.com/c/ProgressBarApp.app):

The component uses 2 kind of events:
- ProgressBarActionEvt: this is an event used to command the progress bar
- ProgressBarMessageEvt: this is an event that is used by the progress bar to alert that the MIN/MAX values has been reached
ProgressBarActionEvt
ProgressBarMessageEvt
Both messages are really similar. Both have a name attribute to understand which progress bar should trap / fire the event, and a value attribute that has the value of the event.
The ProgressBarActionEvt has an action parameter that could have the following values:
- Increment: increment by the value passed
- Decrement: decrement by the value passed
- FullFill: fullfills the progress bar
- Reset: resets progress bar’s value
- SetValue: sets a specific value
The app calls these actions in its controller’s button functions:
And in its helper:
On the other side, when we want to handle a message from the progress bar to the container app, we attach a handler to the event:
So every time a ProgressBarMessageEvt event is fired, the apps catches it and write down some of its info into the given DIV HTML component.
Finally let’s see how the component is constructed.
First we need to load jQuery and Bootstrap libraries and the required stylesheets:
And then define the place where the Bootstrap Progressbar will be drawn:
This component will be fully configured by the “onInit” function of the component’s controller (that is called once all JS/CSS files are loaded):
The done handler of the progress bar is used to fire the ProgressBarMessageEvt when the bar reaches min o max values.
handleEvent is the controller’s function that handles an incoming action event:
It simply checks progress bar name’s, action, value and executes the corresponding action. The last command “redraws” the progress var with the new value, and executed the animation.
This is an example of fully javascript components you can make wrapping up existing javascript plugins. Enjoy this component and may the Force.com be with you!
About the author
Enrico Murru (enree.co) is a Solution Architect and Senior Developer at WebResults (Engineering Group).
He started working on the Force.com platform in 2009 and since then he grew a big experience following the growth of the platform; he is also a huge Javascript lover. In the last years he began to write technical blog posts for the dev community trying to document his fun with the Force.com platform. His daydream is to become the first italian Force.com evangelist, sharing his passion to all developers, and spend the rest of his professional life (and more) learning and experimenting with new technology.