This is the third and final blog in a series on migrating away from JavaScript buttons, and toward solutions that are mobile- and Lightning-friendly.
In our previous two posts, we cited popular use cases for JavaScript buttons, and provided better alternative solutions. However, those solutions don’t address every imaginable use case, and for that we’ve made available a new feature called Lightning Actions in our Winter ’17 release.
You probably already know and love quick actions, but in case you don’t, quick actions are easily accessible custom actions users can do in micro moments throughout the day. Lightning Actions are simply quick actions that call Lightning components.
That’s great news if you’ve already built Lightning Components. Simply add an interface to the component, and zap, you have a Lightning action! If you want an object-specific Lightning action, then just add another interface. Life with Lighting couldn’t be easier!
The rest of this blog post is going to focus in-depth on the development aspects of Lightning Actions. If you haven’t built Lightning components before, you should visit the Lightning Development Center, do the Lightning Component Quick Start Trailhead project, and complete the Lightning Components Basics Trailhead module.
With those prereqs out of the way, let’s dive into Lightning actions by addressing three use cases for JavaScript buttons that can be better solved with Lightning actions:
- Populate fields based on user input
- Provide feedback messages to users during data entry
- 3rd Party API integration
Use Cases #1 & 2: Populate Fields Based on User Input & Provide Feedback Messages to Users
A popular use case is to validate or manipulate data when users are working with records. This lets you give your users feedback or instructions for handling more complicated business processes.
We’ll use an example to illustrate how easily you can validate or manipulate data in a Lightning component before your users create or update a record. We’ve built a custom object called Case Studies. Our sample org uses case studies to track different research projects and adds test users to those records.
When we add new test users, we capture the users’ names and email addresses, which we want to make sure are entered correctly, since that’s our primary contact method. We also want to create a unique nickname so that during the research, test users can remain anonymous.
So we’re going to create a Lightning action that has the name and email address fields, validates the email address, and uses the first name and a random number to automatically create the nickname.
Here’s the code for the component used by this Lightning action.
CreateUser.cmp is the lightning component that you see when you open the action – it contains the UI implementation, which includes the text fields, buttons, action title, etc.
CreateUserController.js is the controller that listens to the component and any UI events that take place, such as the initial load, text input, and button clicks. Its function is to delegate these events to the helper class, CreateUserHelper.js.
CreateUserHelper.js deals with all the business logic, such as validating the password and email fields, and communicating with the server-side Apex controller, which saves the data.
SaveTestUser.apxc is a very simple Apex controller that handles the request to create a new test user.
CreateUser.cmp
CreateUserController.js
CreateUserHelper.js
SaveTestUser.apxc
After creating the Lightning component, we assign it to an action. In the object management settings for Case Study, we go to Buttons, Links, and Actions, click New Action, then configure the action like this:

Then we add our new Lightning action to the Case Study page layout. When users invoke it, they see the Lightning action we created.

The great thing about this is that it also works in Salesforce1:

Use Case #3: 3rd-Party API Integration
Another very popular use case is to use JavaScript buttons for integration with 3rd-party systems.
The primary difference between using JavaScript buttons for API integration and doing the same using Lightning actions is that for the latter, you must use a server-side controller. There are many benefits to this approach, including better handling of security credentials, and using Apex for asynchronous and batch API calls.
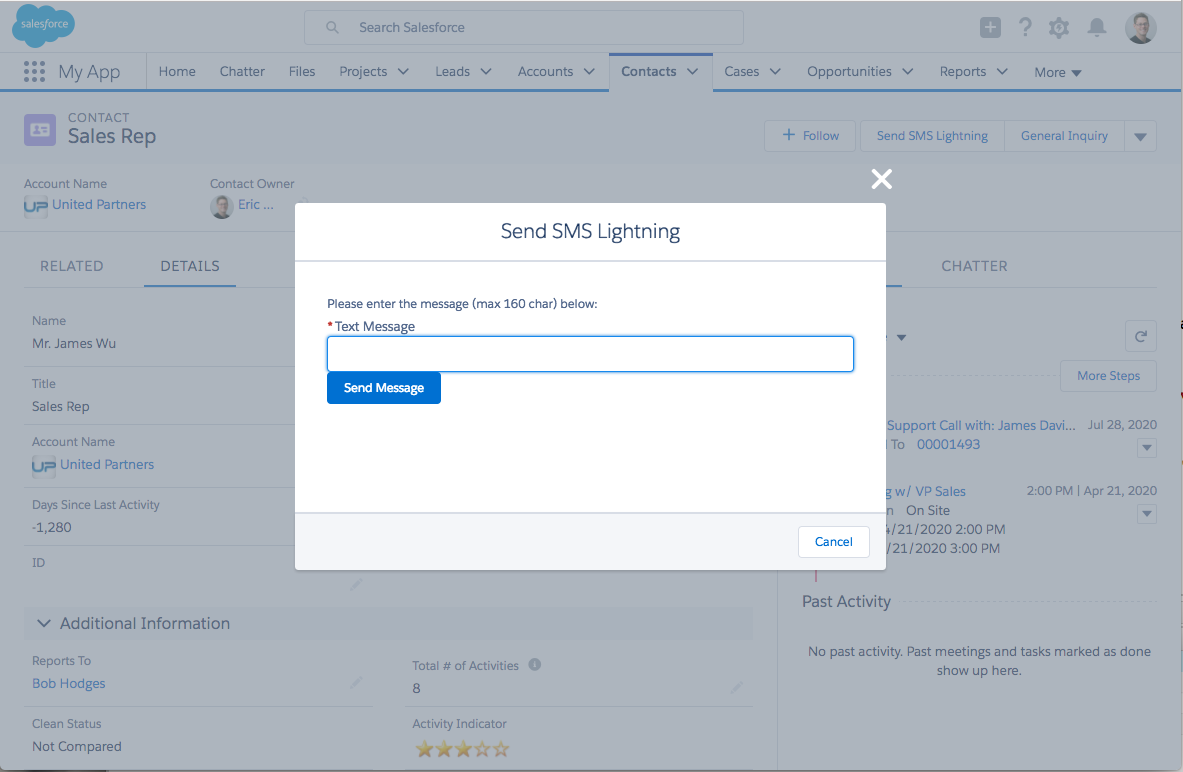
Let’s say that we’re in the luxury travel business, and we handle celebrities and VIPs. We want our customer service agents to be able to communicate with their clients, but we don’t want to expose the clients’ personal contact information to anyone. We created a Lightning action on the Contact object so that agents can send messages without accessing the contact’s phone number.
To illustrate this, we’ll show you an example of an integration with Twilio for sending SMS messages. As before, we’ll create the Lightning component and helper classes, and then create a quick action to invoke the component.

This Lightning action is comprised of the Lightning component, a JavaScript controller, and an Apex controller which references library classes that handle the Twilio integration.
SendTwilioSMS.cmp
SendTwilioSmsController.js
SendTwilioSmsController.apxc
As with the prior example, after creating the component, we created a new Lightning action, and this time added it to the Contact page layout so agents can access it.
Again, the cool thing is that the action is also available in Salesforce1, so if a car service provider is trying to contact the customer at the airport, the driver can reach them easily.

Lightning actions are the future of programmatic actions in Lightning Experience. We’ve already had many customers and partners use them as part of their developer orgs, and the response has been very positive. We hope that you will start looking at this set of solutions as better alternatives to JavaScript buttons.
Some of you depend on partner apps that use JavaScript buttons. The good news is that many of our AppExchange partners have already started migrating and upgrading their apps to Lightning, so you should see more apps that are updated for Lightning Experience.
Additional Information
If you’d like to try Twilio for yourself, you can find an unmanaged package of the Twilio for Salesforce library class used in the 3rd Party integration example in the Salesforce Github library: https://github.com/twilio/twilio-salesforce
Before using Twilio for Salesforce and the Twilio API, you need to create a Twilio account, set up a phone number, and connect your account to Salesforce; see the TwilioApi.cls in the above library for more detailed instructions.
For more information on the Lightning Component Framework, check out “Why Use the Lightning Component Framework?” and “Get Started with Lightning Components” in Trailhead.