Deploy a Custom Component
Deploy a Lightning web component to use it on pages in your B2B or D2C store built with an LWR template.
-
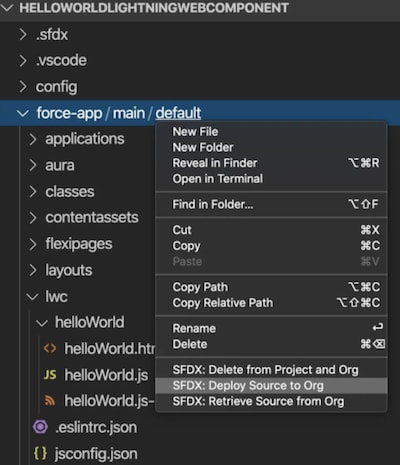
From the component project directory in Visual Studio Code, right-click the default folder under force-app/main, and select SFDX: Deploy Source to Org.

-
On the Output tab of the integrated terminal, view the results of your deployment. SFDX displays a deployment status notice that includes an exit code, such as “SFDX: Deploy Source to Org ... ended with exit code 0.” Exit code 0 means that the command ran successfully.