co-authored by Eugene Oksman (@oksman) and Akhilesh Gupta (@akhileshgupta)
Meeting Ever Exceeding Mobile Expectations
Building a mobile app? Get ready for an escalating list of requirements!
-
Full Offline Support
-
Focused User Interface
-
Infinite Scrolling
-
Cross-Platform Deployments
-
Branding
Enterprise mobile apps are now expected to solve some of the most complicated use cases. To help developers with those requirements, Salesforce has built a powerful, yet easy to use Mobile SDK with a vibrant developer community.
With the upcoming launch of Mobile SDK 3.0, we have built a highly adaptable “Canonical Sample App,” designed to serve as the basis for a feature rich mobile app implementation. This sample app demonstrates the combination of various advanced features around Offline Data Synchronization of Salesforce objects. Developers can unlock a lot more potential by picking ideas or extending the app to suit their needs.

For an instant preview, just sign-in with your Salesforce credentials to the Heroku hosted version of this app https://sfdc-sobject-editor.herokuapp.com
Salesforce Mobile SDK + Web Components
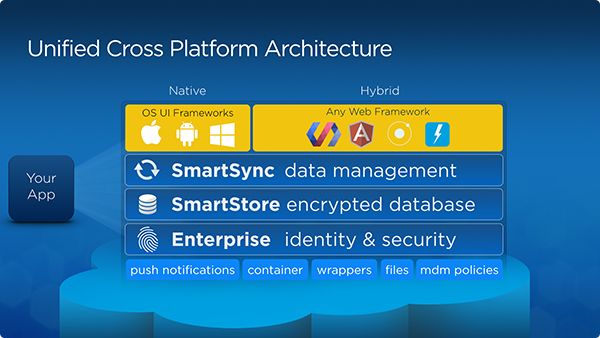
The Salesforce Mobile SDK provides APIs and implementations of the most essential building blocks for creating mobile apps. Core functionality like user identity, security, API wrappers, offline storage and containerization of web apps are instantly available out of the box to every Salesforce developer.
Web Components is a set of new browser standards which let web developers build reusable widgets (also called components) using HTML, CSS and JavaScript. Polymer is a highly flexible and easy to use Javascript library that ships with hundreds of high quality web components, empowering web developers to create sophisticated mobile apps. To learn more about Polymer, check out the tutorial on https://www.polymer-project.org/
To help Developers build apps with these technologies, we’ve created the Polymer Developer Pack for Salesforce, an open-source project that integrates Salesforce API & Mobile SDK with the Web Component standards. Instead of writing boilerplate code to authenticate, to fetch and update data using REST APIs, or to render the most common UI elements from Salesforce, developers can now dramatically reduce code by using the components from the Polymer Developer Pack and unleash the power of web components connected to the Salesforce architecture.

From “Hello, Word” to an Enterprise App
With Polymer, sophisticated functionality can be encapsulated using Web Components. Here’s a brief list of few components that are provided as part of this Polymer developer pack.
Force-signin: Never write boilerplate code to authenticate user into salesforce. This web component automatically handles complete OAuth flow inside a web browser or in a Mobile SDK based app. Usage:
Force-sobject-collection: Fetching a list of records from a sobject is as simple as adding an HTML tag on a web page. No more learning REST APIs or using Javascript to get your data. Usage:
Force-sobject: Fetching a record detail and storing it offline in just one line of HTML. Usage:
And many more for storing data offline to rendering detail UI of a record. Evolving a simple Hello, World app is just a matter of assembling and customizing components. With data driven components for the most common Salesforce elements developers can quickly build a working application.
Getting Started… Very Quickly
For instant access to the Salesforce Mobile UI Elements, we’re hosting a slightly modified version of the Polymer Designer that includes the visual and data elements in the components section. Developers can login into Salesforce orgs: https://sfdc-designer.herokuapp.com/
It’s also simple to install the entire source code with the Salesforce elements on your machine, grab the code from our Github repository at http://bit.ly/mobile-ui-elements or run the following commands.
sudo npm install -g grunt-cli
$ git clone https://github.com/ForceDotComLabs/mobile-ui-elements.git
$ cd mobile-ui-elements
$ npm install
$ bower install
To build the project, execute:
$ grunt
To build the project for distribution, execute (all assets will be generated in dist directory):
$ grunt dist
Additional Resources
Source Code for the Canonical Sample App
https://github.com/ForceDotComLabs/paper-sobject-editor
Heroku Hosted Version of the Canonical Sample App
https://sfdc-sobject-editor.herokuapp.com/
Polymer Developer Mobile Pack
https://github.com/ForceDotComLabs/mobile-ui-elements
Polymer Designer populated with Salesforce Components
https://sfdc-designer.herokuapp.com/