Winter ’13 is another exciting release for Visual Workflow! Here are some of the key features you can expect:
New Field Types
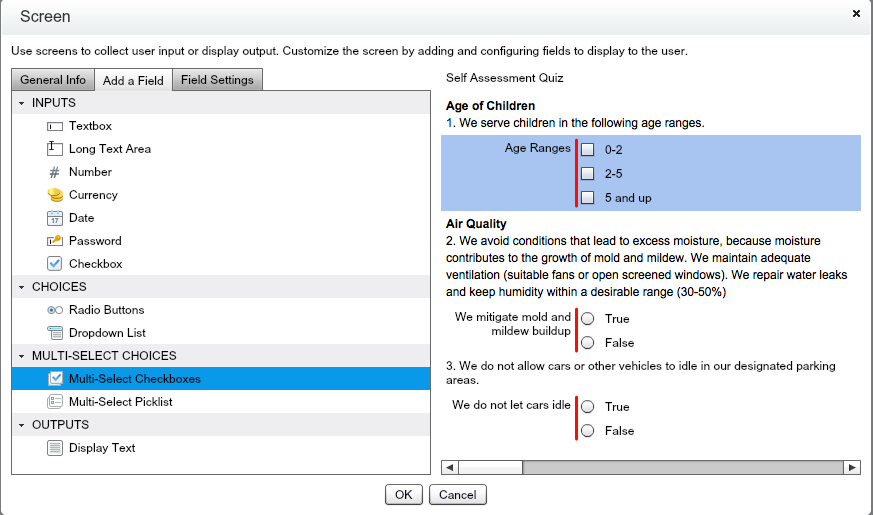
We looked at all the feedback from our customers and one of the top requests was for Flows to support multi-select choices. You asked for it, you got it! In Winter ’13 we’re giving you two flavors of multi-select choices for your flow
1. Multi-select checkboxes – These are a great tool for use cases such as surveys
2. Multi-select picklists – Use these if you like the classic picklist version already in Salesforce.
We have designed these so that you can use your existing choices or even dynamic choices to be used in a multi-select choice flavor. This means that the multi-select choices need not just be static – you can use the dynamic choice feature to display the choices dynamically!
The difference between these and the single-select choice field is that the data type of the multi-select checkbox is always Text. The value of the Screen choice will be the concatenation of the stored values of each of the selected choices separated by a “;” – much the same way multi-select picklists fields works.
We have also added the classic Checkbox field as an additional input field. This field has a data type of Boolean.
Navigation Options
If you have been looking for a simple solution to prevent users from navigating backward through a flow, we’ve made that easy. Flow authors can now simply set the navigation option, which prevents the rendering of the Previous button on that screen. For example, a common use case is when using Flow for credit card authorizations, you may want to prevent the user from going back and re-doing the same transaction again.
You can also set an option that prevents a user from finishing a flow. For example, suppose the flow prompts the user to enter information to identify an existing contact. The flow then looks up the user’s information in the database. If no matching contact is found, the flow displays a screen whose sole purpose is to tell the user to go back and try again. That screen shouldn’t offer a Finish button to the user.
Search Controls in Cloud Flow Designer
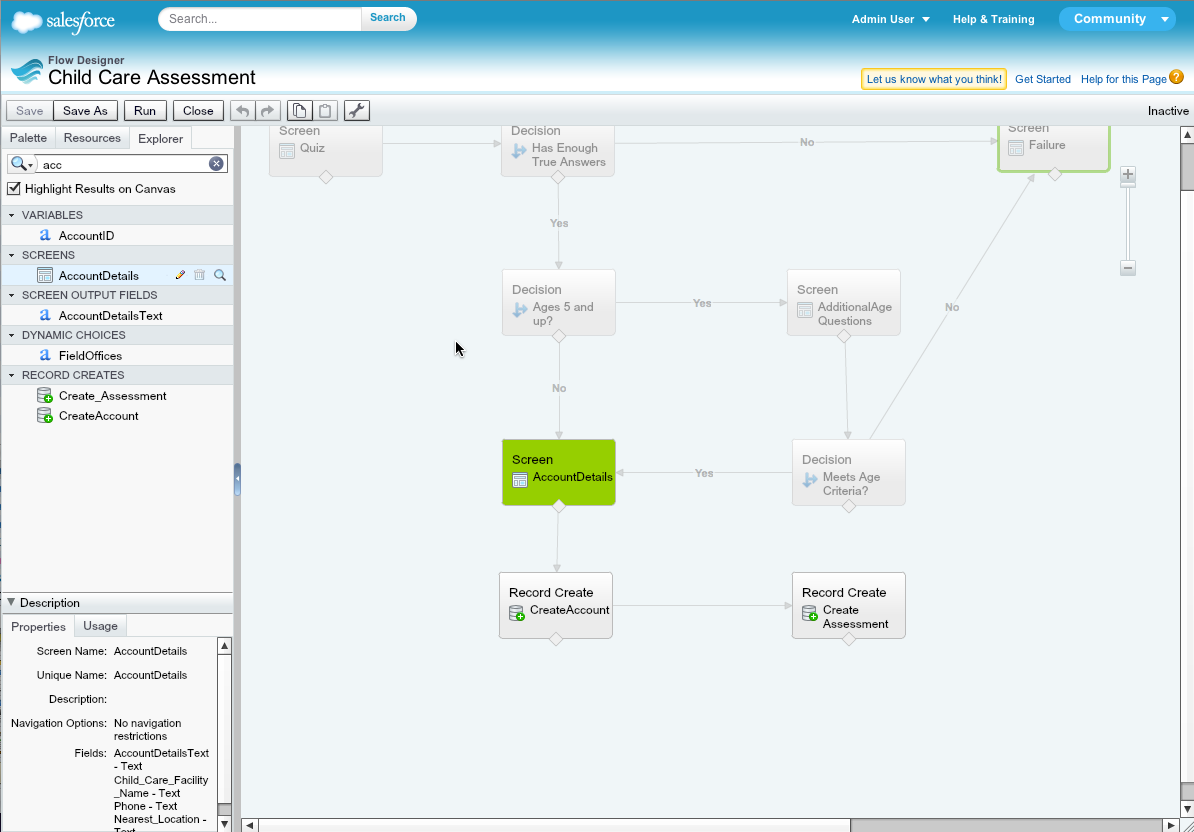
As a flow grows and becomes more complex, it can be more challenging to find things within it. With Winter ’13, we have enhanced the search controls in the Explorer. It now searches the entire flow, including all the element properties. You can also see the hits and even highlight the element you are looking for on the canvas. To try this out, click on the little magnifying glass next to an element on the Explorer tab.
But what about those non-visual elements such as variables and formulas? You could find which elements use them in the Usage tab of the Description pane on the Explorer tab. With Winter ’13, you can now highlight the canvas element which uses it. Just click on the little magnifying glass next to the element on the Usage tab of the Description pane.
Search on the Palette
Flow discovers all the Apex Plug-ins you can include in your flow when it loads and displays them as items you can drag and drop on palette. It also shows the other flows you can drag and drop as a subflow within your flow. As such, finding the flow or the Apex Plug-in can be a challenging. So, we have now added a search control on the palette which lets you find the plug-in or flow and makes it easier to find information.
Zoom Controls
As a flow grows in size, it may be harder to navigate and manage the flow. The zoom controls lets you zoom in and out so that you can have a birds eye view of your flow whenever you need it.
Plenty of Usability Enhancements
We have made several simple but really useful enhancements to the Cloud Flow Designer to make it easier to use.
One such enhancement is to be able to edit a choice from a Screen choice field. The other enhancement it make have a more intuitive key board navigation support everywhere working with drop down menu controls. We have also introduced some color to the UI!
Get Started Faster
With Winter’ 13 we are hoping that your initial getting started experience will be much better. We have a Getting Started window with a couple of videos which will provide you with an overview of the tool and also show you how to build a simple flow.
You also have the option to install a Flow Sample Pack from the AppExchange which contains a collection of sample flows and Apex Plug-ins which you can preview and run. The sample package has been designed not only to provide you with a set of sample flows, but also to showcase various features of the product such as subflows, data manipulation using flows, and dynamic choices. It also includes a set of useful Apex Plug-ins which you are free to manipulate according to your needs.
We hope that these enhancements not only make the Cloud Flow Designer more useful, but a tool with which you can expand the use cases to build and deploy flows.