Make a Component Width-Aware
When you add a component to a region on a page in the Lightning App Builder, use @api flexipageRegionWidth to pass the region’s width to the component. Then with some strategic CSS, you can tell the component to render in different ways in different regions at run time.
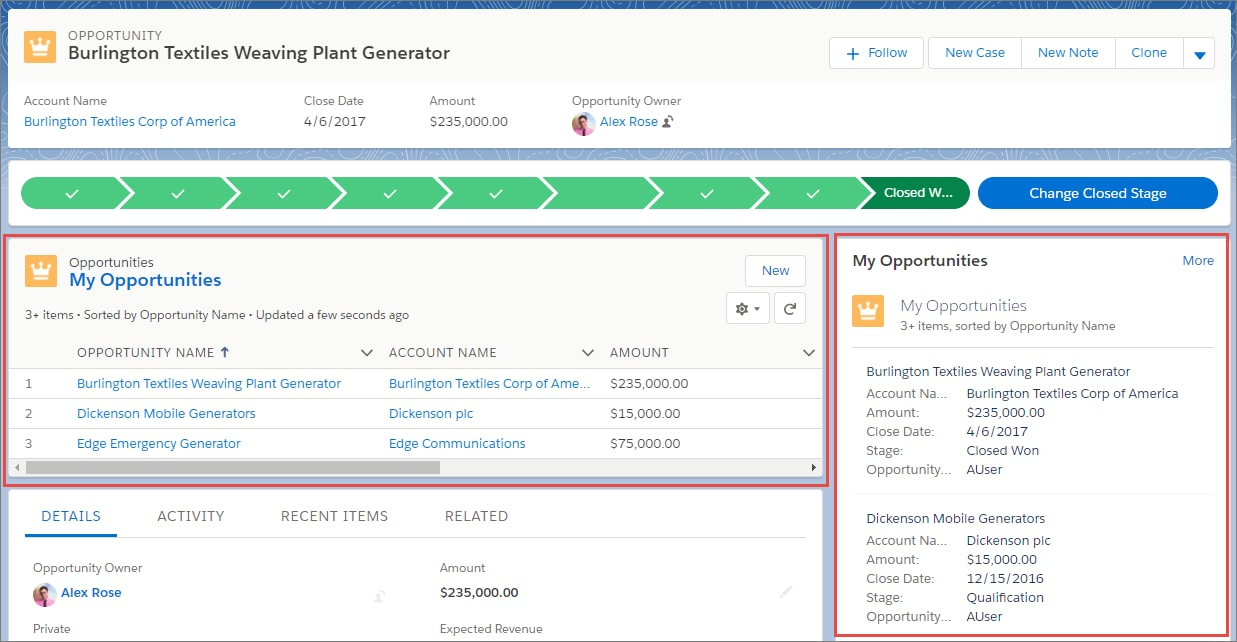
For example, the List View component renders differently in a large region than in a small region because it’s a width-aware component.

In the component’s JavaScript class, use the @api decorator to create a public flexipageRegionWidth property. This property receives the width value of the region that the component resides in on the page.
Use the flexipageRegionWidth property in the HTML template. When the value of flexipageRegionWidth changes, the component rerenders.
Use CSS to define the component’s behavior when it renders in different region widths. Valid CSS class values are SMALL, MEDIUM, and LARGE. This sample CSS snippet tells the component to render with a red background when it’s in a large region. It renders with a blue background when it’s in a small region.