Sample Custom Checkout Component
The Terms and Conditions sample component shows how to create a custom checkout component for a B2B or B2C store created with an LWR template. You can add a Terms and Conditions component to any section of your Checkout page, but we recommend placing it after the Payment component.
The Terms and Conditions component presents a checkbox to the customer. If the customer accepts the terms and conditions by selecting the box, they can continue the checkout process. Otherwise, the component blocks the checkout process. The checkbox text links to a page that describes your store’s terms and conditions, which you provide.
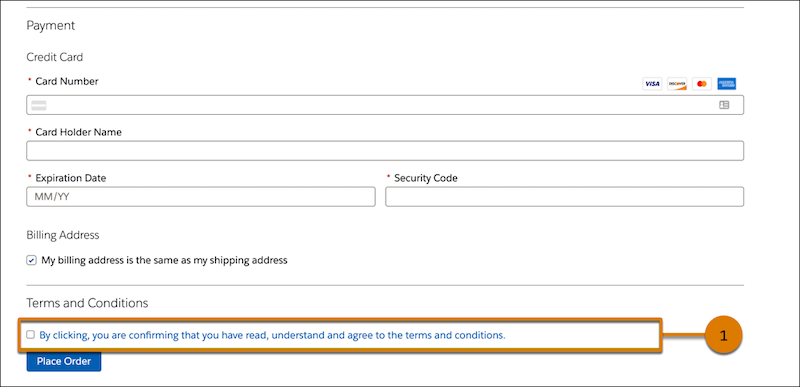
This example shows a Terms and Conditions component (1) placed in its own Terms and Conditions section after the Payment section.

You need four files to implement the Terms and Conditions component.
The first file is the LWC template: terms.html
The second file is the JavaScript component: terms.js:
The third file is the component’s metadata: terms.js-meta.xml
And the fourth file is a checkout icon: terms.svg: