This is the second installment of a blog series dedicated to features in Salesforce that you can use to migrate JavaScript button functionality to Lightning Experience.
In our previous post, we made a case for why it’s time for Salesforce customers to migrate to Lightning Experience, and to look to the great new features in Lightning as a way to move past JavaScript buttons. In this article, we’re going to explain how you can easily migrate your custom JavaScript button functionality using solutions that work in both Salesforce Classic and Lightning Experience.
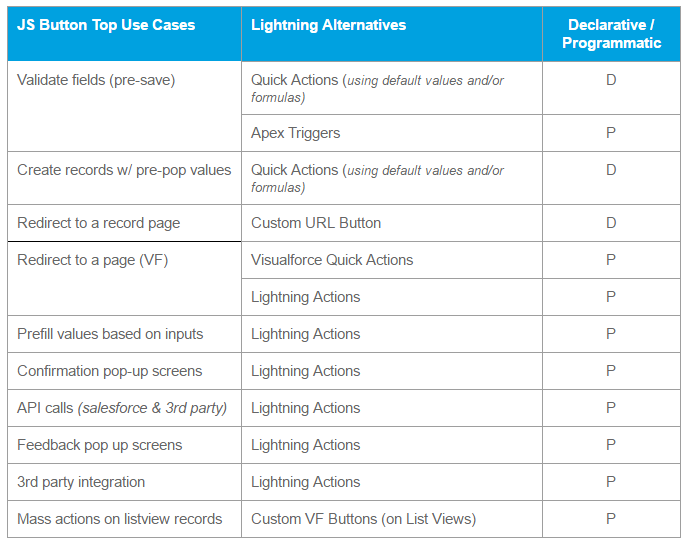
This table maps use cases for JavaScript buttons to alternate–and in most cases, better–solutions in Lightning.

As you can see, Salesforce offers several declarative tools for converting the functionality of your JavaScript custom buttons.
Alternative: Quick Actions
Quick actions support many of the common uses of JavaScript buttons. Quick actions can be based on a specific object and its records, or can be global, meaning more generic in use and accessible from any record or the Chatter feed. The point is, there’s a quick action to solve just about any use case. Here are some quick actions that can replace JavaScript buttons.
Use Case: Validate field values
We have customers who want their users to create or update records, but they want to make sure that some fields are filled in or populated with certain criteria.
For example, let’s say you want to give users an action for closing a task without requiring them to go to a full edit page. But you also want to make sure that the task has a due date before it can be closed.
You can create a new action for the Task object like this:
- In the object management settings for activities, go to Task Buttons, Links, and Actions.
- Click New Action.
- For Action Type, select Update a Record.
- For Label, type in Close Task.
- Click Save.
Select the fields that you want to appear on the “Close Task” quick action. You can easily make a field “Required” or “Read-Only” through its field properties.

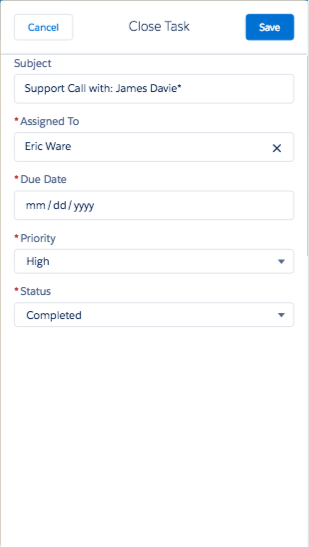
After you’ve set the fields on the action layout, you can add predefined field values for any of the fields on the task record. In this example, I’ve marked the Due Date field as required. I also added a predefined value for the Status field to be changed to Completed.

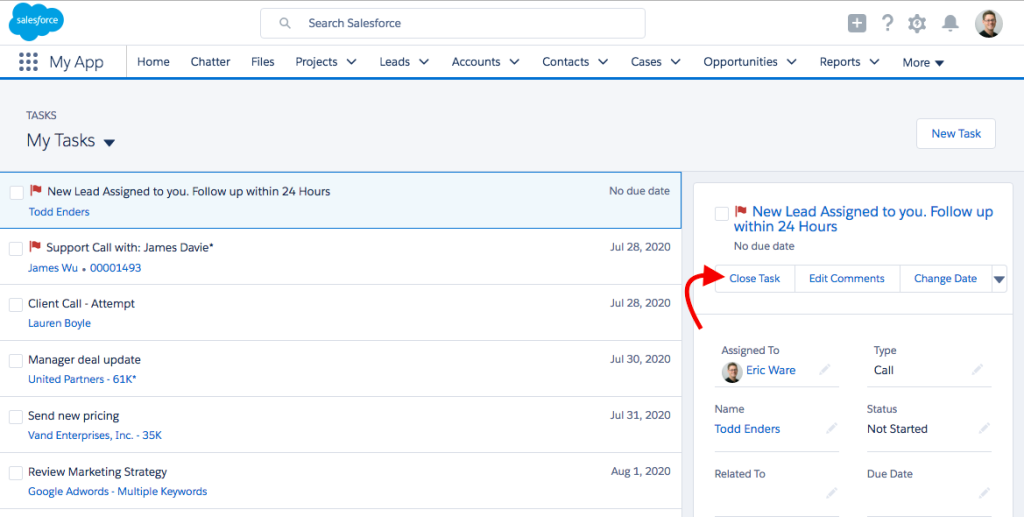
Now that the action definition is finished, add this action to the Task page layout for users. Once that’s done, users of Lightning Experience and Salesforce1 can see it on the task record page and use it. Here’s an example of a Close Task action on the Tasks page.

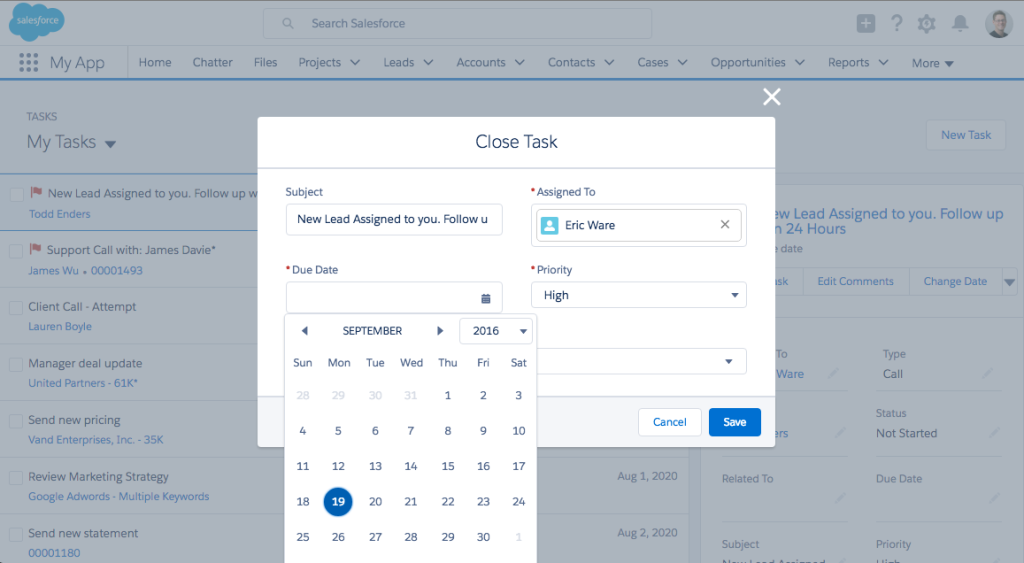
Clicking Close Task brings up the action, which the user can quickly act upon and save.

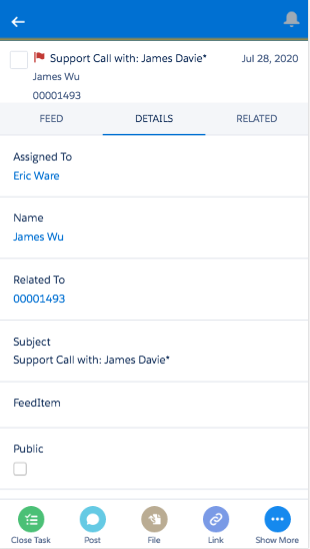
The same action is also available in Salesforce1.


Use Case: Pre-populate fields with values
A more advanced use case is when you want to let users create a record, but you also want one or more of the fields to be populated automatically based on values in a dependent field.
For example, your inside sales teams’ typical quarterly quota is one fourth of their customers’ revenues from last year, upped by 10%. But that simple formula doesn’t always hold true, so you want to prefill the opportunity amount with that value, but let the user modify it. The benefit of the action is that users can do this efficiently without having to navigate to the full opportunity record page.
To create this sample action, follow the same steps as before for creating the opportunity quick action:
- In the object management settings for accounts, go to Buttons, Links, and Actions.
- Click New Action.
- For Action Type, select Create a Record.
- For Target Object, select Opportunity.
- Pick the appropriate Record Type.
- For Label, enter New Oppty.
- Click Save.
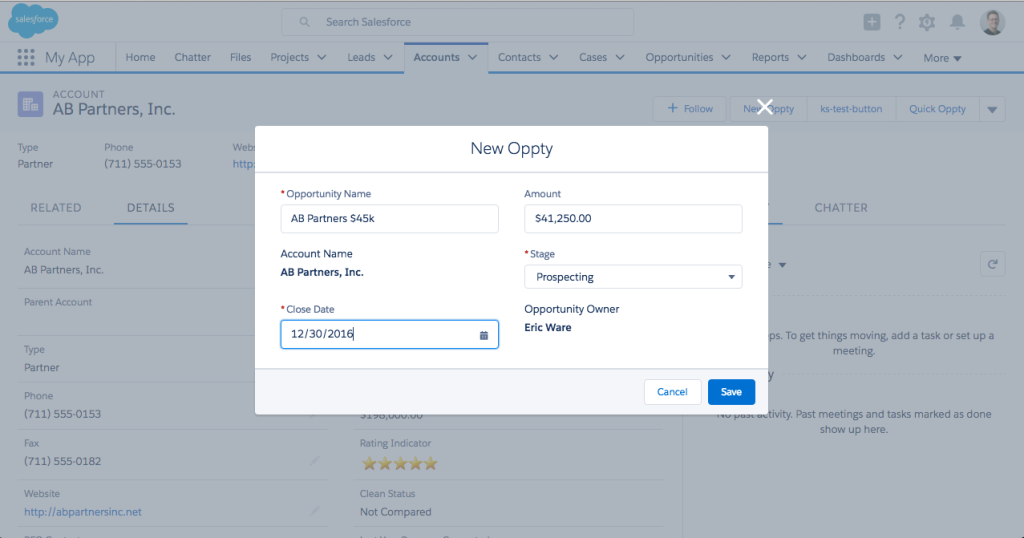
Once you’ve picked the fields for the action layout, you can add predefined field values for the Amount field. In this example, I’ve added a predefined value for the Amount field, using this formula:
Account.Last_Year_Revenue_Generated__c * 1.10 / 4
You would then add this action to the Account page layout, and when users invoke it, they see a value pre-populated in the field that they can accept or override.

The cool thing about this action is that you can pull data from the opportunity’s account to use when creating the new opportunity. We also support record traversal, so if you have hierarchical accounts, you can also pull the revenues from the parent account like this:
Account.Parent.Last_Year_Revenue_Generated__c
But don’t worry about remembering the formula formats, quick actions are declarative and use our formula builder.
Use Case: Redirect to a Visualforce page based on input values
Salesforce customers create Visualforce pages to enhance their business processes. Users can navigate to these Visualforce pages in a variety of ways, such as with custom buttons, action overrides, and tabs.
One benefit of Visualforce pages is that by using the standard controller, you can create customized record pages and add pre-validation, pre-populated fields, formulas, and much more.
JavaScript buttons are commonly used to read and pass values from a record into a URL that redirects users to a Visualforce page. An alternative way to have your users access Visualforce pages is via quick actions. Creating Visualforce quick actions is easy, and mostly the same as what we’ve already covered. The only difference is that when creating the quick action, you would select Custom Visualforce as the action type.

For object-specific Visualforce quick actions, you must include the standardController for the object in your Visualforce page to gain access to the record data and have the Visualforce page appear in the quick action picklist.
Alternative: Custom URL Buttons
Some customers use JavaScript buttons for navigation, using the command window.open(URL) along with some variables to redirect users to another page. Most of these use cases can be achieved instead through custom URL buttons in Lightning Experience.
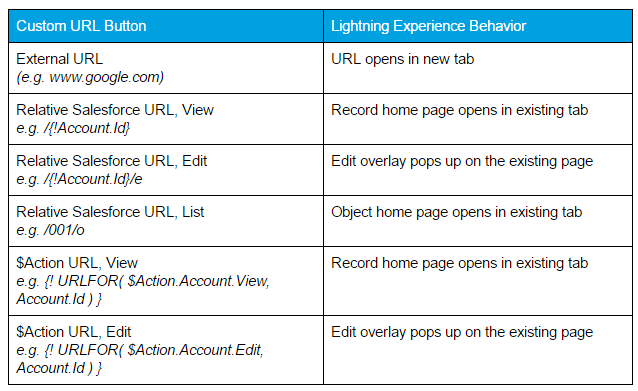
Here’s a list of different URL buttons and their redirect behavior in Lightning Experience.

Alternative: Apex Triggers
Many of you are probably familiar with Apex triggers; they’ve been supported on our platform for years. Apex triggers can be set up to execute before or after a user clicks Save on a record.
When your use cases call for pre-save validation, calculation, and population of fields, you should also consider triggers. They’re especially useful for 3rd-party integration scenarios because the rules are enforced through the Salesforce API across Salesforce Classic, Lightning Experience, and Salesforce1.
For more information on Apex triggers, check out the Apex Developer Guide and earn the Apex Triggers badge on Trailhead.
Alternative: Custom Visualforce Buttons
Another great feature in Winter ’17 for Lightning Experience is support for using Visualforce buttons on list views. With this feature, you can use existing Visualforce actions in Lightning and work with multiple records in lists. Here’s an example of how.
1. Create your Visualforce page.
Here is sample code for editing the Stage and Close dates for multiple opportunities:
2. Create a custom button that references your Visualforce page.
3. Add the action to your list view.
Mass actions aren’t supported on the most recent records list. They are only available on list views.
Here’s how that action shows up in Lightning Experience.

As you can see from our examples, there is a great set of existing features that allow you to migrate your JavaScript button functionality and move to Lightning Experience. As we add new features and enhancements to Lightning Experience, we’ll continue to enhance quick actions and make them even better.
Many customers are intimidated by the number of JavaScript buttons that have accumulated in their orgs over the years, and many feel like the migration or conversion process will be lengthy. We did an analysis of JavaScript buttons in the internal Salesforce org that all employees use. We found that many of the JavaScript buttons were obsoleted or rarely invoked by users, while others were simply duplicates, because they were the same button but on different objects. After going through the list, we found that many could be converted to the solutions outlined above, and for the remaining advanced use cases, we are introducing Lightning Actions.
You probably noticed Lightning Actions in the list of programmatic solutions that is a common replacement for many of the JavaScript button use cases. This is a new feature in Winter ’17. Lightning Actions are easy to build, because they are based on the quick action framework, and are set up similar to Visualforce quick actions. We’ll cover Lightning Actions more in depth in our third and final blog post in this series.
Related Topics
- Actions
- Understanding How Actions Work in Lightning Experience
- Writing Your First Apex Class and Trigger
- Implementing Object-Specific Actions with Visualforce Page
Additional Information
Want to find out more? Join us at one of these Dreamforce ’16 sessions!
Breakout Session on Thursday: Five Cool Ways to use Actions in Lightning Experience
Daily Sessions on Tuesday, Wednesday, and Friday: JavaScript Buttons, Lightning, and You